已解决
ES6中实现继承
来自网友在路上 151851提问 提问时间:2023-11-21 01:50:55阅读次数: 51
最佳答案 问答题库518位专家为你答疑解惑
本篇文章主要说明在ES6中如何实现继承,学过java的小伙伴,对class这个关键字应该不陌生,ES6中也提供了class这个关键字作为实现类的语法糖,咱们一起实现下ES6中的继承。
实现思路
首先直接通过class来声明一个Teacther类,作为父类,之后在父类中声明constructor函数,用来对父类属性进行初始化,之后声明responsibility函数和teaching函数,如下图:

可以看到responsibility函数与其他函数的区别,它多了一个static关键字,效果就是responsibility函数可以不用借助实例,直接被类调用,如下图:

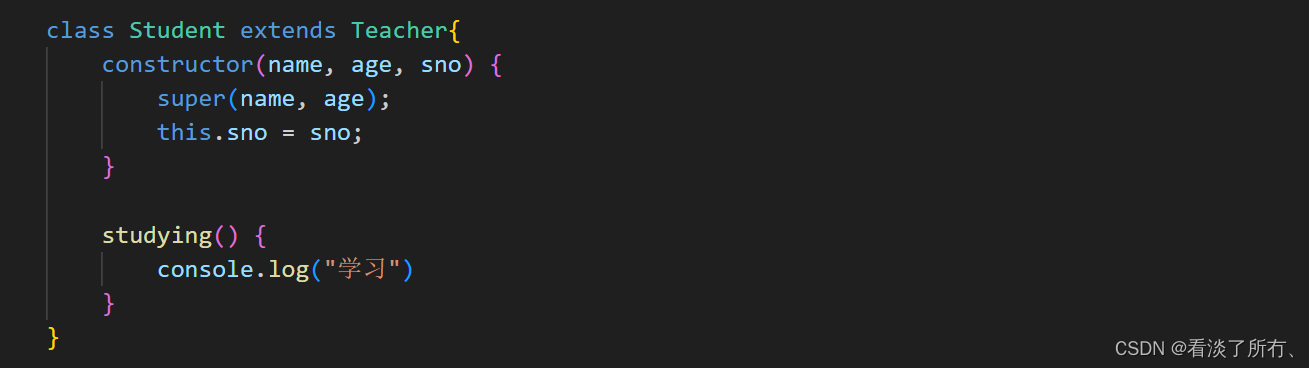
接下来声明一个Student类作为子类,通过extends关键字,对Teacher类进行继承,需要注意的在构造函数首行调用super(),可以理解为在子类构造函数调用this和返回对象之前,需要先执行父类的构造函数代码,同时声明studying函数,如下图:

上面的步骤完成之后,咱们实例化一个student对象,调用父类的方法执行正常,就说明在ES6中的继承完成。
完整代码
class Teacher {constructor(name, age) {this.name = name;this.age = age;}static responsibility() {console.log("承担责任")}teaching() {console.log("教学")}
}class Student extends Teacher{constructor(name, age, sno) {super(name, age);this.sno = sno;}studying() {console.log("学习")}
}var stu1 = new Student("guanju", 18, 115);
stu1.studying();
stu1.teaching();
Teacher.responsibility();
Student.responsibility();
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"ES6中实现继承":http://eshow365.cn/6-40795-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 什么是Mock?为什么要使用Mock呢?
- 下一篇: Kotlin学习之函数