JavaScript管理HTMLDOM元素(增删改查)
最佳答案 问答题库648位专家为你答疑解惑
本文主要讲解JavaScript如何通过管理HTML上的DOM元素,其中包括如何查询、创建、修改以及删除具体功能和源码讲解。
增加
首先我们准备一个HTML框架和简单CSS样式,我对其中元素作用和关系进行一个简单说明。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.container{width:200px;height:200px;border:1px solid gray;}</style></head><body><div id="a" class="container"><div id="b">1</div></div><button onclick="create()">点击创建一个元素</button><button onclick="del()">点击删除一个元素</button><button onclick="upd()">点击修改一个元素</button><button onclick="select()">点击查询a元素是否存在</button></body><script>function create(){let element=document.createElement('div')document.getElementById('a').insertAdjacentHTML('afterbegin','<span>新增成功</span>')}function del(){let element=document.getElementById('b')element.parentNode.removeChild(element)}function upd(){document.getElementById('b').innerHTML='2'}function select(){if(document.getElementById('b')){alert('b元素依然存在')}else{alert('b元素已被删除')}}</script>
</html>
在上述代码中可以看到,我们有一个div、一个span子元素和四个按钮,这四个按钮分别是增删改查功能。
新增功能主要是通过,createElement关键词实现的,这个关键词用于创建元素。创建后还可以新增一些属性值和方法、样式等,需要用到setAttribute、value等等特性进行添加。这里就不赘述了,赋值给element后,用insertadjactHTML关键词对在id为a的父节点中新增,除了这个方法外还可以用appendChild方法来进行新增,就可以实现创建DOM元素在HTML中。实现效果图:
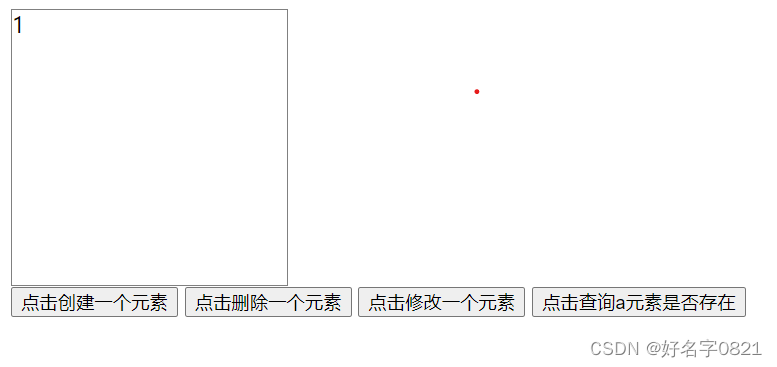
新增前:

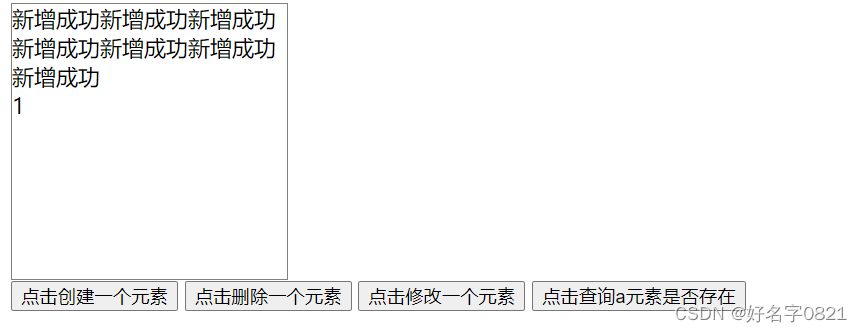
新增后:
删除
删除方法:要删除元素ID.parendNode.removeChild(要删除元素ID)
在上述代码中,我们可以看到id为a的div是id为b的div的父节点,当我们想删除id为b的DOM时,就可以通过document,getElementById(‘id值’).parentNode来调用它的父节点,父节点中有个方法是removeChild(),就是移除它的某个子DOM元素。然后就可以删除了。
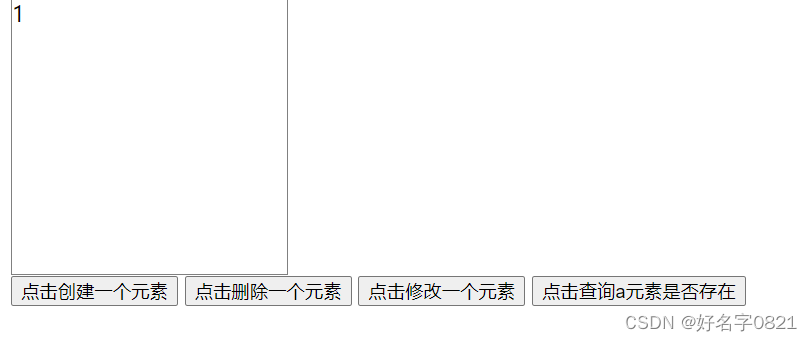
删除前:

