uni-app基于vite和vue3创建并集成pinia实现数据持久化
最佳答案 问答题库828位专家为你答疑解惑
一、uni-app基于Vite和Vue3创建并集成pinia实现数据持久化
文章目录
- 一、uni-app基于Vite和Vue3创建并集成pinia实现数据持久化
- 1.如何创建基于Vite和Vue3的uni-app项目?
- 2.选择其中一个分支,就是一个脚手架
- 二、以下都是基于vite-ts版本创建和配置
- 1.目录结构
- 2.启动命令【微信小程序】
- 三、配置uni-app集成uview-plus
- 1.npm安装方式
- 2.由于使用了TS,则配置完uview-plus之后会报错
- 3.又因为tsconfig.json中扫描.d.ts文件的路径如下
- 4.此处选择自行创建文件解决
- 四、集成pinia实现状态管理
- 1.main.ts配置如下
- 2.piniaStore配置
- 五、配置pinia的数据持久化
- 1.配置支持uni-app的pinia持久化插件
- 2.main.ts完整配置
- 3.别忘了TS的支持
- 4.修改vite默认5173的端口号
1.如何创建基于Vite和Vue3的uni-app项目?
DCloud 官方Gitee仓库 https://gitee.com/dcloud/uni-preset-vue

Gitee官方仓库提供了各种版本的uni-app的脚手架,可以
