已解决
el-table中el-popover失效问题
来自网友在路上 159859提问 提问时间:2023-11-18 21:27:36阅读次数: 59
最佳答案 问答题库598位专家为你答疑解惑
场景:先有一个数据表格,右侧操作栏为固定列,另外有一个字段使用了el-popover来点击弹出框来修改值,发现不好用,点击后无法显示弹出框,但当没有操作栏权限时却意外的生效了。
这种问题真是不常见,因为几乎没有人会在表格中使用el-popover来用于修改值,往往都是使用el-dialog来修改form表单,不知道是什么需求,为啥这样写。
先看一下你的不同el-popover组件 是否绑定了同一个值 ,如果是,则问题所在就是如此,因为el-popover不支持绑定同一个值。(直接看下面的解决方案)
1. 问题根源
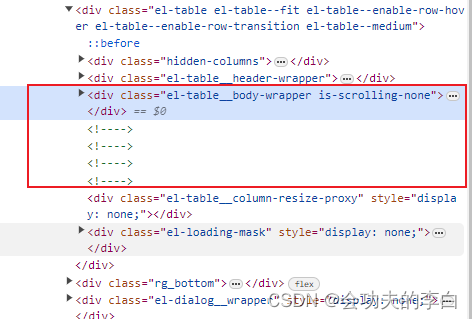
我们对比一下加上固定列属性(fixed)和不加的区别
没加:

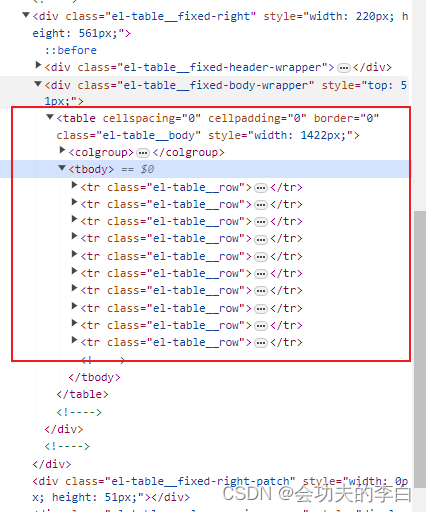
加了:

很明显,多了两个fixed-right,再看一下fixed-right中的内容:

原来是把table复制了一遍,这样的话就相当于有两个el-popover组件同时绑定了一个值,造成了无法显示问题。
2. 解决
- 使用el-dialog来修改值。
- 点击内容替换成el-input,el-input绑定值,然后失焦后保存值。
- 不绑定值,给每个el-popover一个动态的ref可以使用数据ID拼凑,关闭时使用ref获取组件,调用doClose方法。
3. 总结
使用框架有很多未知可能性,所以我们尽量使用比较规范的代码。如上述问题,即使不添加fixed属性,表格也会渲染很多el-popover组件,这个时候的绑定值是不可靠的,因为表格渲染多少行,就需要绑定多少个值,另外尽量不要绑定到数据表格的数据上,容易造成错乱。
查看全文
99%的人还看了
相似问题
- rabbitmq默认交换机锁绑定的routingkey-待研究
- 【Java 进阶篇】深入理解 JQuery 事件绑定:标准方式
- wpf devexpress 绑定数据编辑器
- springMVC学习笔记-请求映射,参数绑定,响应,restful,响应状态码,springMVC拦截器
- SUSE 12双网卡绑定
- vue的双向绑定的原理,和angular的对比
- 一台电脑生成两个ssh,绑定两个GitHub账号
- linux C++实现线程绑定CPU
- Ubuntu下启动Apache对.htaccess 的支持步骤, 利用.htaccess绑定域名到子目录
- 安防监控系统EasyCVR平台设备通道绑定AI算法的功能设计与开发实现
猜你感兴趣
版权申明
本文"el-table中el-popover失效问题":http://eshow365.cn/6-38698-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 初刷leetcode题目(1)——数据结构与算法
- 下一篇: 【项目设计】网络版五子棋游戏