已解决
Vue项目 配置项设置
来自网友在路上 172872提问 提问时间:2023-11-21 21:20:05阅读次数: 72
最佳答案 问答题库728位专家为你答疑解惑
一、项目运行时浏览器自动打开
找到package.json文件
找到"sctipts"配置项
在"serve"配置项最后加上--open
"scripts": {"serve": "vue-cli-service serve --open","build": "vue-cli-service build","lint": "vue-cli-service lint"},
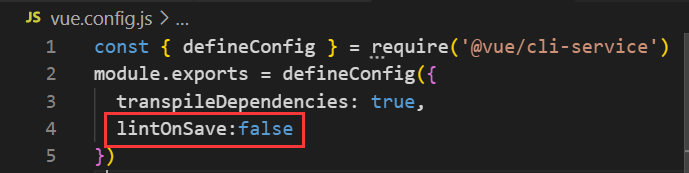
二、eslint校验功能关闭
主要是防止一些令人血压升高的报错,如:声明变量但没有使用eslint校验工具报错
在根目录下创建一个vue.config.js文件
对lintOnSave进行配置
module.exports = {lintOnSave:false
}脚手架版本高直接添加该配置项:

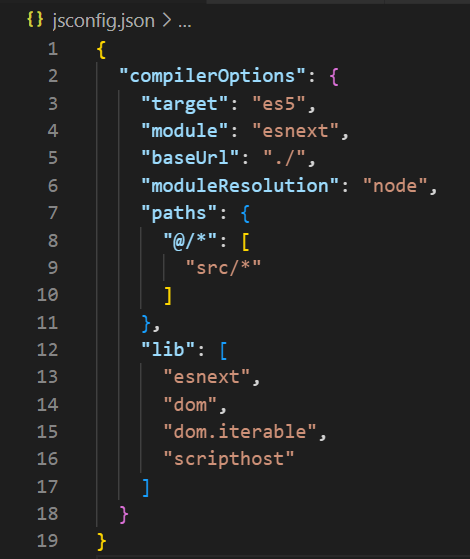
三、src文件夹配置别名
配置别名@提示,@代表的是src文件夹,这样将来文件过多,也会方便查找
在jsconfig.json文件中配置如下配置项:
{"compilerOptions": {"baseUrl": "./","paths": {"@/*": ["src/*"]},"exclude":["node_modules", "dist"]}
}如果脚手架版本高,就会自动进行配置,不需要手动配置

查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"Vue项目 配置项设置":http://eshow365.cn/6-41570-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 安全领航,共筑敏捷开发新时代【云驻共创】
- 下一篇: 【机器学习】038_梯度消失、梯度爆炸