已解决
让文字在盒子中水平居中与垂直居中
来自网友在路上 172872提问 提问时间:2023-11-19 09:12:17阅读次数: 72
最佳答案 问答题库728位专家为你答疑解惑
简单方法:
1.先用text-align: center;将文字垂直居中。
2.再用line-height: Xpx;将元素的行高设置为与父元素同样的高度。(这里的X代表父元素的高度)
举例:

对于该网页的代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>文字水平居中与垂直居中</title><style>*{margin: 0;padding: 0;}.box1{width: 200px;height: 200px;background-color: blue;}</style></head><body><div class="box1"><div class="box2"><p>大家好!</p></div></div></body>
</html>此时我们对box2中的p元素设置如下样式(对于box2来说,box1是其父盒子,且box1的高度为200px,故box2的行高应该设置为200px):
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>文字水平居中与垂直居中</title><style>*{margin: 0;padding: 0;}.box1{width: 200px;height: 200px;background-color: blue;}.box2 p{text-align: center;line-height: 200px;}</style></head><body><div class="box1"><div class="box2"><p>大家好!</p></div></div></body>
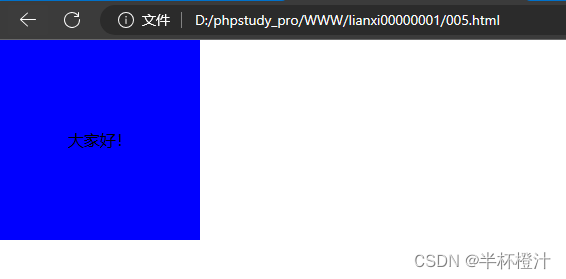
</html>效果图如下:

注意:我们在写网页的时候应该用以下代码初始化网页,因为默认有些元素存在内边距和外边距,这样我们看见的才是呈现出绝对水平垂直居中的效果。
*{margin: 0;padding: 0;}查看全文
99%的人还看了
相似问题
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- CSS中常用的伪元素选择器
- XmlElement注解在Java的数组属性上,以产生多个相同的XML元素
- Web 自动化神器 TestCafe(二)—元素定位篇
- 代码随想录算法训练营第一天|数组理论基础,704. 二分查找,27. 移除元素
- 代码随想录算法训练营第五十九天 | LeetCode 739. 每日温度、496. 下一个更大元素 I
- JAXB:用XmlElement注解复杂类型的Java属性,来产生多层嵌套的xml元素
- Arcgis js Api日常天坑问题3——加载geojson图层,元素无属性
- 〖大前端 - 基础入门三大核心之JS篇㊳〗- DOM访问元素节点
- 力扣.82删除链表中的重复元素(java语言实现)
猜你感兴趣
版权申明
本文"让文字在盒子中水平居中与垂直居中":http://eshow365.cn/6-39110-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!