自行选择直接使用。

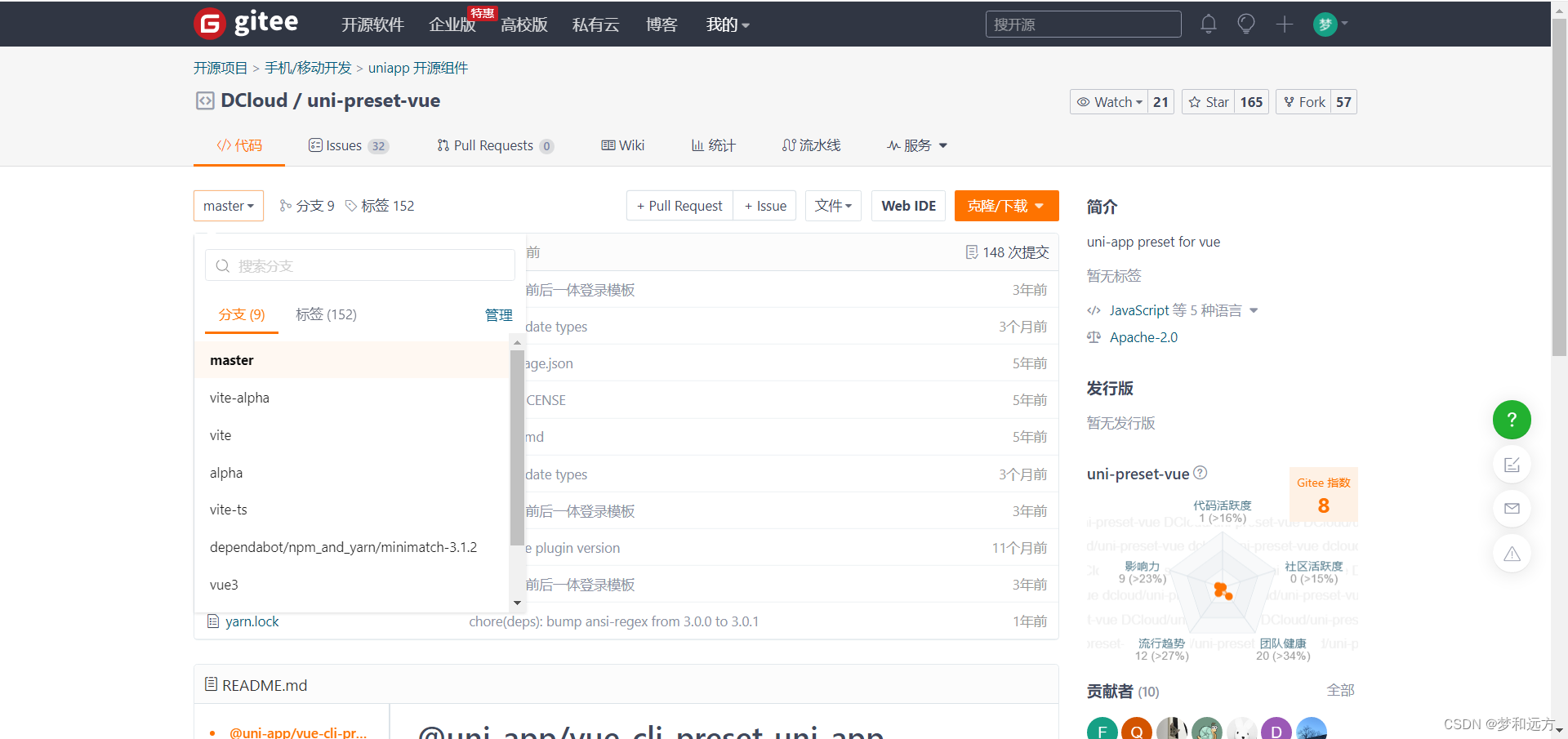
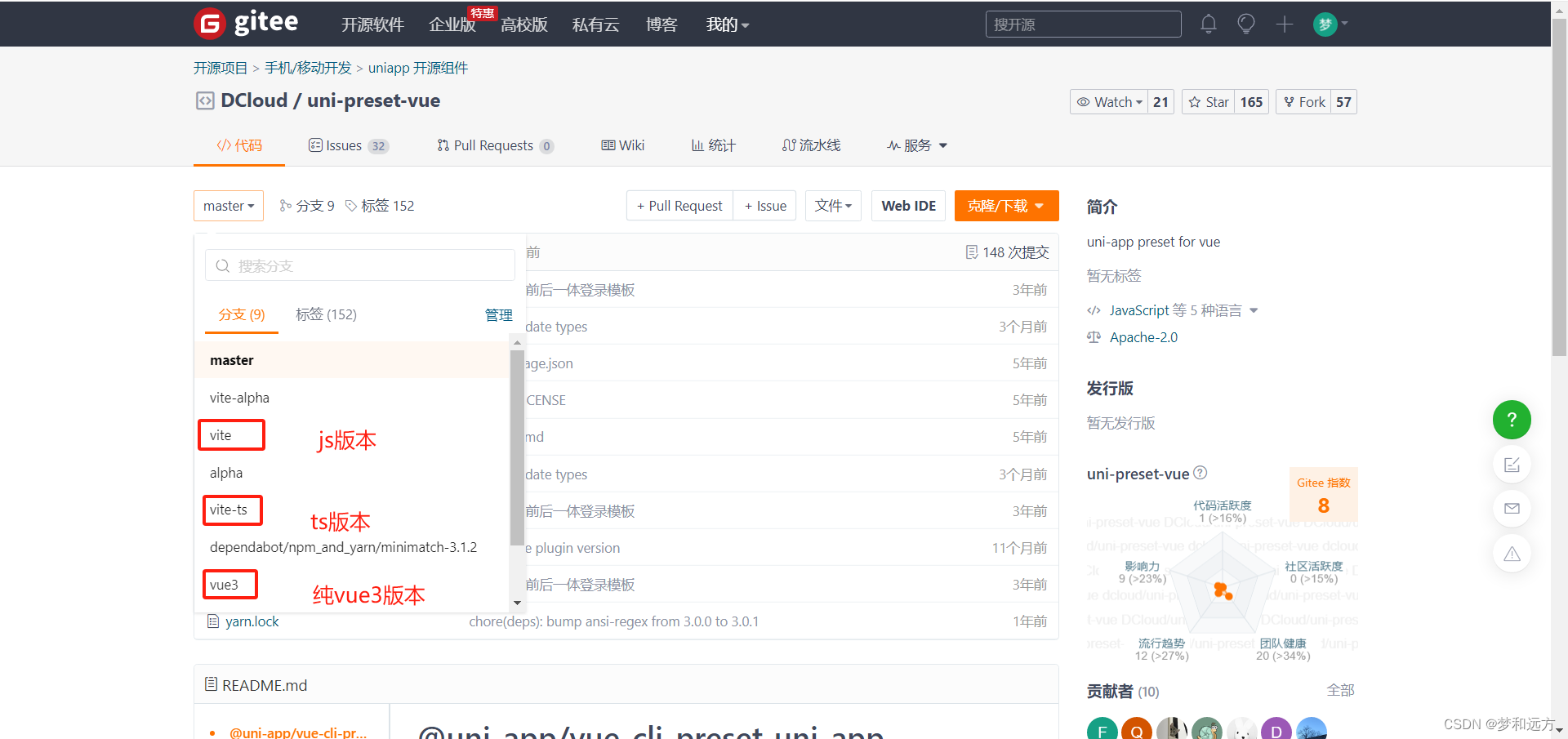
2.选择其中一个分支,就是一个脚手架
常用的有vite(vite+vue3+js)、vite-ts(vite+vue3+ts)、vue3(基于uni-app的vue3版本:webpack)
版本可以自行选择
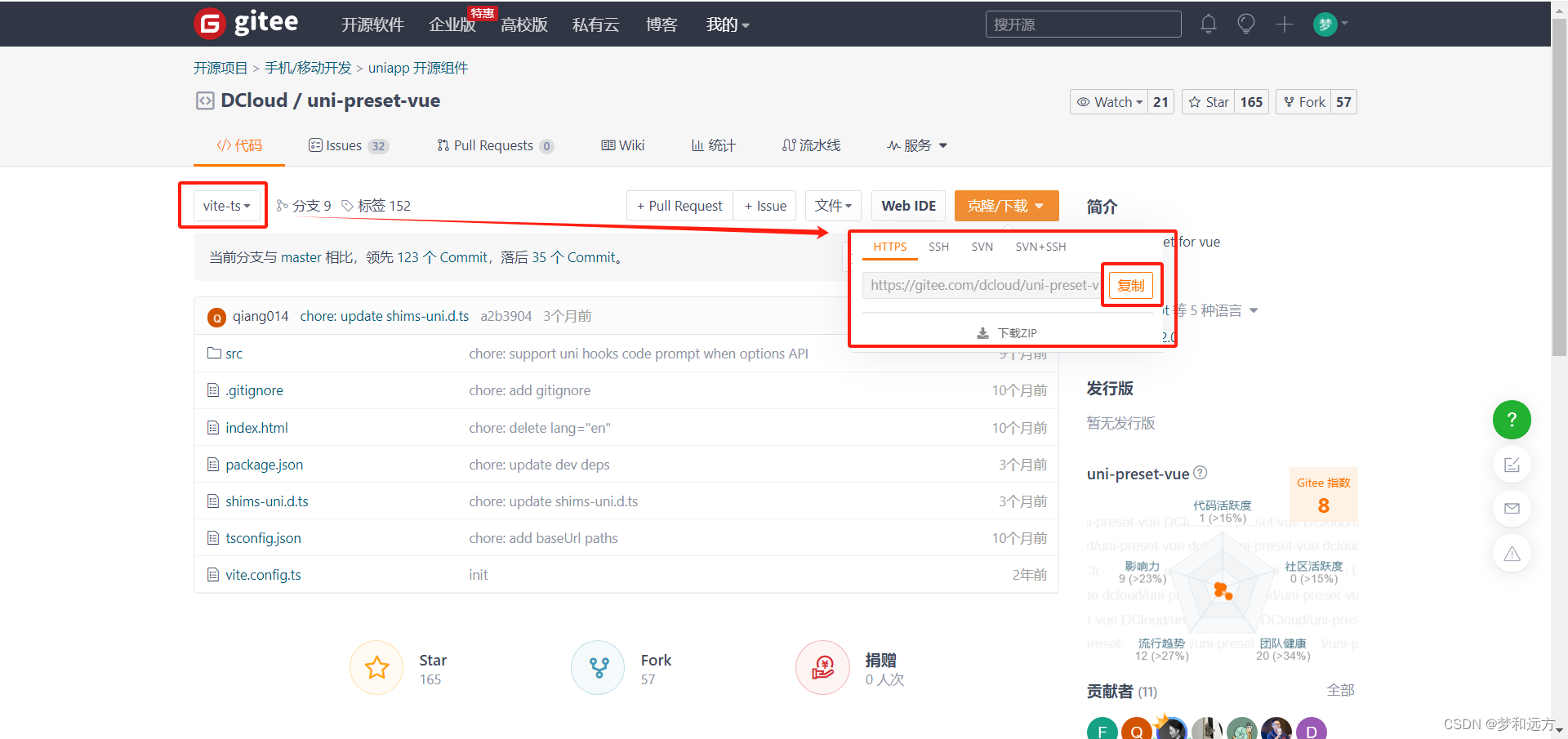
二、以下都是基于vite-ts版本创建和配置
克隆项目
git clone https://gitee.com/dcloud/uni-preset-vue.git

