已解决
【前端】必学知识ES6 1小时学会
来自网友在路上 175875提问 提问时间:2023-11-24 01:01:07阅读次数: 75
最佳答案 问答题库758位专家为你答疑解惑
1.ES6概述
2.let和const的认识
3.let、const、var的区别
4.模板字符串
5.函数默认参数
6.箭头函数【重点】
编辑7.对象初始化简写以及案例分析 【重点】
8.对象解构
8.对象传播操作符
9.对象传播操作符案例分析
编辑 10.数组Map
11.数组Reduce
12.NodeJS小结
1.ES6概述
ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版。

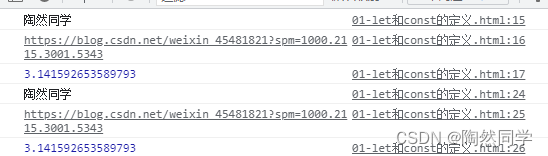
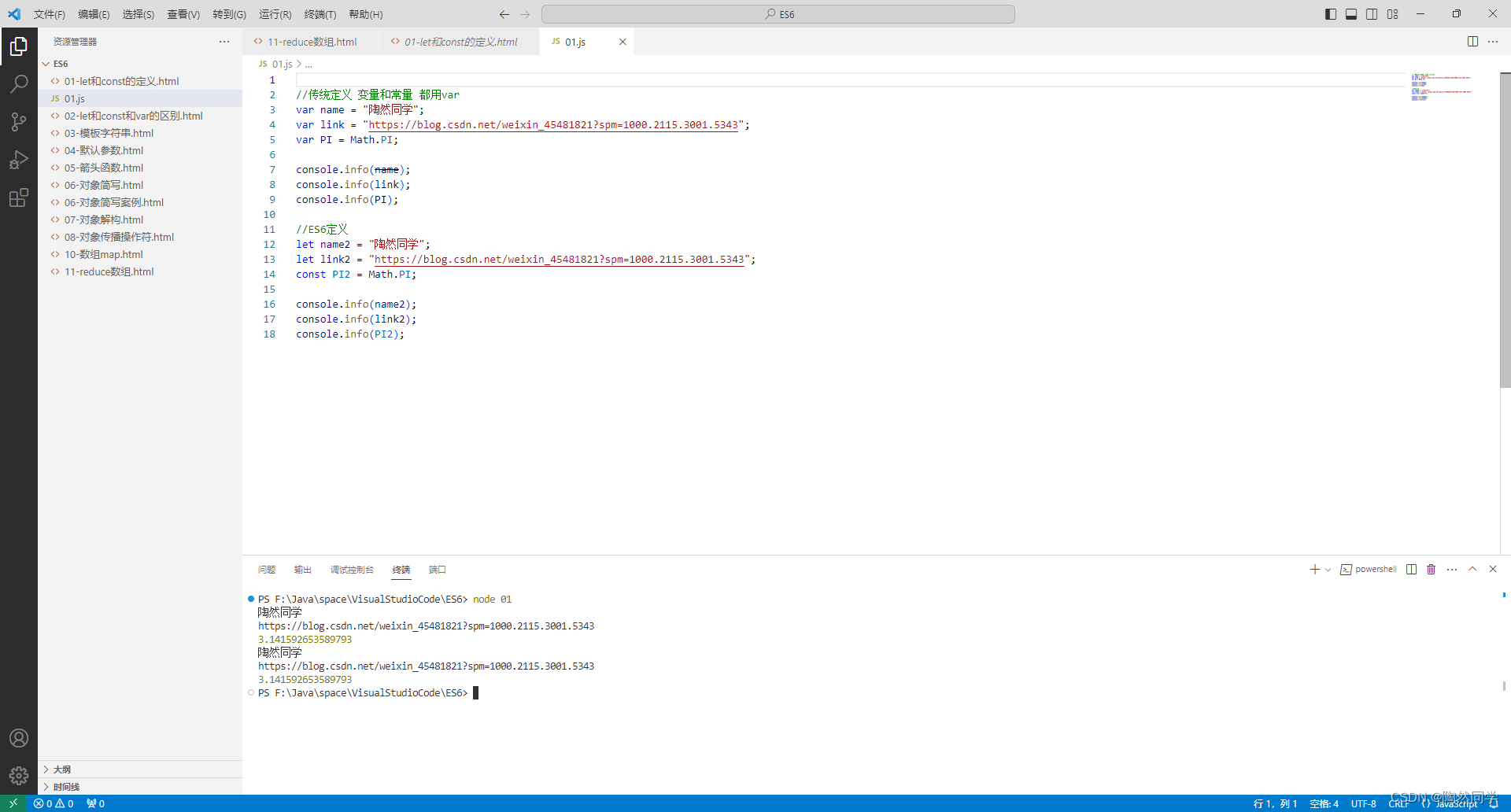
2.let和const的认识
以前都是用var定义常量和变量
现在使用let定义变量 const定义常量更好的区分


