已解决
qt-C++笔记之treeWidget初次使用
来自网友在路上 151851提问 提问时间:2023-11-21 01:45:12阅读次数: 51
最佳答案 问答题库518位专家为你答疑解惑
qt-C++笔记之treeWidget初次使用
code review!
文章目录
- qt-C++笔记之treeWidget初次使用
- 1.运行
- 2.文件结构
- 3.main.cpp
- 4.widget.h
- 5.widget.cpp
- 6.widget.ui
- 7.main.qrc
- 8.qt_widget_test.pro
- 9.options.png
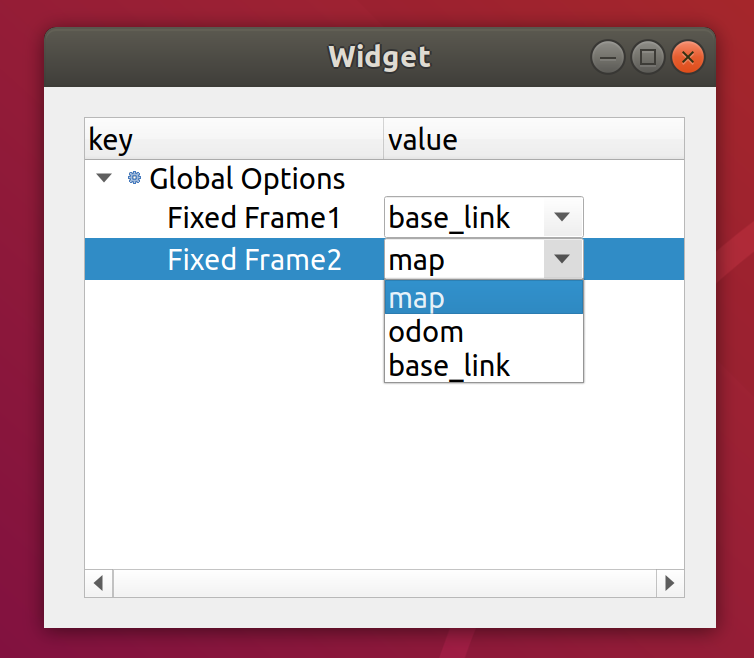
1.运行