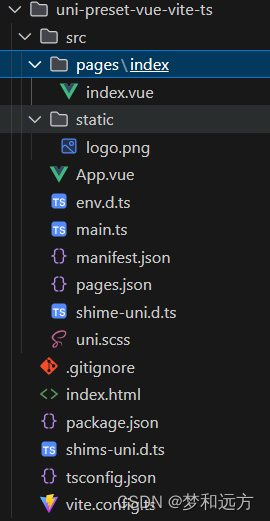
1.目录结构

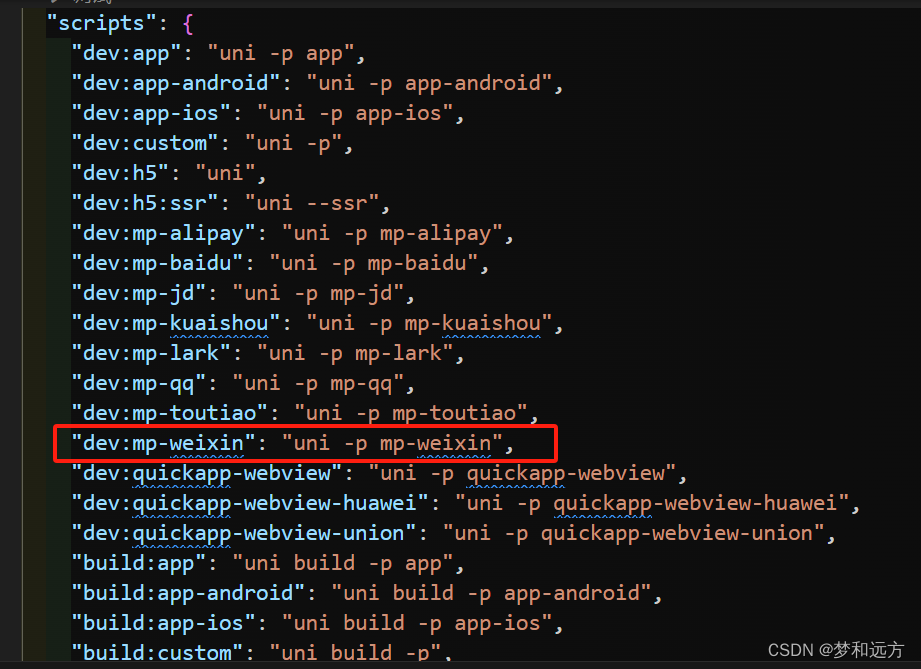
2.启动命令【微信小程序】

三、配置uni-app集成uview-plus
注意:如果是
vue2的版本,选择uview-ui;如果是vue3的版本选择uview-plus;
uview-ui官网 https://www.uviewui.com/