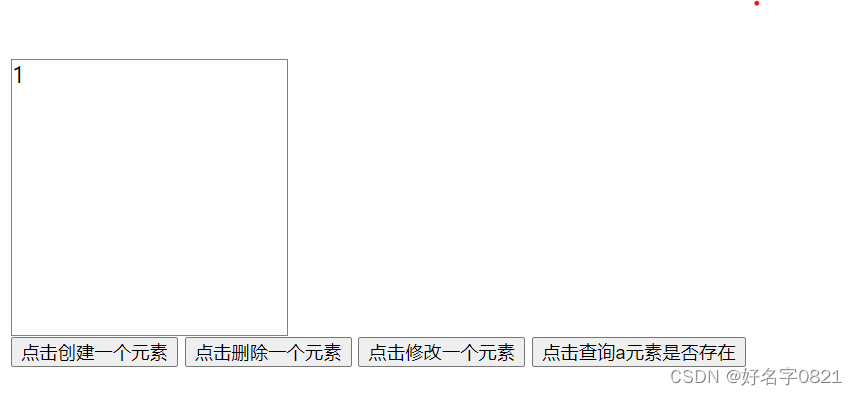
删除后:

可以发现1消失了,1是id为b的HTML内容。这也就说明它被清理了。
修改
这里主要做了一个简单的修改,也就是如何修改DOM元素中的内容,这里我用的是innerHTML元素,也就是修改div中的内容,这里我是把1修改成2.
修改前:

修改后:

查询
可以通过以下三种方式查询DOM元素,分别是
document.getElementById(‘元素ID’):通过DOM元素ID查询
document.getElementsByClassName():通过DOM元素类名查询
document.getElementsByTagName():通过DOM元素标签名查询
用ID查询的多,因为ID查询自带的方法较多。
以上就是我们本文要讲解的全部内容。
99%的人还看了
相似问题
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- CSS中常用的伪元素选择器
- XmlElement注解在Java的数组属性上,以产生多个相同的XML元素
- Web 自动化神器 TestCafe(二)—元素定位篇
- 代码随想录算法训练营第一天|数组理论基础,704. 二分查找,27. 移除元素
- 代码随想录算法训练营第五十九天 | LeetCode 739. 每日温度、496. 下一个更大元素 I
- JAXB:用XmlElement注解复杂类型的Java属性,来产生多层嵌套的xml元素
- Arcgis js Api日常天坑问题3——加载geojson图层,元素无属性
- 〖大前端 - 基础入门三大核心之JS篇㊳〗- DOM访问元素节点
- 力扣.82删除链表中的重复元素(java语言实现)
猜你感兴趣
版权申明
本文"JavaScript管理HTMLDOM元素(增删改查)":http://eshow365.cn/6-39671-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: wpf devexpress 创建布局
- 下一篇: MySql跨库跨表触发器