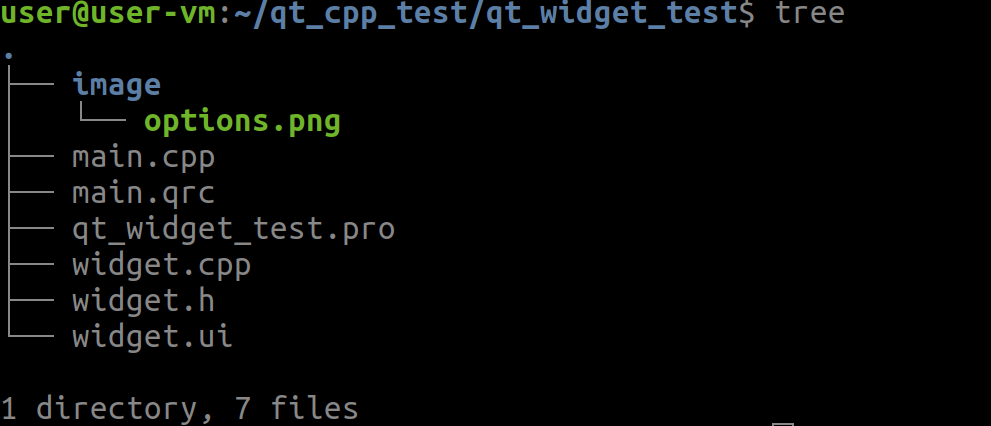
2.文件结构

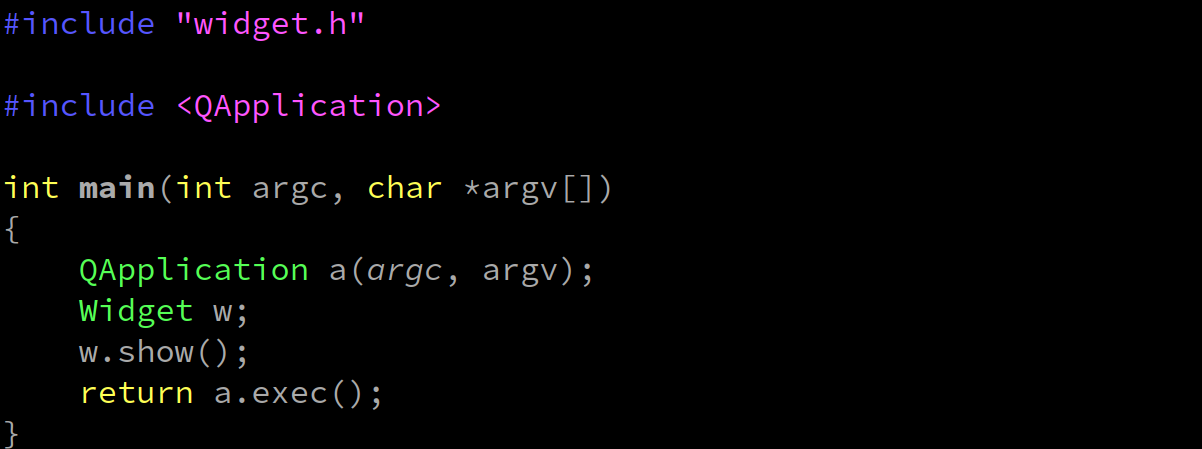
3.main.cpp

代码
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
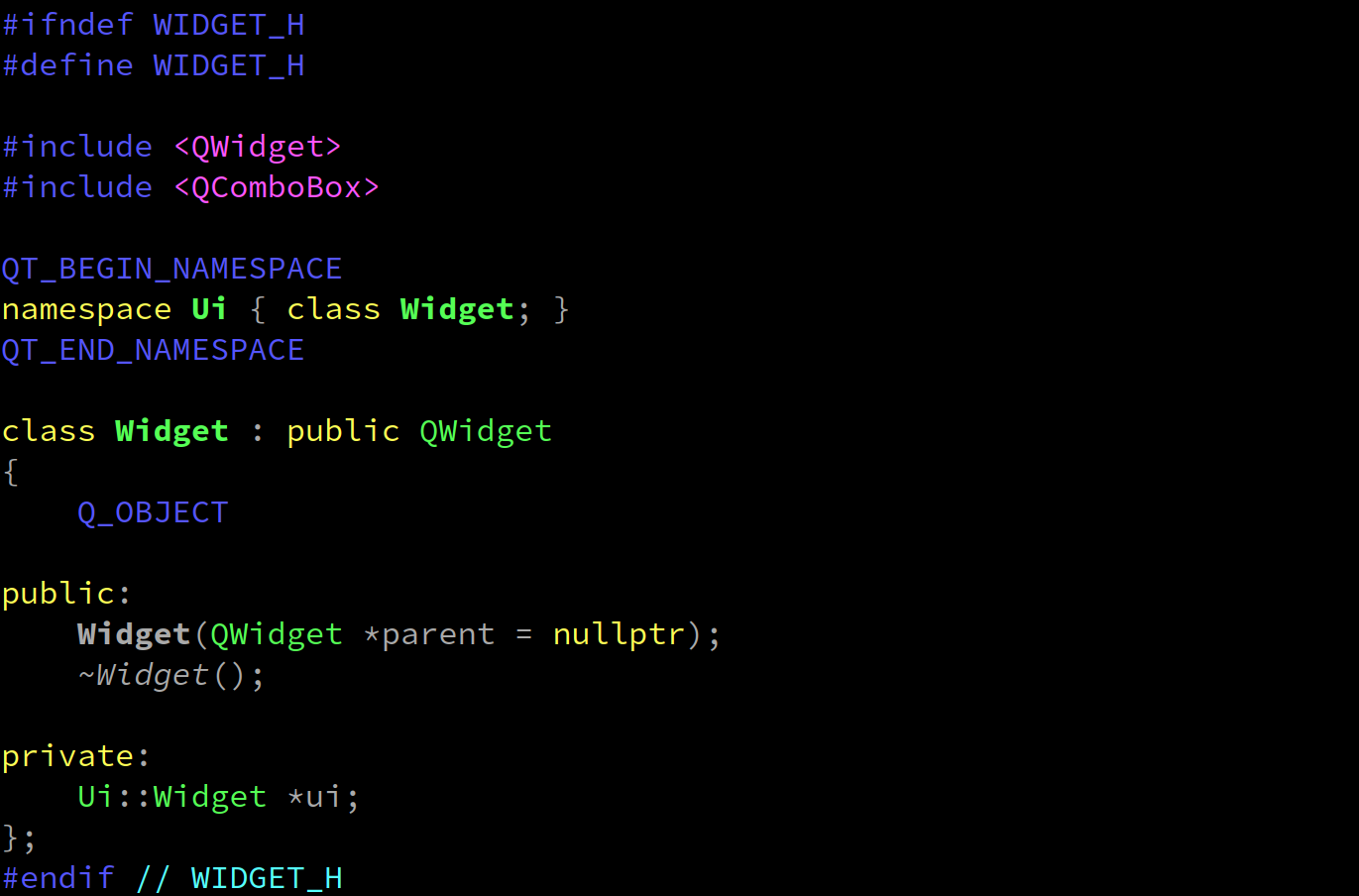
4.widget.h