uview-plus官网 https://uiadmin.net/uview-plus/

注意:因为当前项目是基于
vite+vue3的框架,所以选择使用uview-plus版本,又因为是从仓库克隆的,所以安装方式是脱离了Hbuilder X软件而使用VSCode开发,所以选择npm的方式安装!
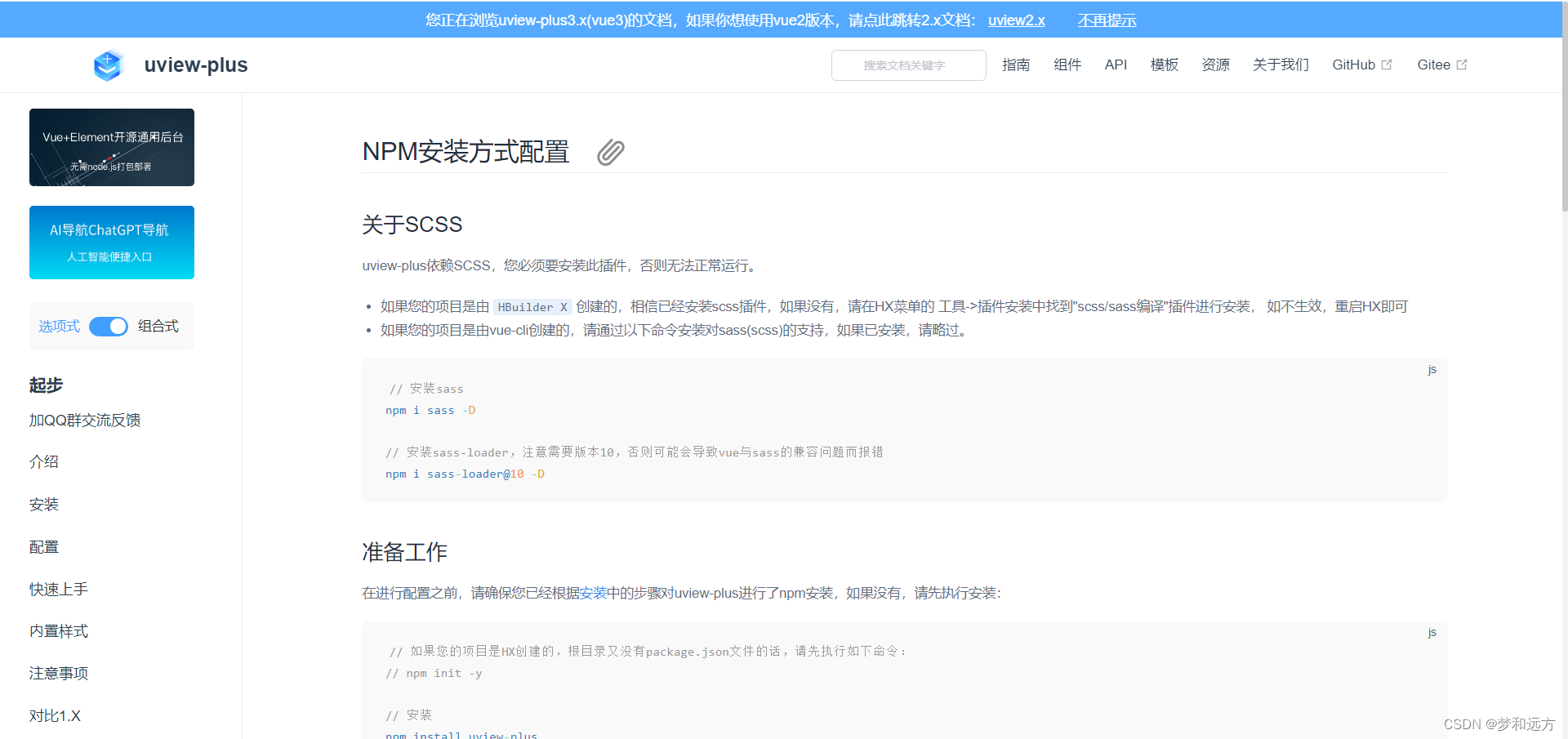
1.npm安装方式
npm安装方式1 https://uiadmin.net/uview-plus/components/npmSetting.html

