已解决
97.qt qml-自定义Table之实现ctrl与shift多选
来自网友在路上 173873提问 提问时间:2023-11-19 16:14:01阅读次数: 73
最佳答案 问答题库738位专家为你答疑解惑
我们之前实现了:93.qt qml-自定义Table优化(新增:水平拖拽/缩放自适应/选择使能/自定义委托)-CSDN博客
实现选择使能的时候,我们只能一行行去点击选中,非常麻烦,所以本章我们实现ctrl多选与shift多选、
所以在Table控件新增两个属性:

1.实现介绍
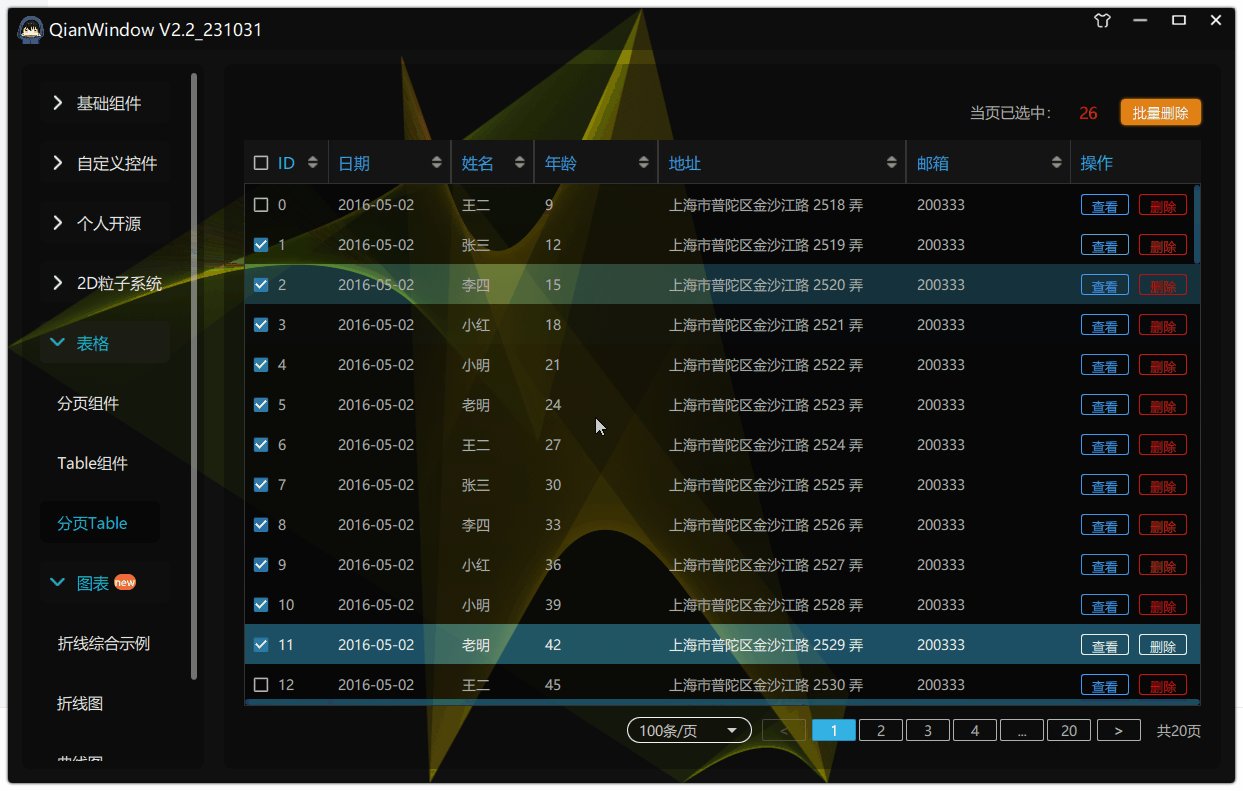
- ctrl多选实现原理:当我们按下ctrl鼠标左键按下移动时,需要提前关闭interactive属性,否则会造成Table滑动页面,然后根据鼠标位置来获取具体行,并对其进行 选中/取消选中。