代码
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QComboBox>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private:Ui::Widget *ui;
};
#endif // WIDGET_H
5.widget.cpp

代码
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->treeWidget->setHeaderLabels(QStringList()<<"key"<<"value");QTreeWidgetItem* item1=new QTreeWidgetItem(QStringList()<<"Global Options");ui->treeWidget->addTopLevelItem(item1);item1->setIcon(0,QIcon(":/image/options.png"));ui->treeWidget->setColumnWidth(0, 300);ui->treeWidget->setColumnWidth(1, 300);QTreeWidgetItem* item1_child1=new QTreeWidgetItem(QStringList()<<"Fixed Frame1");item1->addChild(item1_child1);QComboBox* box1_1=new QComboBox;box1_1->setMaximumWidth(200);box1_1->addItem("base_link");box1_1->addItem("odom");box1_1->addItem("map");box1_1->setEditable(true);ui->treeWidget->setItemWidget(item1_child1,1,box1_1);QTreeWidgetItem* item1_child2=new QTreeWidgetItem(QStringList()<<"Fixed Frame2");item1->addChild(item1_child2);QComboBox* box2_1=new QComboBox;box2_1->setMaximumWidth(200);box2_1->addItem("map");box2_1->addItem("odom");box2_1->addItem("base_link");box2_1->setEditable(true);ui->treeWidget->setItemWidget(item1_child2,1,box2_1);
}Widget::~Widget()
{delete ui;
}
6.widget.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>Widget</class><widget class="QWidget" name="Widget"><property name="geometry"><rect><x>0</x><y>0</y><width>672</width><height>541</height></rect></property><property name="windowTitle"><string>Widget</string></property><widget class="QTreeWidget" name="treeWidget"><property name="geometry"><rect><x>40</x><y>30</y><width>601</width><height>481</height></rect></property><column><property name="text"><string notr="true">1</string></property></column></widget></widget><resources/><connections/>
</ui>
7.main.qrc
<RCC><qresource prefix="/"><file>image/options.png</file></qresource>
</RCC>
8.qt_widget_test.pro
QT += core guigreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsCONFIG += c++11# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0SOURCES += \main.cpp \widget.cppHEADERS += \widget.hFORMS += \widget.ui# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += targetRESOURCES += \main.qrc
9.options.png

查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"qt-C++笔记之treeWidget初次使用":http://eshow365.cn/6-40775-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!