JavaScript从入门到精通系列第三十三篇:详解正则表达式语法(二)
最佳答案 问答题库998位专家为你答疑解惑
文章目录
一:正则表达式
1: 检查一个字符串中是否有.
2:第二种关键表达
3:第三种关键表达
编辑4:第四种关键表达
5:第五种关键表达
6:第六种关键表达
二:核心表达二
1:自动去除字符串空格
2:如何不去掉字符串中间的空格
大神链接:作者有幸结识技术大神孙哥为好友,获益匪浅。现在把孙哥视频分享给大家。
孙哥链接:孙哥个人主页
作者简介:一个颜值99分,只比孙哥差一点的程序员
本专栏简介:话不多说,让我们一起干翻JavaScript本文章简介:话不多说,让我们讲清楚JavaScript里边的正则表达式
一:正则表达式
1: 检查一个字符串中是否有.
编写代码:
var reg = /./
console.log(reg.test("abcdef"));运行结果:

这个结果显然是错误的。 这个点表示任意字符,除了换行和结束符。那么这个点怎么才能表示他自己呢?使用转义字符即可,在正则表达式当中使用\表示转移字符。
例如:\.表示. 而\\表示\
证明这件事情:
var reg = /\./
console.log(reg.test("abcd.ef"));执行结果:

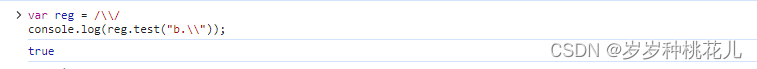
var reg = /\\/
console.log(reg.test("b.\"));执行结果:

在字符串当中表示\也得写两个。
证明这件事情:
var reg = /\\/
console.log(reg.test("b.\\"));执行结果:

值得注意的是,虽然我们写连个斜杠,但是打印只有一个:
证明这件事情:
console.log("b.\\");执行结果:

如果使用构造函数创建正则表达式:
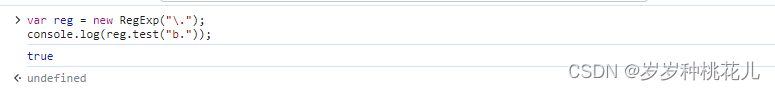
var reg = new RegExp("\.");
console.log(reg.test("b."));运行结果:

这显然不对,构造函数这种方式,传入的是一个字符串。字符串当中\代表转义。如果向使用一个\的话,需要使用两个\\
证明这件事情:
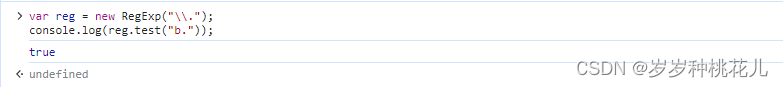
var reg = new RegExp("\\.");
console.log(reg.test("b."));执行结果:

如果字面量里边需要使用两个的话,构造函数这种方式就需要四个\
2:第二种关键表达
\w表示任意字母数字和下划线
证明这件事情:
var reg = new RegExp("\\w");
console.log(reg.test("b."));运行结果:

3:第三种关键表达
除了任意字母、数字、下划线
证明这件事情:
var reg = /\W/
console.log(reg.test("b.12$"));
 4:第四种关键表达
4:第四种关键表达
\d代表任意的数字0-9,\D除了0-9
5:第五种关键表达
\s代表任空格,\S除了空格
6:第六种关键表达
\b代表任单词边界,\B除了任意单词边界。什么是单词边界呢?
创建一个正则表达式查看是否包含一个单词child。children都不行
var reg = /\bchild\b/
console.log(reg.test("i hava three children"));执行结果:

二:核心表达二
1:自动去除字符串空格
使用replace即可
证明这件事情:
var str = " admin ";
console.log(str);
str = str.replace(/\s/g,"");
console.log(str);运行结果:

2:如何不去掉字符串中间的空格
开头的,多个,空格
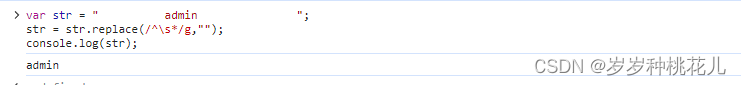
var str = " admin ";
str = str.replace(/^\s*/g,"");
console.log(str);执行结果:

结尾的,多个,空格
var str = " admin ";
str = str.replace(/\s*$/g,"");
console.log(str);运行结果:

怎么给他俩整合一下?
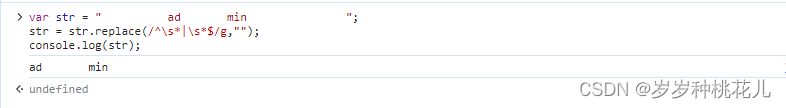
var str = " ad min ";
str = str.replace(/^\s*|\s*$/g,"");
console.log(str);运行结果:
 *表示0个或者多个,+表示一个或者多个。
*表示0个或者多个,+表示一个或者多个。
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"JavaScript从入门到精通系列第三十三篇:详解正则表达式语法(二)":http://eshow365.cn/6-37842-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!