已解决
uni-app(1)pages. json和tabBar
来自网友在路上 179879提问 提问时间:2023-11-20 06:02:19阅读次数: 79
最佳答案 问答题库798位专家为你答疑解惑
第一步 在HBuilderX中新建项目

填写项目名称、确定目录、选择模板、选择Vue版本:3、点击创建
第二步 配置pages.json文件
pages.json是一个非常重要的配置文件,它用于配置小程序的页面路径、窗口表现、导航条样式等信息。

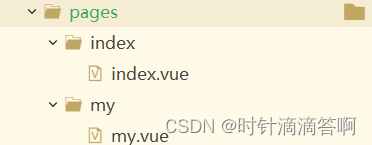
右键点击pages,按照如下操作

效果如下图:

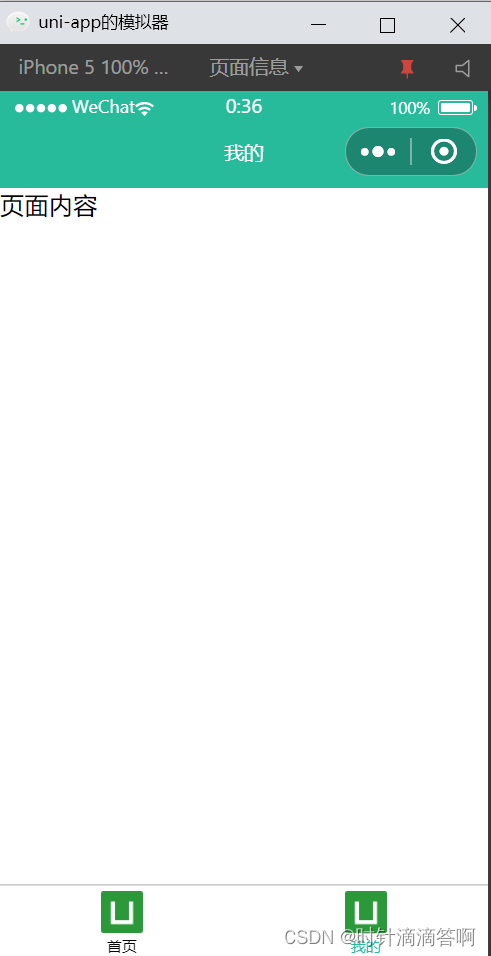
my.vue文件代码:
<template><view>页面内容</view>
</template><script>export default {data() {return {}},methods: {}}
</script><style></style>
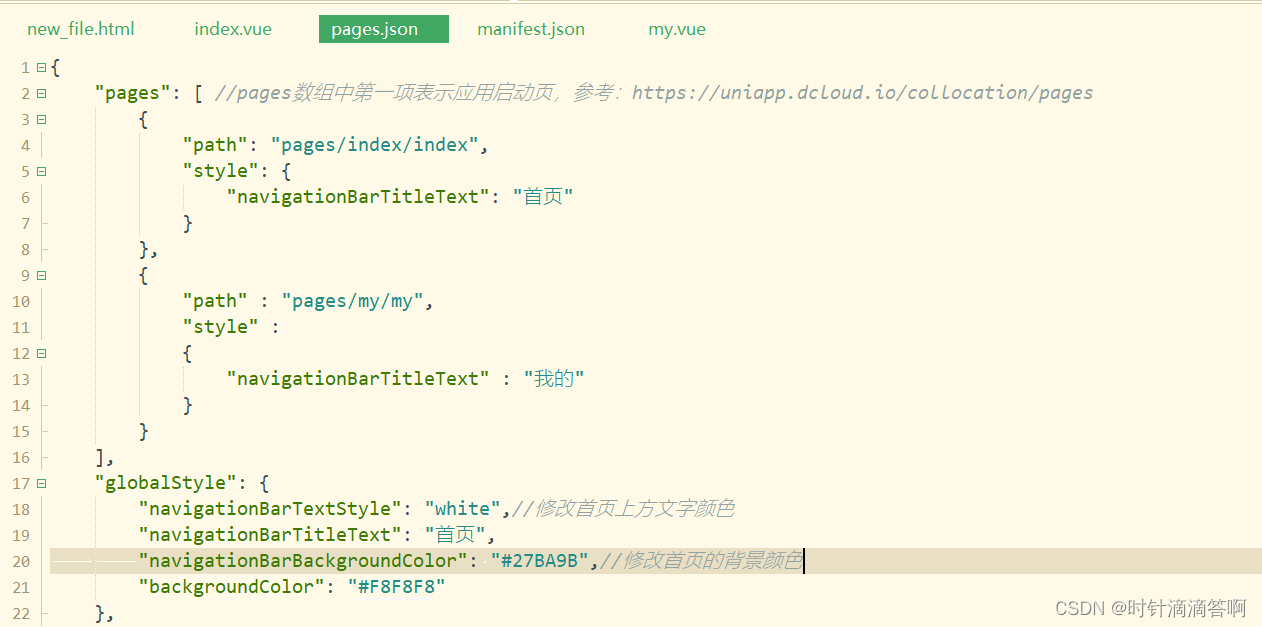
第三步 在pages.json文件中配置tabBar
{"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/index/index","style": {"navigationBarTitleText": "首页"}},{"path" : "pages/my/my","style" : {"navigationBarTitleText" : "我的"}}],"globalStyle": {"navigationBarTextStyle": "white",//修改首页上方文字颜色"navigationBarTitleText": "首页","navigationBarBackgroundColor": "#27BA9B",//修改首页的背景颜