已解决
uniapp优化h5项目-摇树优化,gzip压缩和删除console.log
来自网友在路上 169869提问 提问时间:2023-11-19 07:50:56阅读次数: 69
最佳答案 问答题库698位专家为你答疑解惑
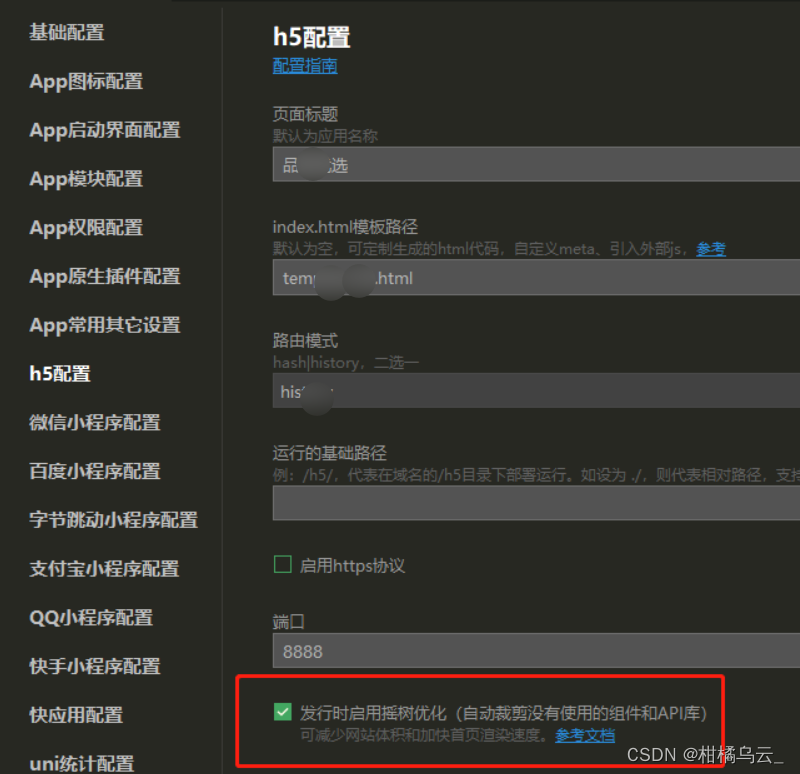
1.摇树优化
勾选摇树优化,打包删除死代码

2.gzip压缩和删除console.log
安装插件webpack和compression-webpack-plugin
webpack插件
npm install webpack@4.46.0 --save-dev
compression-webpack-plugin插件
npm install compression-webpack-plugin@6.1.1 --save-dev
const CompressionWebpackPlugin = require('compression-webpack-plugin');module.exports = {productionSourceMap: false, // 生产打包时不输出map文件,增加打包速度configureWebpack: {plugins: [new CompressionWebpackPlugin({filename: "[path][base].gz",algorithm: "gzip",test: /\.js$|\.html$|\.css$/,threshold: 10240,minRatio: 0.8,exclude: /node_modules/,}),]},configureWebpack: config => {config.optimization.minimizer[0].options.terserOptions.compress.warnings = false;config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true;config.optimization.minimizer[0].options.terserOptions.compress.drop_debugger = true;config.optimization.minimizer[0].options.terserOptions.compress.pure_funcs = ['console.log'];}
}查看全文
99%的人还看了
相似问题
- IDEA中安装Docker插件实现远程访问Docker
- vscode使用插件KoroFileHeader添加注释
- Java实现的插件化策略模式
- WordPress画廊插件Envira Gallery v1.9.7河蟹版下载
- 【IDEA 使用easyAPI、easyYapi、Apifox helper等插件时,导出接口文档缺少代码字段注释的相关内容、校验规则的解决方法】
- Figma 插件学习(一)
- Portraiture2024PS/LR专用智能磨皮插件,AI算法美颜,提高P图效率
- 033-从零搭建微服务-日志插件(一)
- install YAPI MongoDB 备份mongo 安装yapi插件cross-request 笔记
- 验证码案例 —— Kaptcha 插件介绍 后端生成验证码,前端展示并进行session验证(带完整前后端源码)
猜你感兴趣
版权申明
本文"uniapp优化h5项目-摇树优化,gzip压缩和删除console.log":http://eshow365.cn/6-39046-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!