已解决
Jquery 通过class名称属性,匹配元素
来自网友在路上 193893提问 提问时间:2023-11-19 04:17:33阅读次数: 93
最佳答案 问答题库938位专家为你答疑解惑
- UI自动化过程中,常常需要判断某个元素是否满足条件,再走不通的脚本逻辑;、
- 本文介绍如何通过jquery判断菜单是否展开,来决定是否执行菜单展开脚本;
- Jquery通过class名称属性,匹配元素
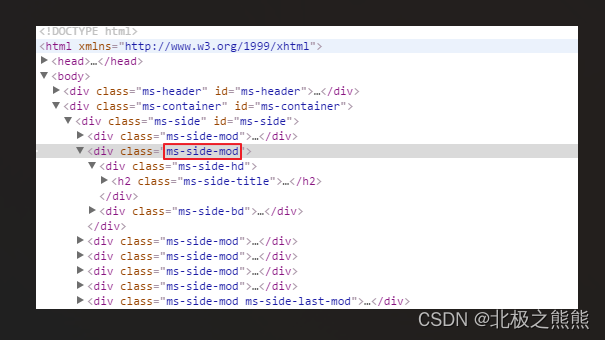
我们先分析,模块开展和未展开时,dom结构的区别;
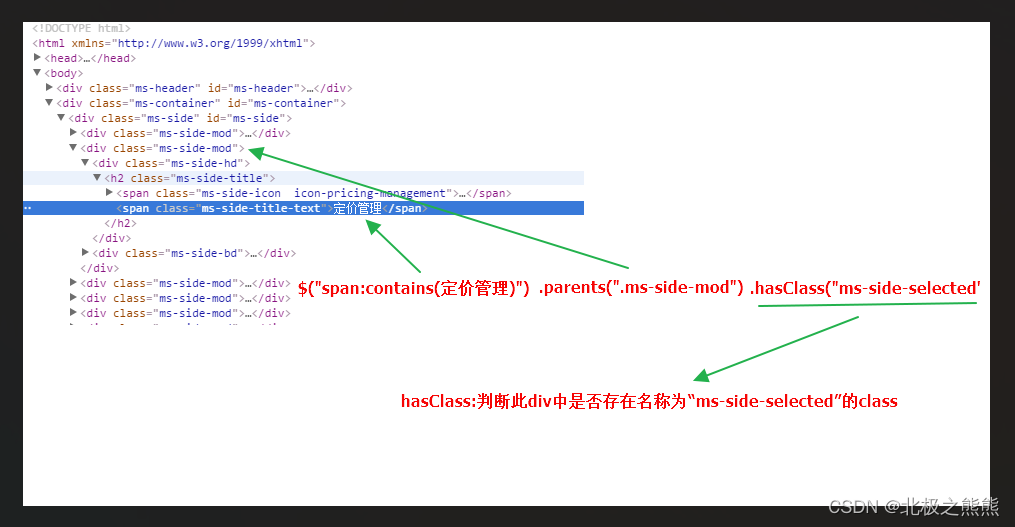
1、展开的模块class:

2、未展开的模块class

3、希望能通过是否存在【ms-side-selected】class来判断模块是否展开;
$("span:contains('定价管理')").parents(".ms-side-mod").hasClass("ms-side-selected")

var classStatus= $("span:contains('定价管理'})").parents(".ms-side-mod").hasClass("ms-side-selected")
if(!classStatus){$("span:contains('定价管理')").parents(".ms-side-mod").find(".ms-side-title").click()
}查看全文
99%的人还看了
相似问题
- go语言实现高性能自定义ip管理模块(ip黑名单)
- 【Django使用】4大模块50页md文档,第4篇:Django请求与响应和cookie与session
- 【python学习】基础篇-常用模块-pickle模块:序列化和反序列化
- #gStore-weekly | gAnswer源码解析 调用NE模块流程
- 【前端知识】Node——events模块的相关方法
- 使用Python的turtle模块绘制玫瑰花图案(含详细Python代码与注释)
- 【ES6标准入门】JavaScript中的模块Module语法的使用细节:export命令和imprt命令详细使用,超级详细!!!
- SpringBoot学习笔记-配置MySQL与实现注册登录模块(中)
- 一个奇怪的蓝牙模块分析记录
- 前端JS模块化对外暴露的三种方法
猜你感兴趣
版权申明
本文"Jquery 通过class名称属性,匹配元素":http://eshow365.cn/6-38902-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 近期的工作生活
- 下一篇: 在国内购买GPT服务前的一定要注意!!!