已解决
qt-C++笔记之两个窗口ui的交互
来自网友在路上 178878提问 提问时间:2023-11-21 04:47:47阅读次数: 78
最佳答案 问答题库788位专家为你答疑解惑
qt-C++笔记之两个窗口ui的交互
code review!
文章目录
- qt-C++笔记之两个窗口ui的交互
- 0.运行
- 1.文件结构
- 2.先创建widget项目,搞一个窗口ui出来
- 3.项目添加第二个widget窗口出来
- 4.补充代码
- 4.1.qt_widget_interaction.pro
- 4.2.main.cpp
- 4.3.widget.h
- 4.4.widget.cpp
- 4.5.second_widget.h
- 4.6.second_widget.cpp
- 4.7.widget.ui
- 4.8.second_widget.ui
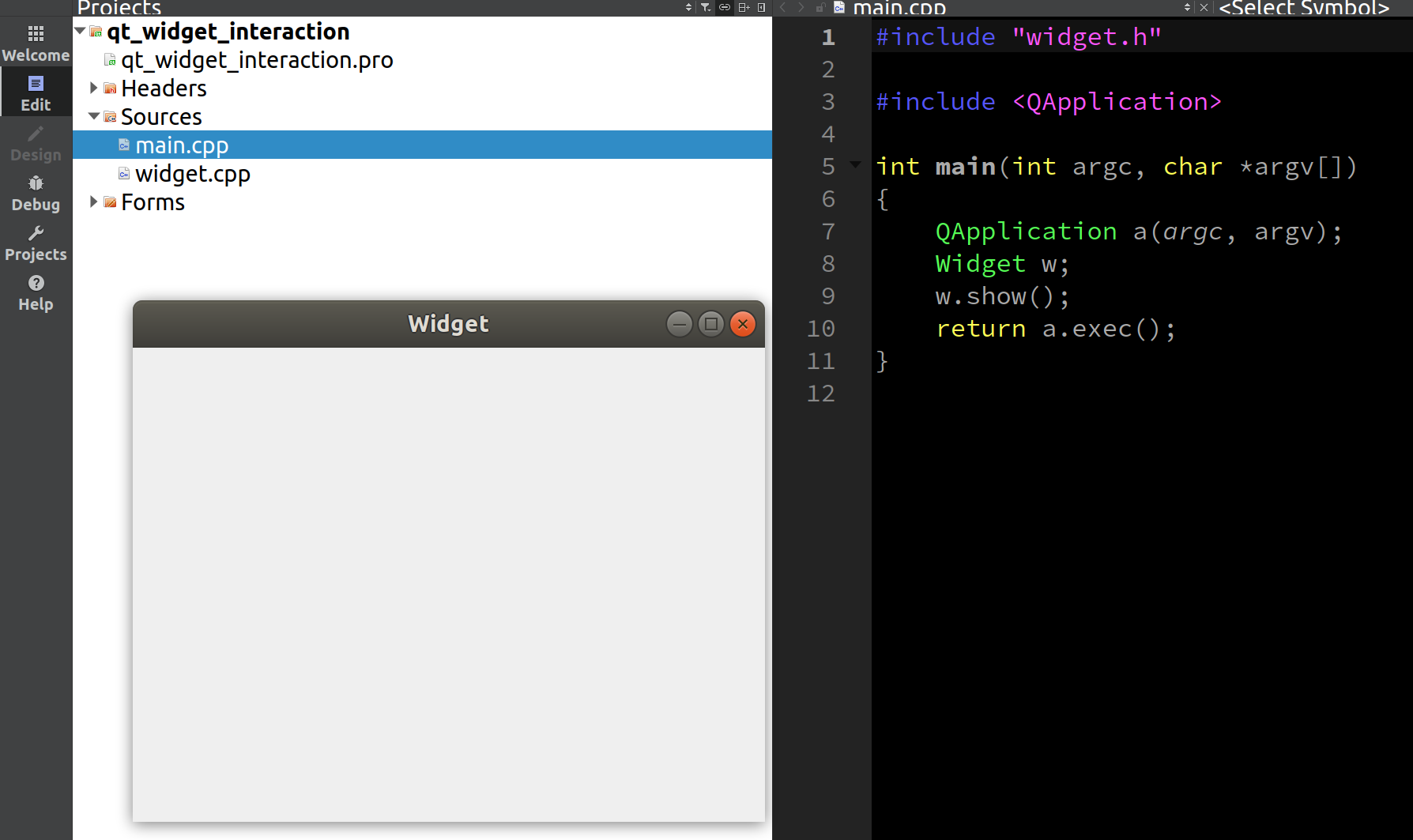
0.运行

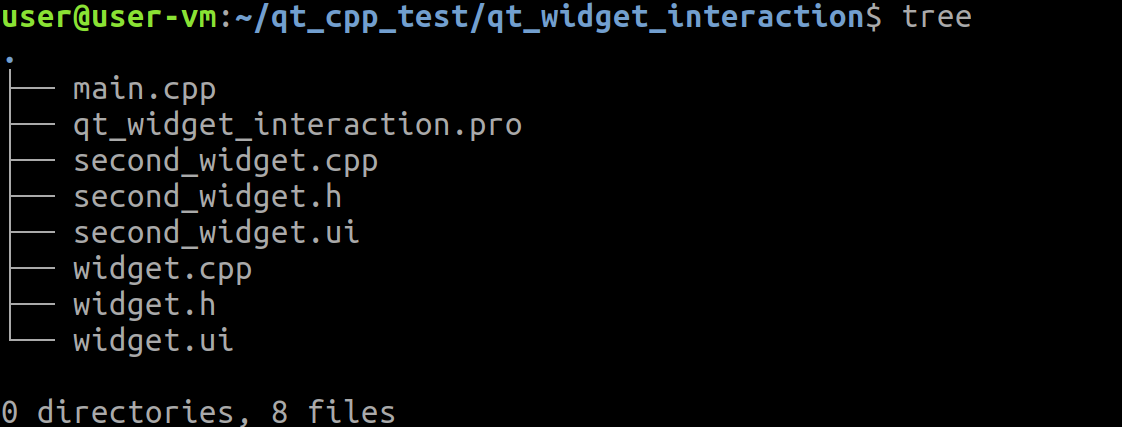
1.文件结构

2.先创建widget项目,搞一个窗口ui出来

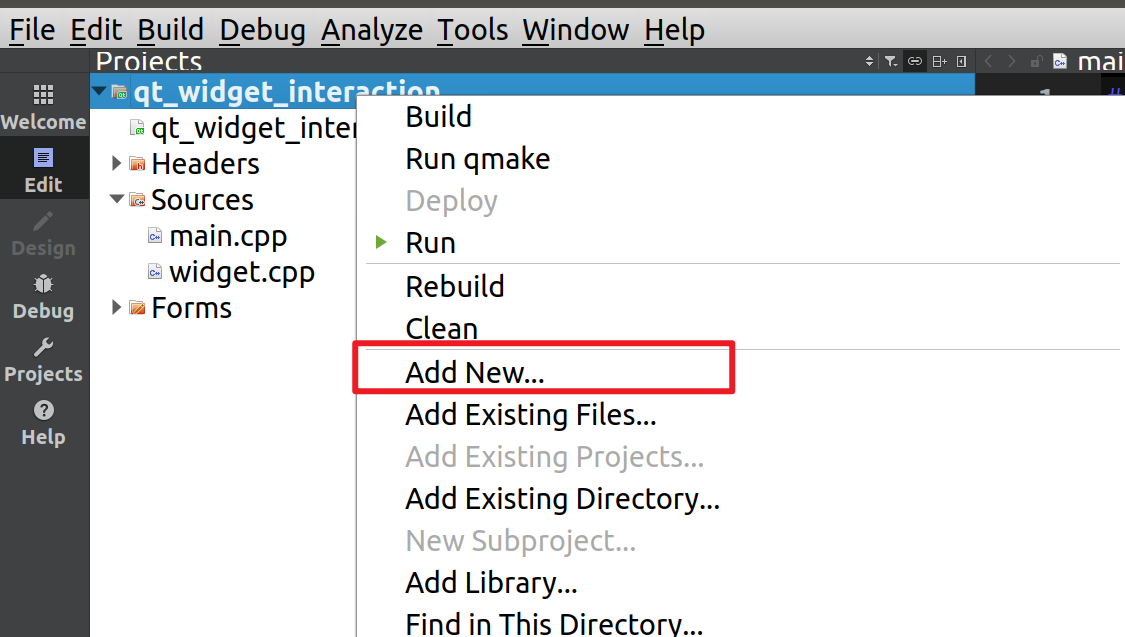
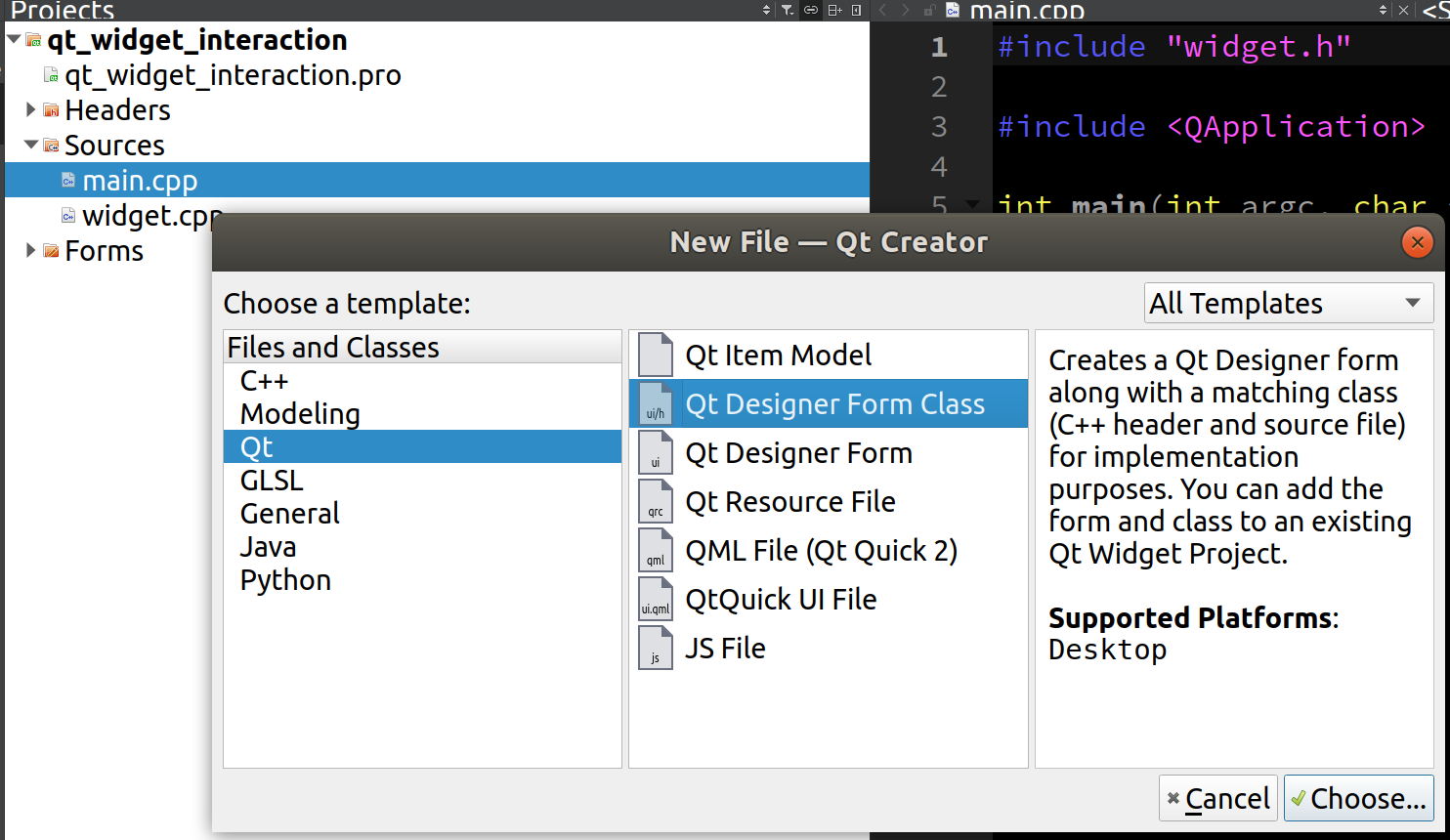
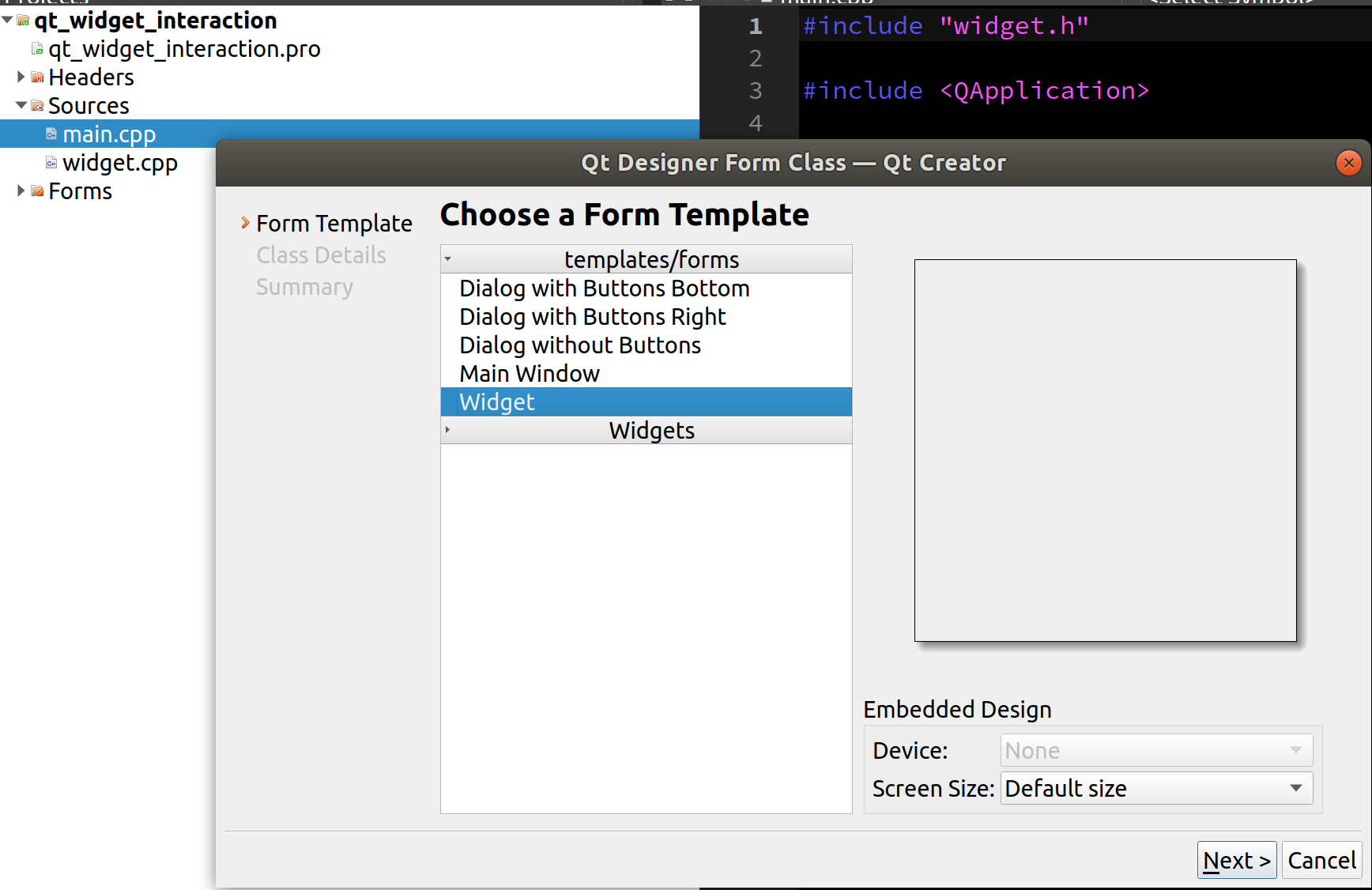
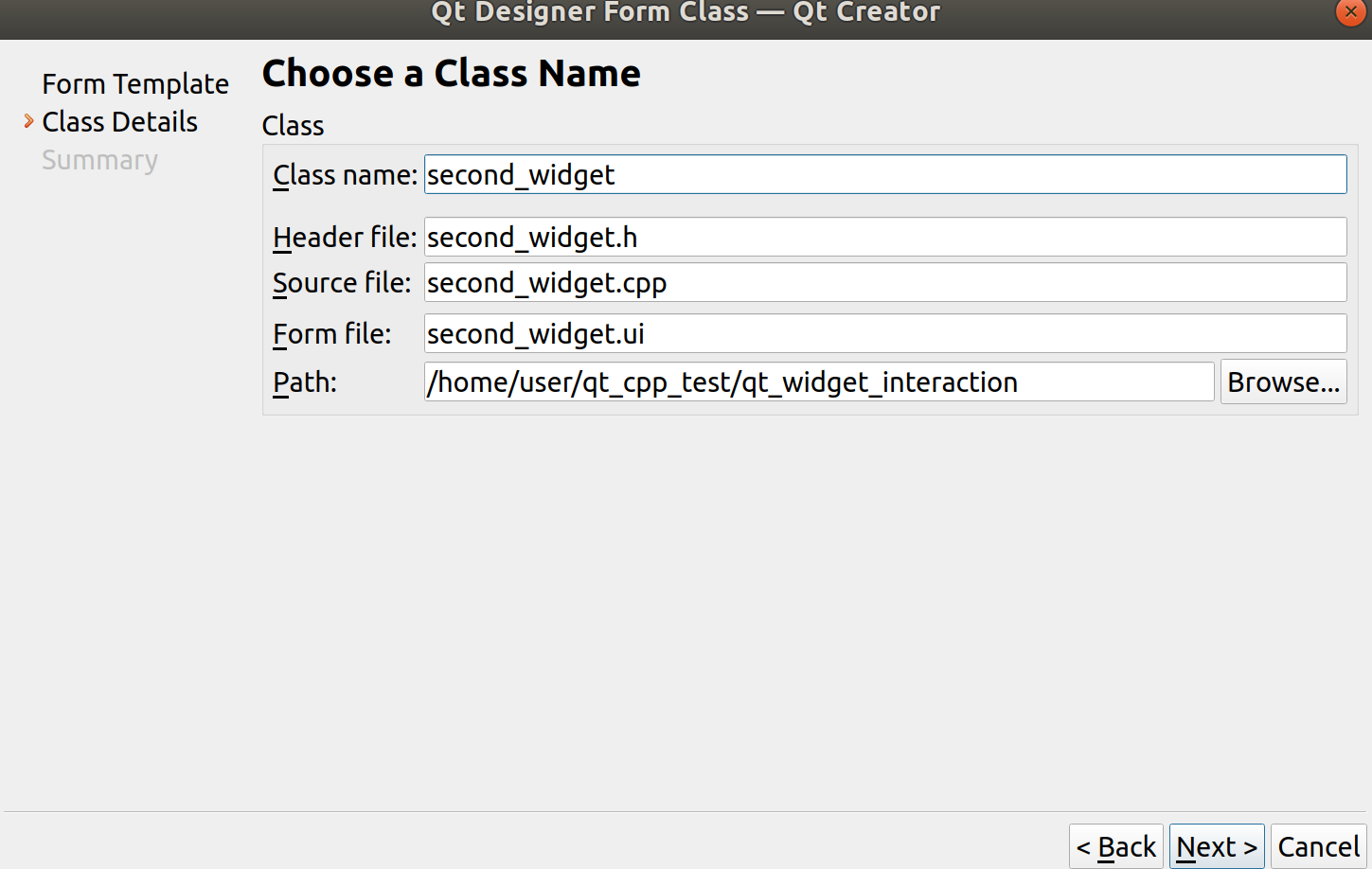
3.项目添加第二个widget窗口出来




