已解决
uni-app:前端实现心跳机制(全局)+局部页面控制心跳暂停和重新心跳
来自网友在路上 193893提问 提问时间:2023-11-20 16:02:02阅读次数: 93
最佳答案 问答题库938位专家为你答疑解惑
一、App.vue全局中写入心跳
- 在data中定义变量heartbeatTimer,便于暂停心跳使用
- 在onLaunch中引用开始心跳的方法startHeartbeat()
- 写入开始心跳方法
- 写入暂停心跳方法
- 写入请求后端刷心跳机制


- 定义变量
// 在全局设置的心跳机制中添加一个变量来保存定时器的标识
data() {return {heartbeatTimer: null};
},- 在应用初始化时启动心跳
onLaunch: function() {//在应用初始化时启动心跳this.startHeartbeat(); // 在应用初始化时启动心跳
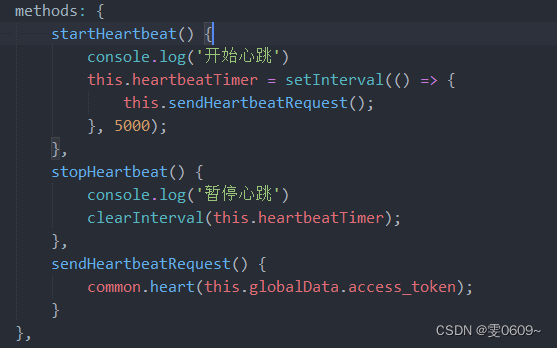
},- 写入开始心跳方法
5s执行一次心跳
startHeartbeat() {console.log('开始心跳')this.heartbeatTimer = setInterval(() => {this.sendHeartbeatRequest();}, 5000);
},- 写入暂停心跳方法
stopHeartbeat() {console.log('暂停心跳')clearInterval(this.heartbeatTimer);
},- 写入请求后端刷心跳机制
发送心跳请求,这里我是是将方法放入的common.js中的,做了一个简单的封装
sendHeartbeatRequest() {common.heart(this.globalData.access_token);
}请求后端刷心跳机制
//心跳
function heart(access_token){ uni.request({url: ip + 'sys/token',data: {access_token:access_token},method: 'POST',dataType: 'json',header: {"content-type": "application/json"},success: res => {console.log("成功心跳",res)},fail(res) {console.log(res)}});
}二、局部变量中控制心跳的暂停和重新心跳

引用全局变量的方法:getApp().方法()
<template><view><button @tap="pauseHeartbeat">暂停心跳</button><button @tap="restartHeartbeat">开始心跳</button></view>
</template><script>const app = getApp();export default {data() {return {}},methods: {pauseHeartbeat() {const app = getApp();app.stopHeartbeat();console.log('已暂停心跳');},restartHeartbeat() {const app = getApp();app.startHeartbeat();console.log('已开始心跳');}}}
</script><style></style>查看全文
99%的人还看了
相似问题
- Kotlin学习——kt里的集合,Map的各种方法之String篇
- Office文件在线预览大全-Word文档在线预览的实现方法-OFD文档在线预览-WPS文件在线预览
- composer切换全局镜像源的方法
- Python通过selenium调用IE11浏览器报错解决方法
- 测试用例的设计方法(全):正交实验设计方法|功能图分析方法|场景设计方发
- Java8新特性 ----- Lambda表达式和方法引用/构造器引用详解
- C#中抽象类、抽象方法和接口暨内联临时变量的精彩表达
- ChatGLM2 大模型微调过程中遇到的一些坑及解决方法(更新中)
- 类方法,静态方法和实例方法的区别及应用场景
- 【链表的说明、方法---顺序表与链表的区别】
猜你感兴趣
版权申明
本文"uni-app:前端实现心跳机制(全局)+局部页面控制心跳暂停和重新心跳":http://eshow365.cn/6-40461-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!