npm安装方式2 https://uiadmin.net/uview-plus/components/install.html#npm方式

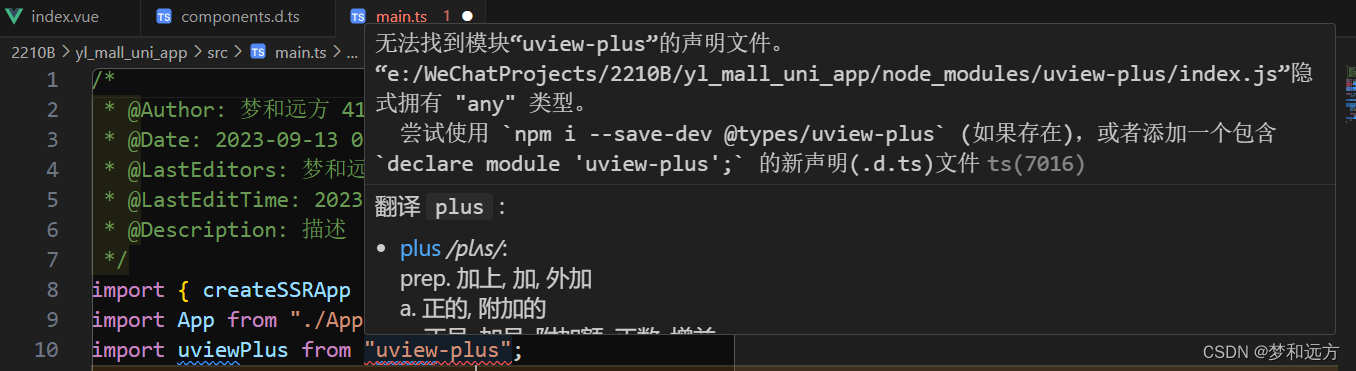
2.由于使用了TS,则配置完uview-plus之后会报错

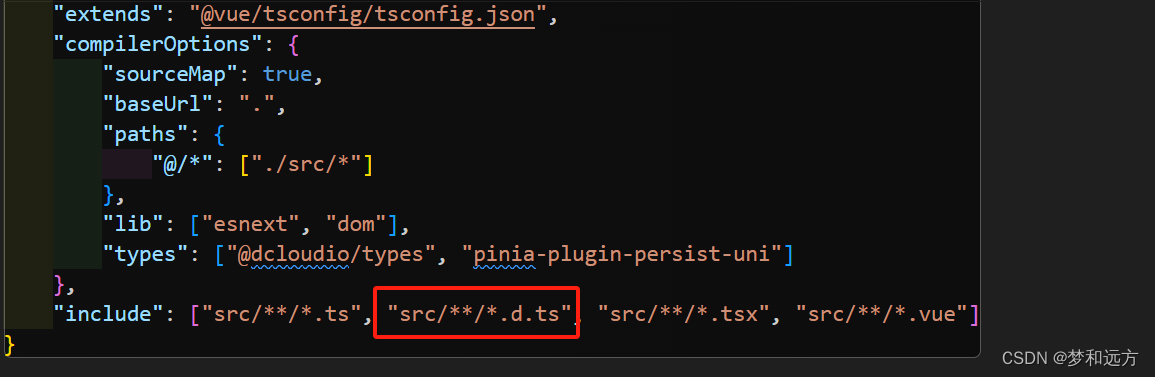
3.又因为tsconfig.json中扫描.d.ts文件的路径如下

所以,要么更改扫描路径,要么自行创建对应路径文件,配置解决。
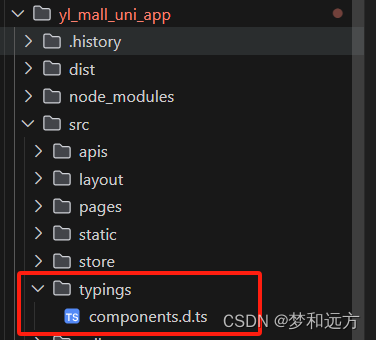
4.此处选择自行创建文件解决

在src下创建typings文件夹,自定义.d.ts文件,加上一行如下声明,即可解决uview-plus引入报错问题;
declare module "uview-plus";