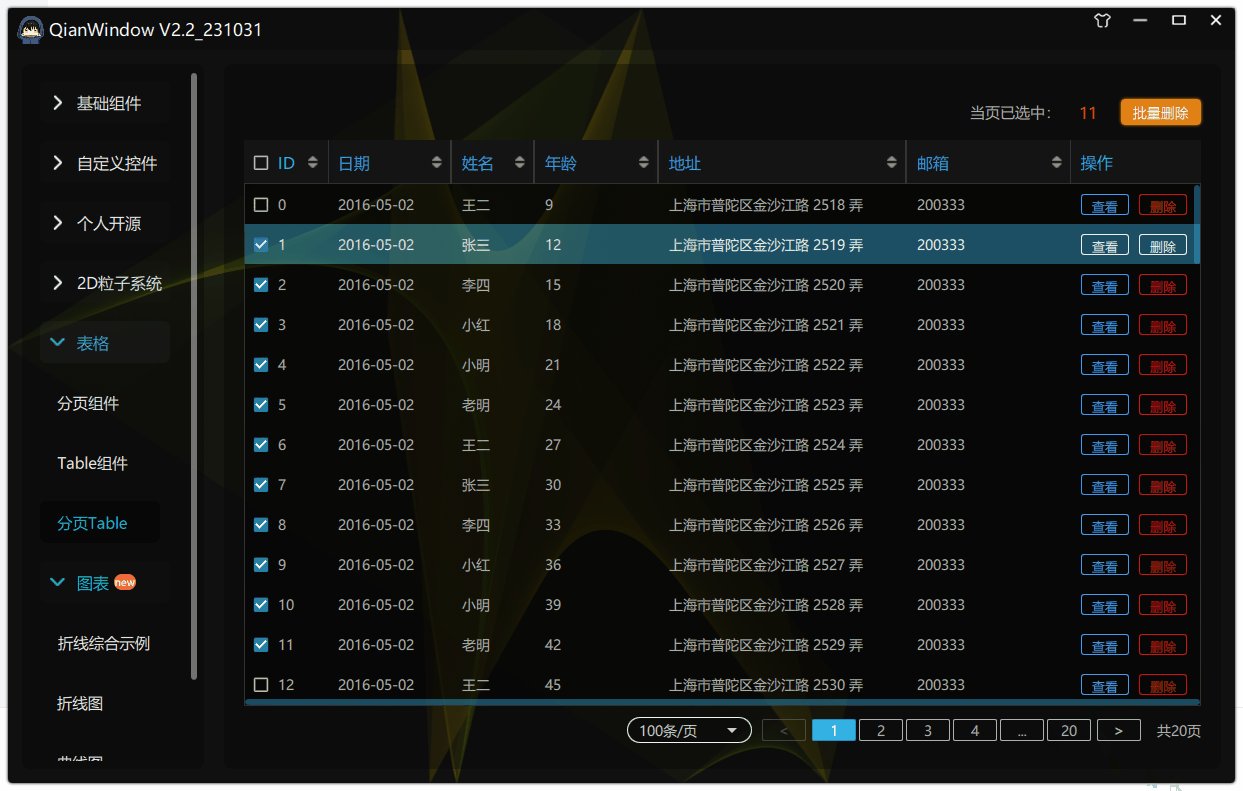
- shift多选原理: 参考windows文件夹,记录用户点击的第一行,然后根据shift按下的另一行来实现多选。
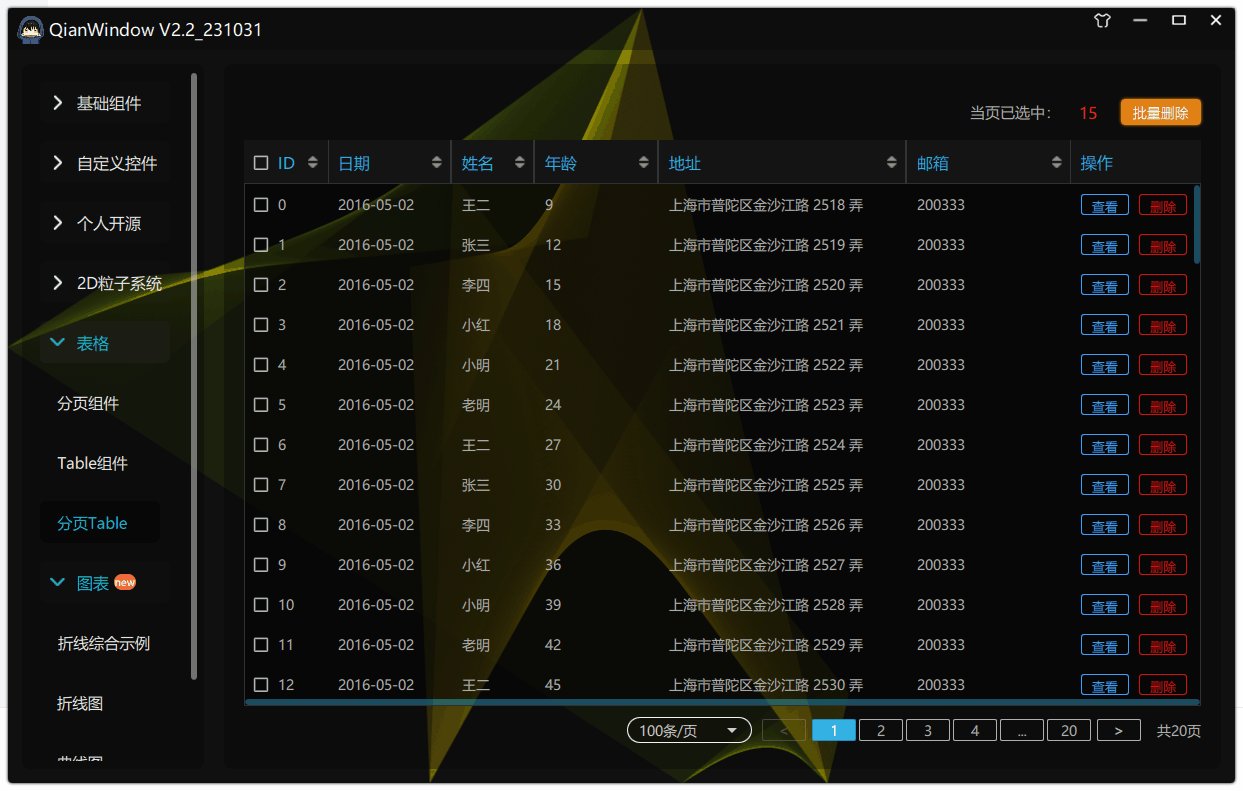
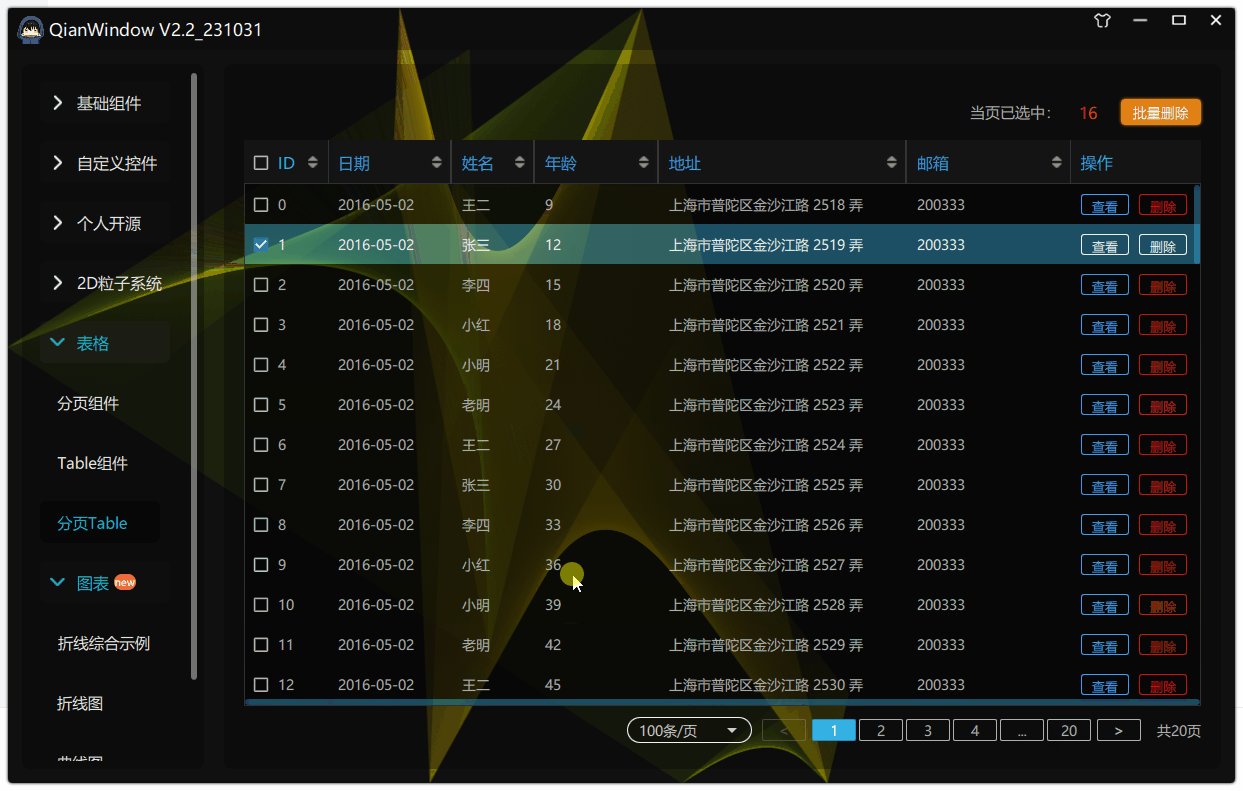
效果如下所示:

2.核心代码实现
代码如下所示:
onPressed: (mouseX, mouseY, tar查看全文
99%的人还看了
相似问题
- Element UI之Checkbox 多选框
- 97.qt qml-自定义Table之实现ctrl与shift多选
- 在HTML单页面中,使用Bootstrap框架的多选框如何提交数据
- Qt实现自定义多选下拉列表
- el-tabel表格加个多选框
- 华为数通方向HCIP-DataCom H12-831题库(多选题:101-120)
- 使用element-UI Cascader组件,实现第一级单选选,第二级,第三级,子级可以多选
- el-table多选表格 实现默认选中 删除选中列表取消勾选等联动效果
- el-table表格的一些操作-表格实现单选、多选
- 华为数通方向HCIP-DataCom H12-831题库(多选题:1-20)
猜你感兴趣
版权申明
本文"97.qt qml-自定义Table之实现ctrl与shift多选":http://eshow365.cn/6-39438-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!