已解决
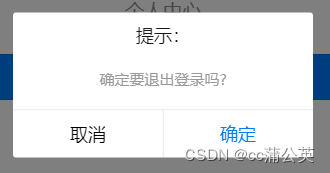
【uniapp】确认弹出框,选择确定和取消
来自网友在路上 190890提问 提问时间:2023-11-18 15:48:12阅读次数: 90
最佳答案 问答题库908位专家为你答疑解惑

代码如下:
<view style="display: flex; justify-content: space-around;"><button class="button" @click="submit">t提交</button>
</view>submit(){let that=thisuni.showModal({title: '提示:',content: '请确认是否要提交?',success: function(res) {if (res.confirm) {// console.log('确定');//TODO} else if (res.cancel) {// console.log('取消');//TODO}}});
},
查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"【uniapp】确认弹出框,选择确定和取消":http://eshow365.cn/6-38494-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!