四、集成pinia实现状态管理
因为是集成的vite+vue3的uni-app项目,官方更新不是那么及时,所以pinia不能使用最新版本,需要降级:
"pinia": "^2.0.33"
pinia官方文档 https://pinia.vuejs.org/zh/

npm i pinia@2.0.33 -S
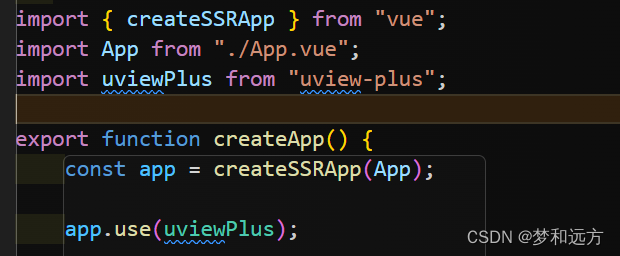
1.main.ts配置如下
import { createSSRApp } from "vue";
import App from "./App.vue";
import uviewPlus from "uview-plus";
import * as Pinia from "pinia";export function createApp() {const app = createSSRApp(App);app.use(uviewPlus);// 1.创建pinia的实例const pinia = Pinia.createPinia();// 2.注册到app实例中app.use(pinia);return {app,Pinia, // 3.必须导出Pinia};
}
2.piniaStore配置
import { defineStore } from "pinia";
import { ref } from "vue";type AppStoreType = {count: number;
};// 第一种写法
export const useAppStore1 = defineStore({id: "appStore",state: (): AppStoreType => ({count: 0,}),
});// 第二种写法(推荐)
export const useAppStore2 = defineStore("appStore", {state: (): AppStoreType => ({count: 0,}),actions: {addCar(item: any) {}},
});
// 第三种写法
export const useAppStore3 = defineStore("appStore", () => {const count = ref(0);return {count,};
});
五、配置pinia的数据持久化
注意:虽然使用了vue3,但是不是最新的vue3,所以pinia也不是最新的pinia,
不能使用官方提供的数据持久化的插件。
pinia官方提供的持久化插件 https://prazdevs.github.io/pinia-plugin-persistedstate/zh/

1.配置支持uni-app的pinia持久化插件
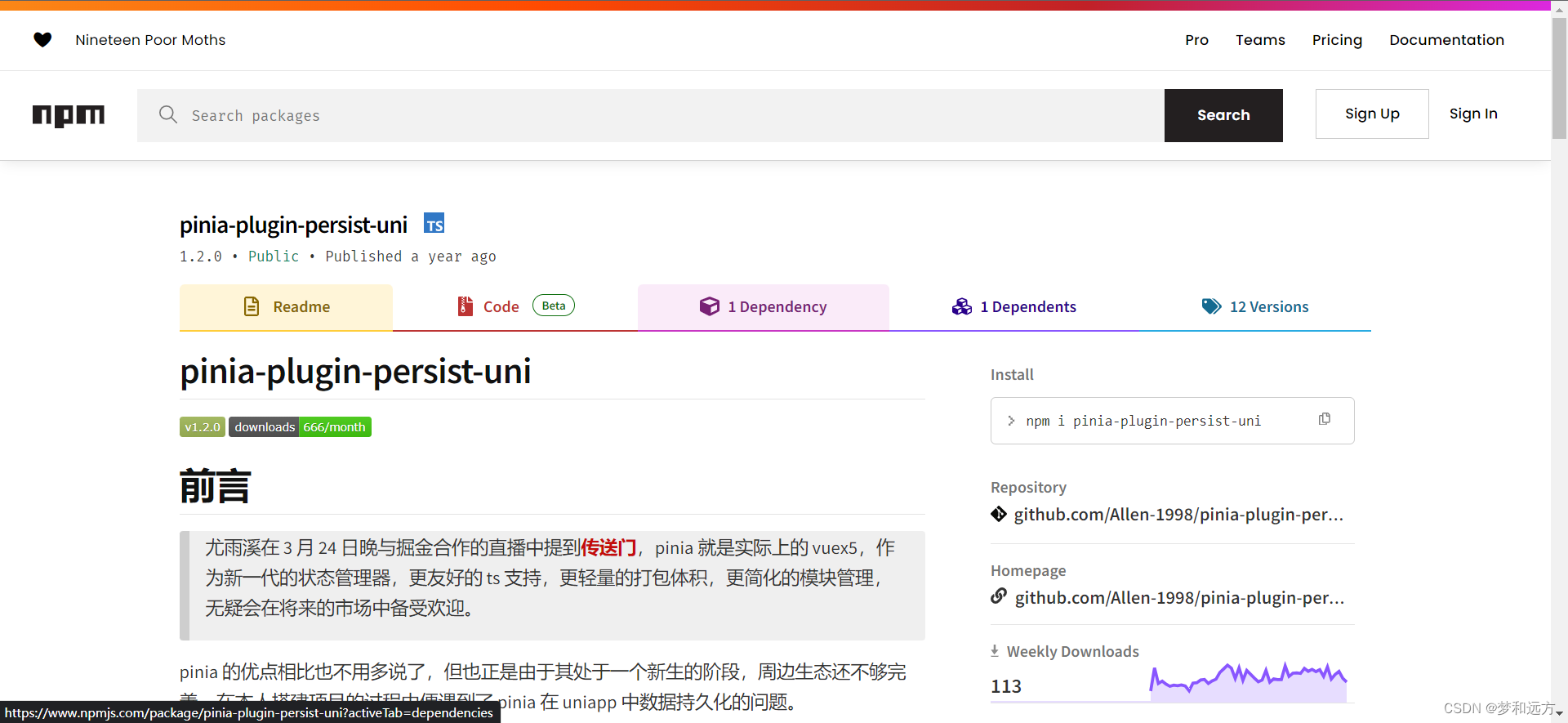
pinia支持uni-app的持久化插件 https://www.npmjs.com/package/pinia-plugin-persist-uni