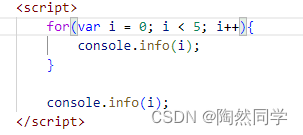
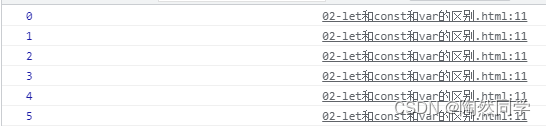
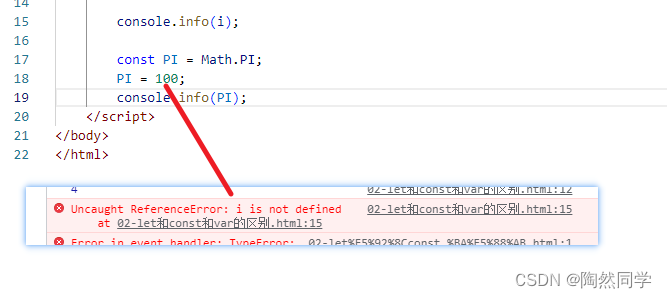
3.let、const、var的区别
这里应该打印0 1 2 3 4 5但是直接打印5了 这是var的一个问题 变量穿透 因为var定义可以是变量也
可以是常量 所以它作为常量来说 这里就穿透了
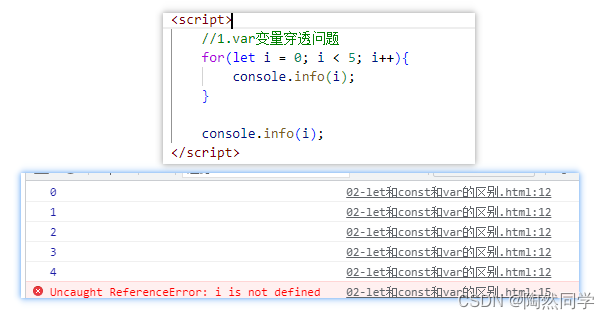
使用let 定义变量 就不会造成穿透问题
同时我们的常量都是不可以修改的 const可以直接定义常量 不允许修改
修改常量直接报错
// 在实际开发和生产中,如果是小程序,uniapp或者脚手架中,可以大胆使用let和const
// 在web开发中,建议还是var,有些浏览器不支持ES6
小结:
1.let和const主要解决 变量穿透 和 常量修改问题




