Web之CSS笔记
最佳答案 问答题库948位专家为你答疑解惑
Web之HTML、CSS、JS
- 二、CSS(Cascading Style Sheets层叠样式表)
- CSS与HTML的结合方式
- CSS选择器
- CSS基本属性
- CSS伪类
- DIV
- CSS轮廓
- CSS边框
- 盒子模型
- CSS定位
Web之HTML笔记
Web之JavaScript(jQuery)笔记
二、CSS(Cascading Style Sheets层叠样式表)
Css是种格式化网页的标准方式, 用于控制设置网页的样式,并且允许CSS样式信息与网页内容(由HTML语言定义)分离的一种技术。
优势
- 格式和结构分离:有利于格式的重用以及网页的修改与维护。
- 精确控制页面布局:对网页实现更加精确的控制,如网页的布局,字体,颜色,背景等。
- 实现多个网页同时更新。
CSS与HTML的结合方式
方式一:内联/行内样式
在HTML标签上通过style属性来引用CSS代码。
- 优点:简单方便
- 缺点:只能对一个标签进行修饰
<body><div style="color: blue">聚沙成塔,滴水穿石。</div>
</body>
方式二:内部样式表
通过<style>标签来声明CSS。
- 优点:可以通过多个标签进行统一的样式设置
- 缺点:只能在本页面上进行修饰
语法: 选择器 {属性:值; 属性:值}
<style>div {color: blueviolet;}
</style><body><div>聚沙成塔,滴水穿石。</div>
</body>
方式三:外部样式表
单独定义一个CSS文件,CSS文件的后缀名就是.css。
在<head>中使用<link>标签引用外部的css文件
/* test.css */
div {color: blueviolet
}
<!DOCTYPE html>
<html lang="en"> <!-- 英文 --><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Hello, HTML!</title><link rel="stylesheet" href="test.css">
</head><body><div>聚沙成塔,滴水穿石。</div>
</body></html>
<meta>标签
CSS选择器
元素(标签)选择器
它可以对页面上相同的标签进行统一的设置,它描述的就是标签的名称。
<style>div {color: cyan}
</style><body><div>聚沙成塔,滴水穿石。</div><div>千里之行,始于足下。</div>
</body>
类选择器 & id选择器
类选择器在使用时使用 . 来描述,它描述的是元素上的class属性值。
id选择器只能选择一个元素,使用 # 引入,引用的是元素的id属性值。(比类选择器更具唯一性)
<style>.a {color: cyan}#b {color: blue}
</style><body><div class="a">聚沙成塔,滴水穿石。</div><div id="b">千里之行,始于足下。</div>
</body>
CSS基本属性
背景属性
- background-color 设置元素的背景颜色。
- background-image 把图像设置为背景。
- background-repeat 设置背景图像的墙纸效果,是否及如何重复 repeat:在垂直方向和水平方向重复 repeat-x:仅在水平方向重复 repeat-y:仅在垂直方向重复 no-repeat:仅显示一次
- background-position 设置背景图像的起始位置
- background-attachment 背景图像固定或随着页面滚动 默认值是 scroll:默认情况下,背景会随文档滚动 可取值为fixed:背景图像固定,并不会随着页面的其余部分滚动,常用于实现称为水印的图像
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style type="text/css">p{background-color: red;font-size: 40px;}.p1{font-family: 隶书;}body{/*background-color:yellow;background-image: url("image/wudaojiaoshi.jpg");background-repeat: no-repeat;background-attachment: fixed;background-position: 20px 30px;*/background:yellow url("image/wudaojiaoshi.jpg") no-repeat fixed 30px 40px;}</style>
</head>
<body><p>http://www.baidu.com</p><p class="p1">baidu</p><p class="p1">百度</p>
</body>
</html>
文本属性
- 指定字体:
font-family: value - 字体大小:
font-size: value-
px:像素 -
em:倍数
-
- 字体加粗:
font-weight: normal / bold - 规定斜体文本:
font-style: italic倾斜,强调实现斜体字 / oblique倾斜,更注重实现倾斜效果(常用)/ normal正常显示(默认值) - 文本颜色:
color: value - 文本方向:
dircetion: ltr, rtl - 字符间距:
letter-spacing: npx(n可以是负数) - 行高:
line-height: value - 文本排列:
text-align: left / right / center/ ustify:两端对齐(应用在多行文本中,单行文本不生效) - 文字修饰:
