已解决
在线预览excel,luckysheet在vue项目中的使用
来自网友在路上 189889提问 提问时间:2023-11-20 17:40:00阅读次数: 89
最佳答案 问答题库898位专家为你答疑解惑
一. 需求
需要在内网项目中在线预览excel文档,并可以下载
二.在项目中下载并引入luckysheet
1.打开项目根目录,npm i luckyexcel 安装
npm i luckyexcel
2.在项目的index.html文件中引入依赖
外网项目中的引入(CDN引入):在index.html里面的引入
<!DOCTYPE html>
<html lang="zh-cmn-Hans"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>数字化企业</title><link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/css/pluginsCss.css' /><link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/plugins.css' /><link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/css/luckysheet.css' /><link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/assets/iconfont/iconfont.css' /><script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/js/plugin.js"></script><script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/luckysheet.umd.js"></script></head><body><div id="app"></div>
</html>
内网项目中的引入(本地引入)比较复杂:
1.下载luckyexcel的文件在本地:
地址:https://gitee.com/mengshukeji/Luckysheet.git
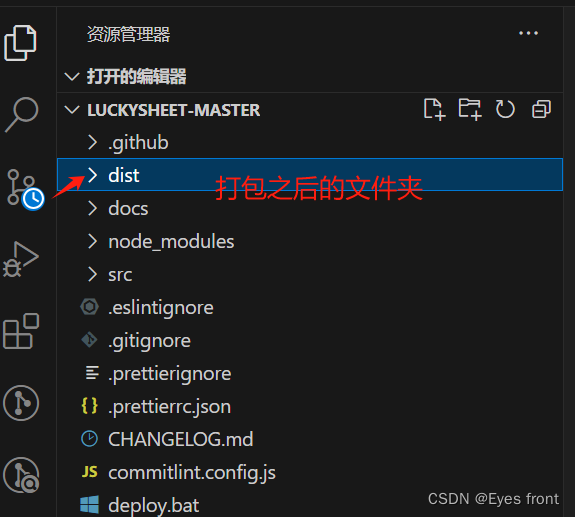
2.npm i 安装以来并 npm run build打包,打包之后生成的dist文件
npm run build

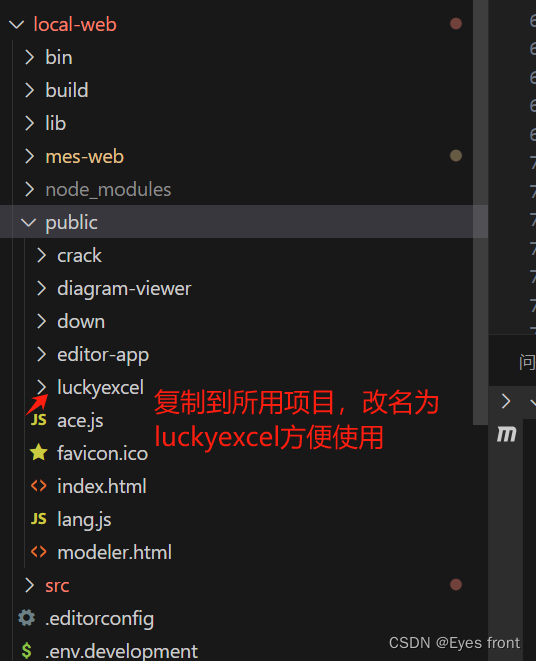
3.dist文件夹改名为luckyexcel并复制自己所用项目的public静态资源文件夹

4.在index.html文件里引入以下几个文件,
<%= BASE_URL %>表示根目录
<link rel='stylesheet' href='<%= BASE_URL %>luckyexcel/plugins/css/pluginsCss.css' /><link rel='stylesheet' href='<%= BASE_URL %>luckyexcel/plugins/plugins.css' /><link rel='stylesheet' href='<%= BASE_URL %>luckyexcel/css/luckysheet.css' /><link rel='stylesheet' href='<%= BASE_URL %>luckyexcel/assets/iconfont/iconfont.css' /><script src="<%= BASE_URL %>luckyexcel/plugins/js/plugin.js"></script><script src="<%= BASE_URL %>luckyexcel/luckysheet.umd.js"></script>
然后就可以正常的使用和引入了
在项目中的使用
1.import引入luckyexcel
import LuckyExcel from 'luckyexcel'
2.设置容器的宽高
<div id="luckysheet" ref="luckysheet" style="width:800px;height:600px;position: absolute;left: 3%;top: 8%;" ></div>
3.excel的渲染
注意:luckyexcel的数据必须是Blob格式
viewOpen(data, fileName) {//渲染方法,data表示Blob数据。fileName指的名称if (!data) {this.$message.warning('无数据')return}LuckyExcel.transformExcelToLucky(data, function(exportJson, luckysheetfile) {if (exportJson.sheets == null || exportJson.sheets.length == 0) {alert('Failed to read the content of the excel file, currently does not support xls files!')return}window.luckysheet.destroy()console.log(window.luckysheet, exportJson, fileName, '存在')window.luckysheet.create({data: exportJson.sheets,title: fileName,userInfo: exportJson.info.creator,container: 'luckysheet', // 设定DOM容器的idshowtoolbar: false, // 是否显示工具栏showinfobar: false, // 是否显示顶部信息栏showstatisticBar: true, // 是否显示底部计数栏sheetBottomConfig: false, // sheet页下方的添加行按钮和回到顶部按钮配置allowEdit: false, // 是否允许前台编辑enableAddRow: false, // 是否允许增加行enableAddCol: false, // 是否允许增加列sheetFormulaBar: false, // 是否显示公式栏enableAddBackTop: false, // 返回头部按钮showsheetbar: true, // 是否显示底部sheet页按钮// 自定义配置底部sheet页按钮showsheetbarConfig: {add: false,menu: false}})})},