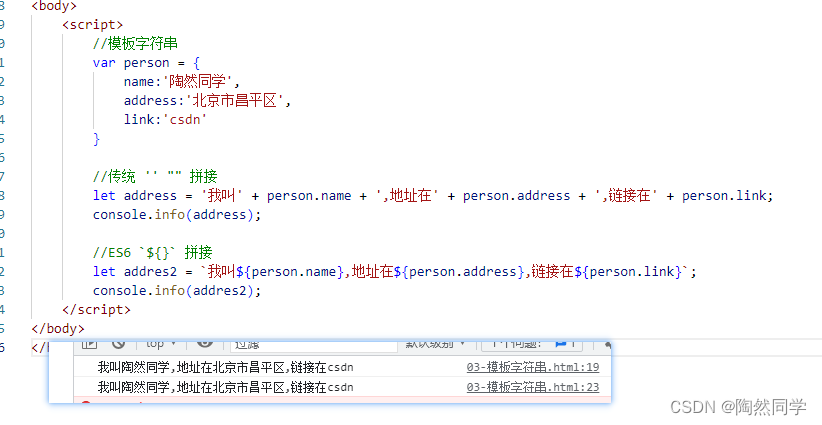
4.模板字符串
相比较传统的字符串拼接 ES6的 `${}`更加简洁好用

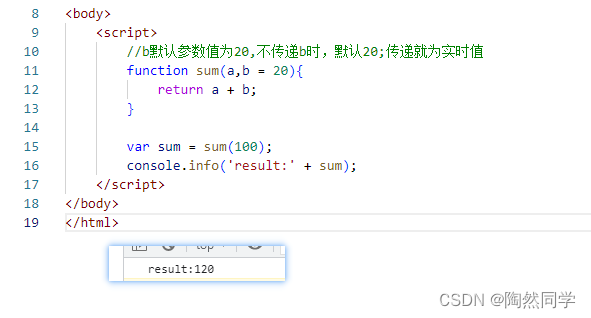
5.函数默认参数

6.箭头函数【重点】
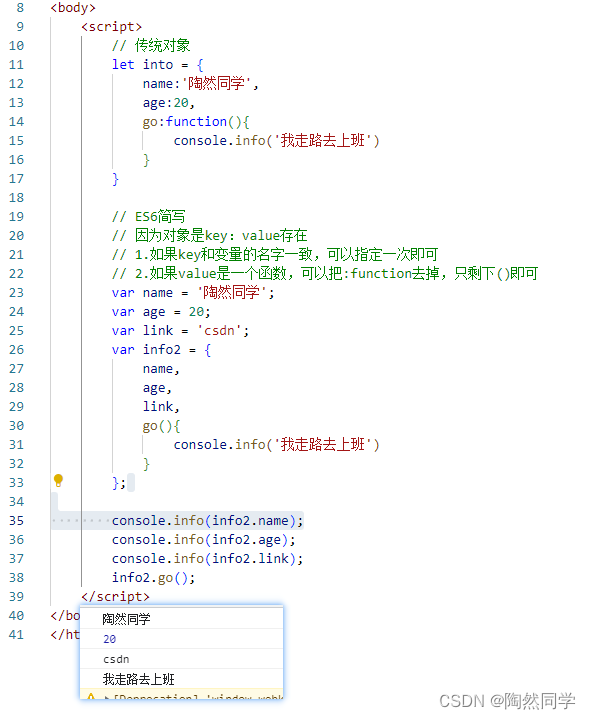
 7.对象初始化简写以及案例分析 【重点】
7.对象初始化简写以及案例分析 【重点】

对象简写案例

8.对象解构

8.对象传播操作符
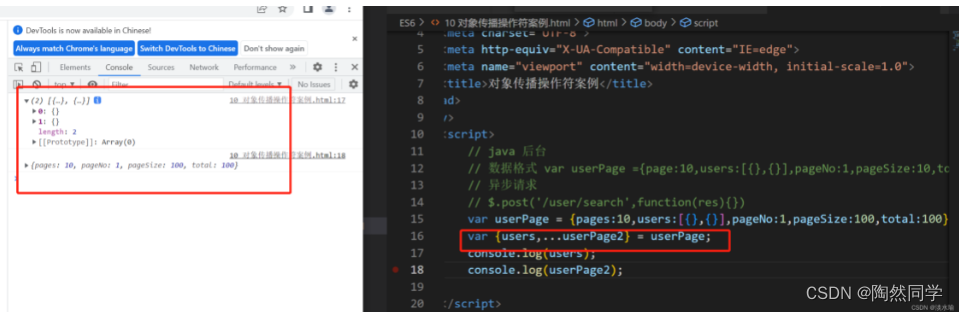
<script>// 对象传播操作符 ...var person={name:'taohy',address:'suzhou',link:'csdn',phone:15250,go(){console.log('开始上课了....')}}//解构出来var {name,address,...person2} = person;console.info(name);console.info(address);console.info(person2);</script>9.对象传播操作符案例分析
<script>// java 后台 // 数据格式 var userPage ={page:10,users:[{},{}],pageNo:1,pageSize:10,total:100}// 异步请求// $.post('/user/search',function(res){})var userPage = {pages:10,users:[{},{}],pageNo:1,pageSize:100,total:100};var {users,...userPage2} = userPage;console.log(users);console.log(userPage2);
</script> 10.数组Map
10.数组Map
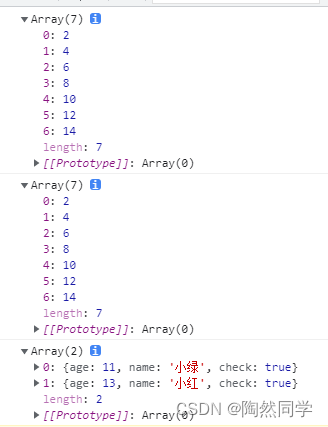
<script>let arr = [1,2,3,4,5,6,7];// 需求,对数组中每个数 乘以2// 传统做法let arrNew = [];for(let i = 0; i < arr.length; i++){arrNew.push(arr[i] * 2);}console.info(arrNew);// ES6 Map 自带循环功能 并且会把处理的值回填到对应的位置// var arrNew2 = arr.map(function (ele) {// return ele * 2; // 必须return// })// 省略var arrNew2 = arr.map(ele => ele * 2);console.info(arrNew2);// map 处理对象的数据 // 实现对象年龄加1var users = [{age:10,name:'小绿'},{age:12,name:'小红'}];// var usersNew= users.map(function (ele) {// ele.age = ele.age + 1;// return ele;// })// 简写var usersNew = users.map(ele => {ele.age = ele.age + 1;ele.check = true;return ele;});console.info(usersNew);</script>
11.数组Reduce
<script>let arr = [1,2,3,4];// a=1 b=2 a+b;a=3 b=3 a+b; let result = arr.reduce((a,b) => {return a + b;})console.info(result);// 全部相加 10</script>12.NodeJS小结
ES6 js新建文件中,在node中可以直接使用

查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"【前端】必学知识ES6 1小时学会":http://eshow365.cn/6-42135-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 大型 APP 的性能优化思路
- 下一篇: 【UE】用样条线实现测距功能(下)