色"backgroundColor": "#F8F8F8"},"tabBar": {"selectedColor": "#27BA9B","list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "static/logo.png","selectedIconPath": "static/logo.png"},{"pagePath": "pages/my/my","text": "我的","iconPath": "static/logo.png","selectedIconPath": "static/logo.png"}]},"uniIdRouter": {}
}
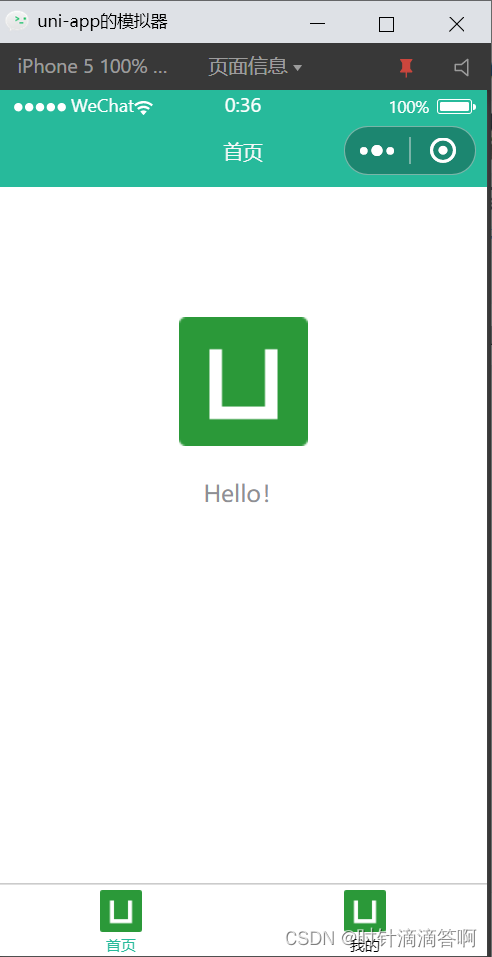
最后进行预览,如图所示:


查看全文
99%的人还看了
相似问题
- html主页框架,前端首页通用架构,layui主页架构框架,首页框架模板
- Github小彩蛋显示自己的README,git 个人首页的 README,readme基本语法
- 【vue实战项目】通用管理系统:首页
- 微信小程序会议OA首页-开发说明创建项目关于flex布局关于尺寸单位(rpx)关于WXS轮播图会议信息
- 分享工作实践(首页)
- 项目实战:通过axios加载水果库存系统的首页数据
- Vue动态树、配置请求路径、表格数据显示、实现分页、创建书本管理组件、点击菜单实现路由跳转以及系统首页配置。
- Web前端—Flex布局:标准流、浮动、Flex布局、综合案例(短视频首页解决方案)
- 微信小程序之后台首页交互
- Oracle的立场:官网更换首页与以色列站在一起
猜你感兴趣
版权申明
本文"uni-app(1)pages. json和tabBar":http://eshow365.cn/6-40059-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!