4.补充代码
4.1.qt_widget_interaction.pro
代码
QT += core guigreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsCONFIG += c++11# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0SOURCES += \main.cpp \second_widget.cpp \widget.cppHEADERS += \second_widget.h \widget.hFORMS += \second_widget.ui \widget.ui# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
4.2.main.cpp

代码
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
4.3.widget.h

代码
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <second_widget.h>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private slots:void on_push_second_widget_clicked();void show_widget();private:Ui::Widget *ui;
};
#endif // WIDGET_H
4.4.widget.cpp

代码
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);}Widget::~Widget()
{delete ui;
}void Widget::show_widget()
{this->show();
}void Widget::on_push_second_widget_clicked()
{second_widget* f = new second_widget;f->show();this->hide();connect(f,SIGNAL(close_and_open()),this,SLOT(show_widget()));
}
4.5.second_widget.h

代码
#ifndef SECOND_WIDGET_H
#define SECOND_WIDGET_H#include <QWidget>namespace Ui {
class second_widget;
}class second_widget : public QWidget
{Q_OBJECTpublic:explicit second_widget(QWidget *parent = nullptr);~second_widget();private slots:void on_pushButton_clicked();signals:void close_and_open();private:Ui::second_widget *ui;
};#endif // SECOND_WIDGET_H