npm i pinia-plugin-persist-uni

2.main.ts完整配置
import { createSSRApp } from "vue";
import App from "./App.vue";
import uviewPlus from "uview-plus";
import * as Pinia from "pinia";
import piniaPersist from "pinia-plugin-persist-uni";export function createApp() {const app = createSSRApp(App);app.use(uviewPlus);// 1.创建pinia的实例const pinia = Pinia.createPinia();pinia.use(piniaPersist);app.use(pinia);return {app,Pinia, // 2.必须导出Pinia};
}
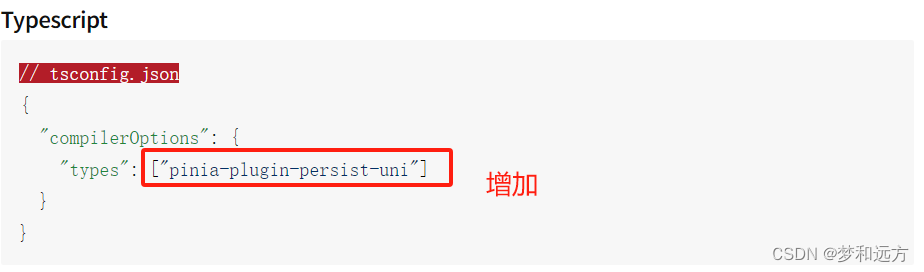
3.别忘了TS的支持

import { defineStore } from "pinia";type AppStoreType = {count: number;
};export const useAppStore2 = defineStore("appStore", {persist: {enabled: true, // 开启持久化strategies: [{key: "appStore", // 持久化的keystorage: window?.localStorage, // 持久化的方式,可以选择sessionStorage},],},state: (): AppStoreType => ({count: 0,}),actions: {addCar(item: any) {},},
});
4.修改vite默认5173的端口号
vite.config.ts
import { defineConfig } from "vite";
import uni from "@dcloudio/vite-plugin-uni";// https://vitejs.dev/config/
export default defineConfig({plugins: [uni()],server: {port: 8080 // 默认是5173}
});
如此,基于vite和vue3的uni-app小程序就创建完成啦,快去试试吧~
99%的人还看了
猜你感兴趣
版权申明
本文"uni-app基于vite和vue3创建并集成pinia实现数据持久化":http://eshow365.cn/6-37706-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!