已解决
element el-date-picker报错Prop being mutated:“placement“快速解决方式
来自网友在路上 155855提问 提问时间:2023-11-18 22:03:48阅读次数: 55
最佳答案 问答题库558位专家为你答疑解惑
报错信息
Avoid mutating a prop directly since the value will be overwritten
whenever the parent component re-renders. Instead, use a data or
computed property based on the prop’s value. Prop being mutated:
“placement”
报错版本
element-ui 2.15.6 和 2.15.5 估计2.15.*都有这个问题
插件应用情况
在组件的插槽中使用el-date-picker, 组件创建时报错
最简单解决方案
在组件加上 align=“center” ,就不会报错了
<el-date-pickerv-model="datePick"class="sum_pick"align="center" // 加这个就可以了popper-class="sum_pick_popper"type="date"placeholder="选择日期"></el-date-picker>
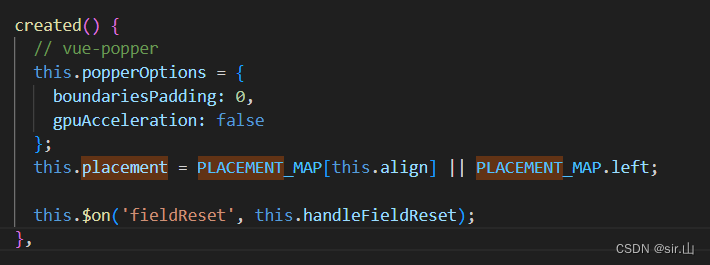
报错原因
element在创建该组件的时候,给父级传值过来的placement,进行二次赋值。

查看全文
99%的人还看了
相似问题
- conda创建pytorch环境报错
- Python通过selenium调用IE11浏览器报错解决方法
- kafka本地安装报错
- 【BUG】第一次创建vue3+vite项目启动报错Error: Cannot find module ‘worker_threads‘
- git 构建报错
- Docker build报错总结,版本过新大避雷!
- Mongodb3.4升级高版本mongoTemplate.executeCommand报错The cursor option is required
- duplicate复制数据库单个数据文件复制失败报错rman-03009 ora-03113
- 安装第三方包报错 error: Microsoft Visual C++ 14.0 or greater is required——解决办法
- 邮件|gitpushgithub报错|Lombok注解
猜你感兴趣
版权申明
本文"element el-date-picker报错Prop being mutated:“placement“快速解决方式":http://eshow365.cn/6-38717-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!