text-decoration: none / underline / line-through(删除线)/ overline - 文本设置阴影:
text-shadow - 首行文本缩进:
text-indent: value(nem, npx) - 大小写字母转换:
text-transform: uppercase(全部大写) / lowercase(全部小写) / capitalize(在所有小写单词中,首字母大写) - 列表属性 类型:
list-style-type: disc(圆点) / circle(圆圈) / square(方块) / decimal(数字)… 位置:list-style-position : outside(外) / inside - 图像:
list-style-image: url(…)
CSS伪类
用于已有元素处于某种状态时(滑动、点击等)为其添加对应的样式,这个状态是根据用户行为而动态变化的。
a:link{color:red;
}
a:visited{color: green;
}
a:hover{color: yellow;font-size: 30px;
}
a:active{color:blue;
}
label:hover{color:red;
}
input:hover{background-color: red;
}
input:active{background-color: blue;
}
input:focus{background-color: yellow;
}
/*可以将p换成h1*/
p::before{content: "终于找到你,";
}
/*可以将body也换成h1*/
body::after{content: "依依不舍离开你,";
}
p::first-line{background-color: yellow;
}
p::first-letter{font-size: 30px;
}
p::selection{background-color: red;
}
DIV
DIV是层叠样式表中的定位技术,全称DIVision;有时把div称为图层,更多时候称为“块”。
DIV溢出处理效果
- 超出div宽度高度的文字或图片进行隐藏处理
- 超出div宽度高度的文字或图片增加滚动条
CSS轮廓
CSS轮廓是用于在元素周围绘制线条的属性,位于边框边缘的外围,可以起到突出元素的作用。轮廓的样式、颜色和宽度可以通过CSS outline属性进行规定,轮廓是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS边框
指定元素边框的样式、宽度和颜色。
#div1{background-color: yellow;width: 150px;height: 150px;top:150px;left:150px;position: absolute;overflow: hidden;/*outline: none;*/border-bottom: solid;
}#div2{top:150px;left:350px;position: absolute;/*border-bottom: solid;*/
}input{border:none;border-bottom: solid;outline: none;
}
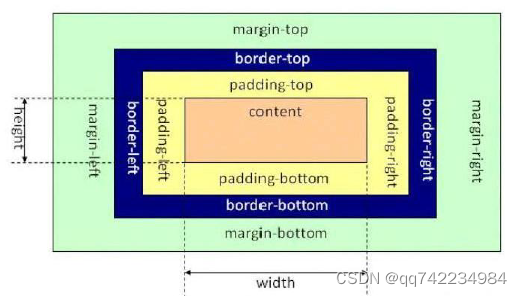
盒子模型
CSS 中规定每个盒子分别由: 内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin) 构成,这就是 盒子模型。

div{width: 200px;height: 200px;overflow: hidden;margin-left: 20px;
}
#div1{background-color: yellow;margin-top: 20px;margin-bottom: 20px;padding-right: 20px;box-sizing: border-box;
}
#div2{background-color: blue;}*{/*margin:0px 0px 0px 0px;*//*margin:0px 0px;*/margin-top: 0px;margin-left: 0px;margin-bottom: 0px;margin-right:0px;
}
行级元素与块级元素的区别
- 行级元素:行内元素和其他行内元素都会在一条水平线 上排列,都是在同一行的;a标签、label、img、span等
- 块级元素:块级元素在默认情况下,会独占一行;div 、h标签、li、table等
CSS定位
CSS position属性用于指定一个元素在文档中的定位方式,定位分为静态定位,相对定位,绝对定位,固定定位、粘性定位这五种;其中top、right、bottom、left和z-index属性则决定了该元素的最终位置。
99%的人还看了
相似问题
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- CSS中常用的伪元素选择器
- XmlElement注解在Java的数组属性上,以产生多个相同的XML元素
- Web 自动化神器 TestCafe(二)—元素定位篇
- 代码随想录算法训练营第一天|数组理论基础,704. 二分查找,27. 移除元素
- 代码随想录算法训练营第五十九天 | LeetCode 739. 每日温度、496. 下一个更大元素 I
- JAXB:用XmlElement注解复杂类型的Java属性,来产生多层嵌套的xml元素
- Arcgis js Api日常天坑问题3——加载geojson图层,元素无属性
- 〖大前端 - 基础入门三大核心之JS篇㊳〗- DOM访问元素节点
- 力扣.82删除链表中的重复元素(java语言实现)
猜你感兴趣
版权申明
本文"Web之CSS笔记":http://eshow365.cn/6-40366-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!