已解决
京东联盟flutter插件使用方法
来自网友在路上 180880提问 提问时间:2023-11-19 14:44:43阅读次数: 80
最佳答案 问答题库808位专家为你答疑解惑
目录
- 1.京东联盟官网注册申请步骤略~
- 2.安卓端插件配置:
- 3.IOS端插件配置
- 4.其它配置
- 5.京东OAuth授权
文档地址:https://baiyuliang.blog.csdn.net/article/details/134444104
京东联盟flutter插件地址:https://pub.dev/packages/jdkit

1.京东联盟官网注册申请步骤略~
2.安卓端插件配置:
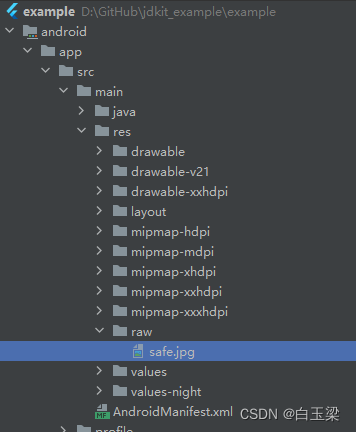
1)将申请的安全图片,safe.jpg放在flutter项目,android主工程res/raw下:

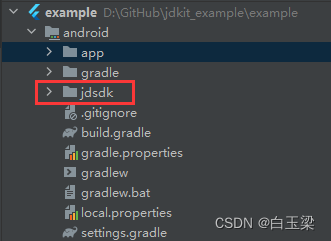
2)从github上,将jdsdk文件夹下载下来,并放入anrdoid主工程下:

3)修改jdsdk中的AndroidMainfest.xml:
<activityandroid:name="com.kepler.jd.sdk.KeplerBackActivity"android:exported="true"android:theme="@android:style/Theme.Translucent"><intent-filter><action android:name="android.intent.action.VIEW" /><category android:name="android.intent.category.DEFAULT" /><data android:scheme="sdkback49d5d16d4f8ba1411c2c1533c2308a47" /></intent-filter></activity>
将scheme:sdkback后的key修改为自己的!
4)android主工程 settings.gradle中添加:include ':jdsdk'
3.IOS端插件配置
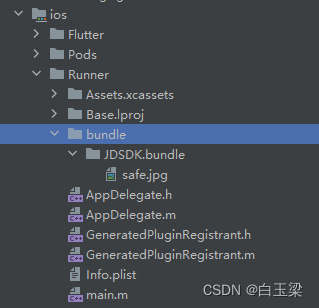
1)将申请的安全图片safe.jpg,放入IOS主工程Runner/bundle文件夹下:

4.其它配置
其它配置,请按京东联盟官方文档进行配置!
5.京东OAuth授权
- 1)将你在京东联盟后台申请的app提交审核,待审核通过;
- 2)添加安卓端主工程Mainactivity的scheme:自定义,并将launchMode修改为 singleTask;
- 3)添加IOS主工程URL type(url schecme:自定义);
- 4)flutter pubspec.yaml引入三个插件:appscheme: ^1.0.8,webview_flutter: ^4.4.1,url_launcher: ^6.1.12;
- 5)在需要调用京东授权的页面引入如下代码(Webview,打开授权url及拦截京东Scheme):
late WebViewController webViewController;
webViewController = WebViewController()..setJavaScriptMode(JavaScriptMode.unrestricted)..setNavigationDelegate(NavigationDelegate(onProgress: (int progress) {},onPageStarted: (String url) {},onPageFinished: (String url) {},onWebResourceError: (WebResourceError error) {},onNavigationRequest: (NavigationRequest request) {if (request.url.startsWith('openapp.jdmobile')) {launchUrlString(request.url);return NavigationDecision.prevent;}return NavigationDecision.navigate;},),);
由于我们不需要展示webview的跳转过程,所以可将webview宽高设为0:
SizedBox(width: 0, height: 0, child: WebViewWidget(controller: webViewController))
- 6)打开京东授权url(key替换为自己的):
webViewController.loadRequest(Uri.parse("https://open-oauth.jd.com/oauth2/to_login?app_key=xxx&response_type=code&redirect_uri=xindongriji://xdrj?event=jdsq&state=20180416&scope=snsapi_alliance_app_base"));
- 7)在flutter的main中接收京东的回调:
AppScheme? appScheme = AppSchemeImpl.getInstance();
appScheme?.getInitScheme().then((value) {if (value != null) {setState(() {result = "${value.dataString}";});}
});
appScheme?.registerSchemeListener().listen((event) {if (event != null) {setState(() {result = "${event.dataString}";});}
});
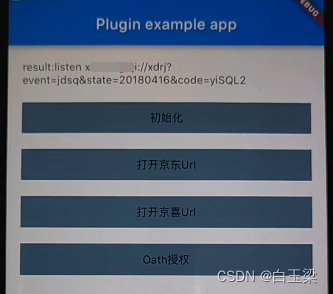
回调的str格式:你的scheme://xdrj?event=jdsq&state=自定义内容原封不动返回&code=xxx,你拿到code后即可请求jd提供的其它接口:


查看全文
99%的人还看了
相似问题
- 京东商品详情数据接口【京东API接口开发系列】,监控京东价格走势,接口代码示例,可高并发批量获取
- 京东小程序:无代码开发实现API集成,连接电商平台、CRM和客服系统
- promise时效架构升级方案的实施及落地 | 京东物流技术团队
- 数据服务化在京东平台API接口接入的实践
- 京东联盟flutter插件使用方法
- 【慢SQL性能优化】 一条SQL的生命周期 | 京东物流技术团队
- 通过商品ID获取到京东商品详情页面数据,京东商品详情官方开放平台API接口,京东APP详情接口,可以拿到sku价格,销售价演示案例
- 一个java文件的JVM之旅 | 京东物流技术团队
- 手把手教你如何扩展(破解)mybatisplus的sql生成 | 京东云技术团队
- 5-爬虫-打码平台、打码平台自动登录打码平台、selenium爬取京东商品信息、scrapy介绍安装、scrapy目录结构
猜你感兴趣
版权申明
本文"京东联盟flutter插件使用方法":http://eshow365.cn/6-39371-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!