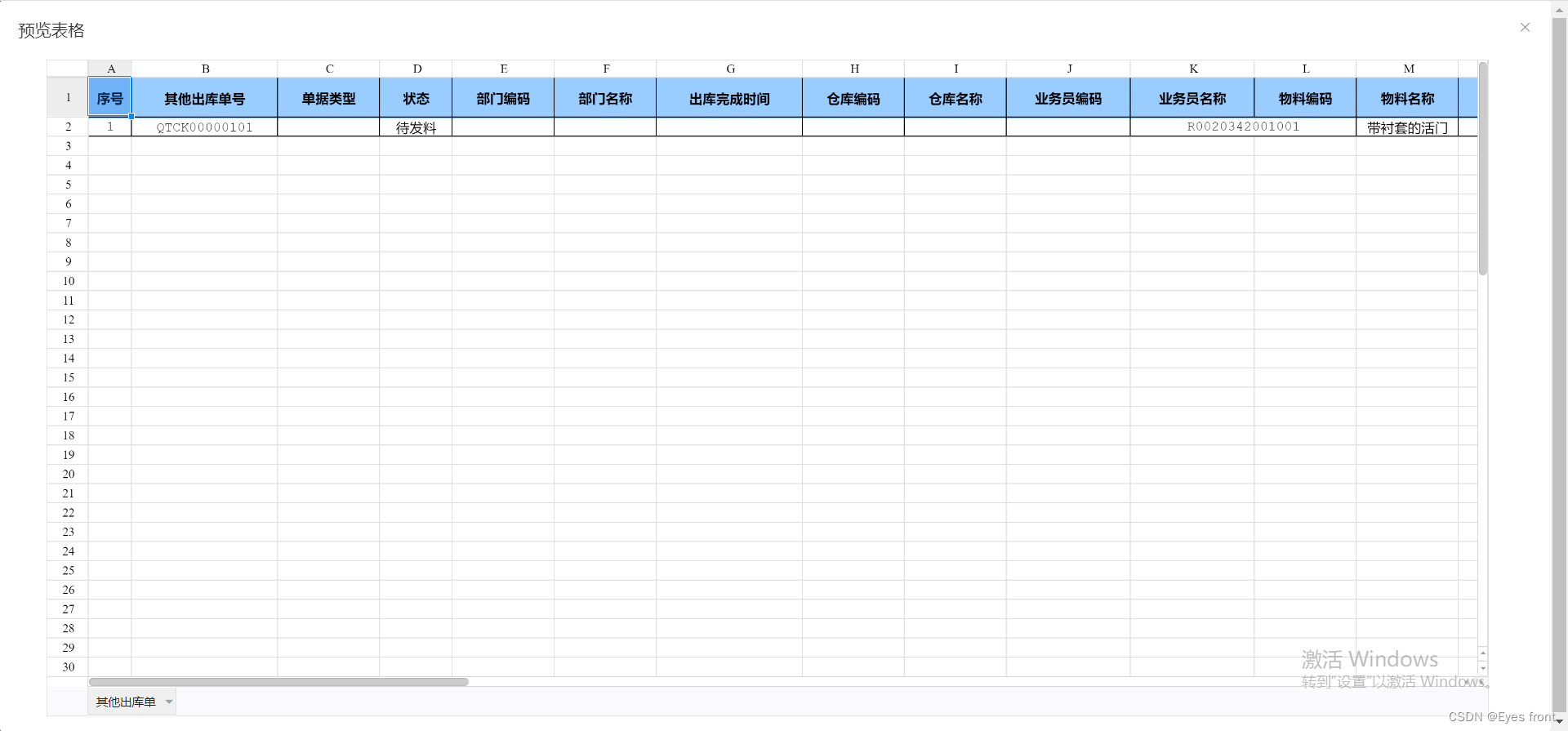
这这样就可以正常显示了,如需表格编辑等操作可以参考文档
https://gitee.com/RMLY_double_wei/Luckysheet/blob/master/README-zh.md
其它问题(仅在自己项目中)
我的luckysheet是再写弹出框里面,第二次点击的时候可能会导致数据渲染不出来。所以就需要再关闭弹窗的时候把luckysheet销毁和移除。
window.luckysheet.destroy()
this.$refs.luckysheet.remove()
查看全文
99%的人还看了
相似问题
- UniApp项目中 使用微信小程序原生语言 进行开发
- 在PyCharm中正确设置Python项目
- 基于springboot实现班级综合测评管理系统项目【项目源码+论文说明】
- 合肥中科深谷嵌入式项目实战——基于ARM语音识别的智能家居系统(三)
- 基于Springboot的美容院管理系统(有报告)。Javaee项目,springboot项目。
- 前后端分离项目跨域请求的问题与解决办法
- 普乐蛙VR航天航空巡展项目来到了第七站——绵阳科博会
- 计算机毕业设计选题推荐-家庭理财微信小程序/安卓APP-项目实战
- Springboot和Vue+MYSQL项目(基本介绍+前后端结合初步项目)+maven+mybatis
- ssm+vue的药店药品信息管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。
猜你感兴趣
版权申明
本文"在线预览excel,luckysheet在vue项目中的使用":http://eshow365.cn/6-40533-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!