4.6.second_widget.cpp

代码
#include "second_widget.h"
#include "ui_second_widget.h"second_widget::second_widget(QWidget *parent) :QWidget(parent),ui(new Ui::second_widget)
{ui->setupUi(this);
}second_widget::~second_widget()
{delete ui;
}void second_widget::on_pushButton_clicked()
{emit close_and_open();this->hide();
}
4.7.widget.ui
代码
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>Widget</class><widget class="QWidget" name="Widget"><property name="geometry"><rect><x>0</x><y>0</y><width>800</width><height>600</height></rect></property><property name="windowTitle"><string>Widget</string></property><widget class="QLabel" name="label"><property name="geometry"><rect><x>350</x><y>210</y><width>171</width><height>41</height></rect></property><property name="text"><string>first_widget</string></property></widget><widget class="QPushButton" name="push_second_widget"><property name="geometry"><rect><x>70</x><y>340</y><width>281</width><height>51</height></rect></property><property name="text"><string>open scond_widget</string></property></widget></widget><resources/><connections/>
</ui>
4.8.second_widget.ui
代码
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>second_widget</class><widget class="QWidget" name="second_widget"><property name="geometry"><rect><x>0</x><y>0</y><width>460</width><height>312</height></rect></property><property name="windowTitle"><string>Form</string></property><widget class="QLabel" name="label"><property name="geometry"><rect><x>100</x><y>120</y><width>211</width><height>41</height></rect></property><property name="text"><string>second_widget</string></property></widget><widget class="QPushButton" name="pushButton"><property name="geometry"><rect><x>20</x><y>210</y><width>411</width><height>41</height></rect></property><property name="text"><string>close_second_and_open_first</string></property></widget></widget><resources/><connections/>
</ui>
查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"qt-C++笔记之两个窗口ui的交互":http://eshow365.cn/6-40905-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!