已解决
django理解02 前后端分离中的问题
来自网友在路上 182882提问 提问时间:2023-11-20 22:39:13阅读次数: 82
最佳答案 问答题库828位专家为你答疑解惑
前后端分离相对于传统方式的问题
- 前后端数据交换的问题
- 跨域问题
页面js往自身程序(django服务)发送请求,这是浏览器默认接受响应
而请求其它地方是浏览器认为存在潜在危险。自动隔离请求!!!
跨域问题的解决:
从后端入手(前端也可以)
安装模块
pip install django-cors-headers
settings.py中
- 注册,添加中间件等配置
INSTALLED_APPS = (...'corsheaders'
)MIDDLEWARE = [...'corsheaders.middleware.CorsMiddleware',#'django.middleware.common.CommonMiddleware', 这个是原本就存在的
]
#跨域处理
#跨域增加忽略
CORS_ALLOW_CREDENTIALS = True
CORS_ORIGIN_ALLOW_ALL = True
CORS_ORIGIN_WHITLIST = ('*'
)CORS_ALLOW_METHODS = ('GET','POST',
)CORS_ALLOW_HEADERS = ('XMLHttpRequest','X_FILENAME','accept-encoding','authorization','content-type','dnt','origin','user-agent','x-csrftoken','x-requested-with','Pragma',
)
解决后的测试:
后端:
#api test
def get(request):data_list = [{"comment":"今天天气很好","date":"11.18","name":"左xx"},{"comment":"今天很开心","date":"3.21","name":"刘xx"},{"comment": "乐", "date": "3.3", "name": "靖xx"}]request_data = {"code":200,"message":"请求成功"}request_data["data"] = data_listreturn JsonResponse(request_data)
前端:
<template><div><h1>Part1</h1><el-table:data="tableData"height="250"borderstyle="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="comment"label="评论"></el-table-column></el-table><el-paginationbackgroundlayout="prev, pager, next":total="1000"></el-pagination></div>
</template><script>import axios from 'axios';export default {data() {return {tableData: [],}},methods:{},mounted(){//发送异步请求,获取数据axios.get("http://127.0.0.1:8000/get/").then((result) =>{this.tableData=result.data.data; //从返回的result中获取需要的信息});// alert(this.tableData);}}
</script>
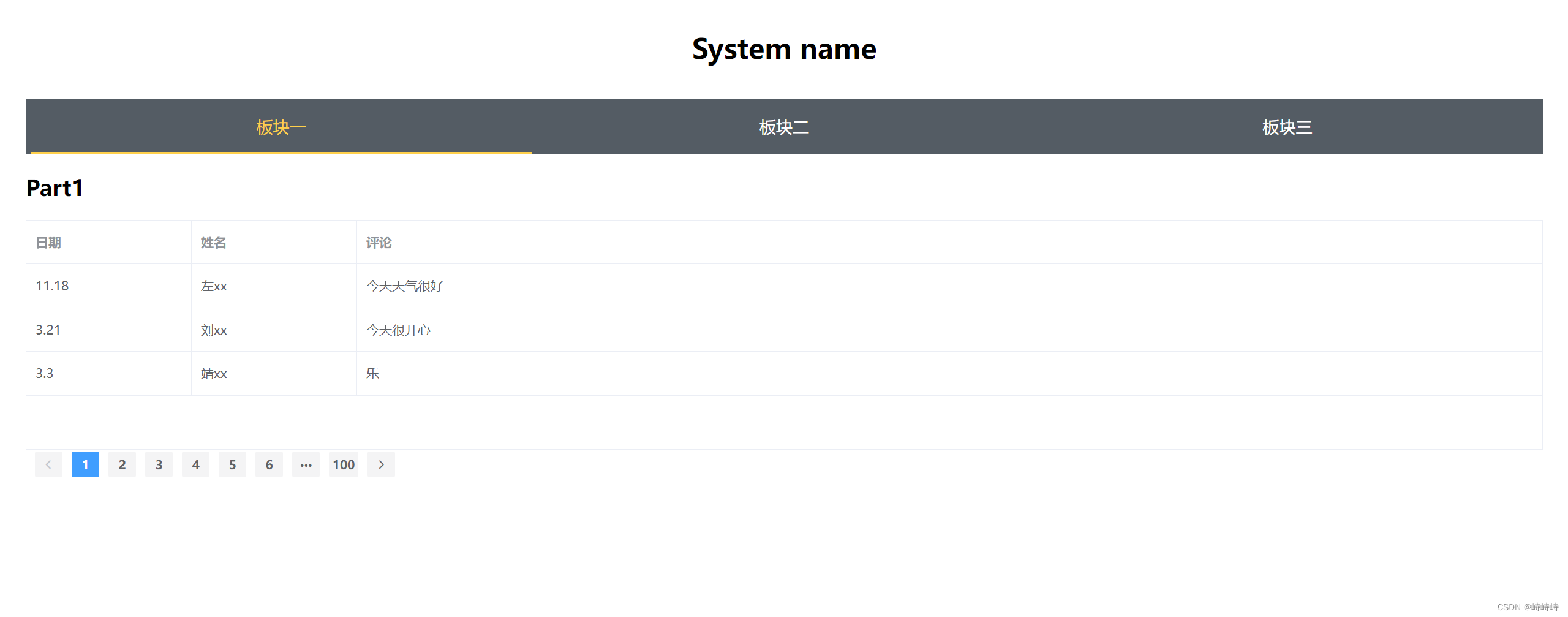
效果图:

下一步
考虑加入数据库
查看全文
99%的人还看了
相似问题
- 前后端分离项目跨域请求的问题与解决办法
- Springboot和Vue+MYSQL项目(基本介绍+前后端结合初步项目)+maven+mybatis
- ssm+vue的药店药品信息管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。
- 后端-锁专题:synchronized(java对象结构、锁的类型、锁升级流程...)
- 微信小程序开发-----发起网络请求携带后端token
- django理解02 前后端分离中的问题
- 04 后端增删改查【小白入门SpringBoot + Vue3】
- 准备后端接口服务环境
- SpirngBoot + Vue 前后端分离开发工具代码
- SpringBoot 2.x 实战仿B站高性能后端项目
猜你感兴趣
版权申明
本文"django理解02 前后端分离中的问题":http://eshow365.cn/6-40671-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: linux上java解加密(AES CBC)异常
- 下一篇: 禁止点击-样式及事件不可用