已解决
Vue 循环el-select 并且不能重复选择相同数据
来自网友在路上 177877提问 提问时间:2023-11-10 03:07:04阅读次数: 77
最佳答案 问答题库778位专家为你答疑解惑
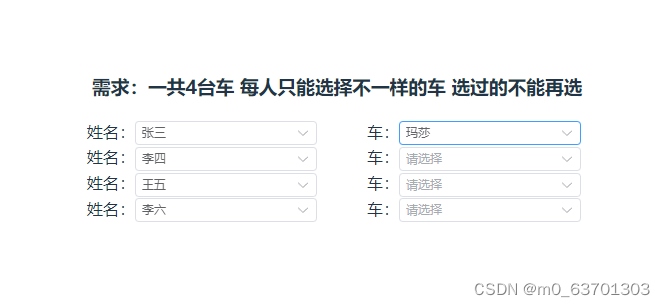
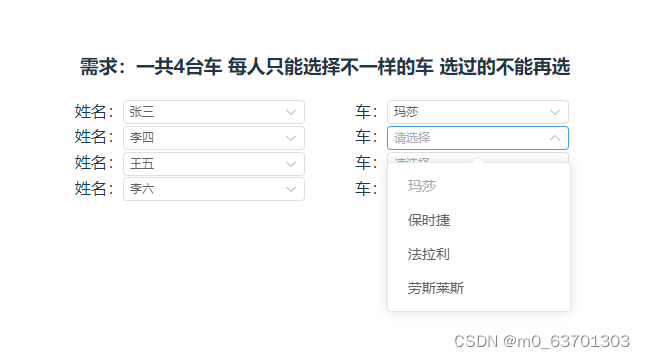
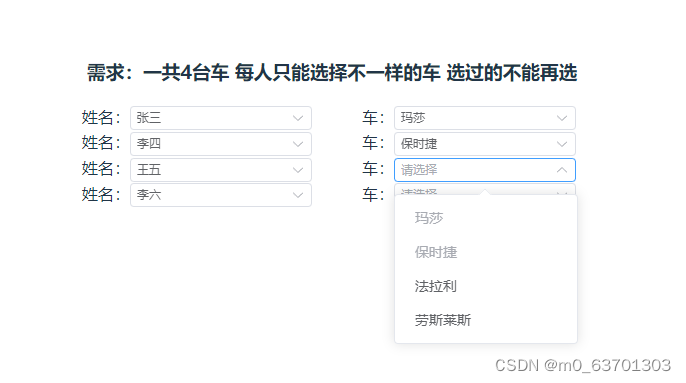
根据已选择的属性 , 禁用相同属性的选项 ,如果重复则不能再选择




<template><div class="container"><h3>需求:一共4台车 每人只能选择不一样的车 选过的不能再选</h3><divv-for="(item, index) in person.model.selectList":key="index"class="selectItem"><div class="name"><span>姓名:</span><el-select size="small" v-model="item.name" placeholder="请选择"><el-optionv-for="e in person.optionsName":value="e.value":key="e.value":label="e.label"></el-option></el-select></div><div class="car"><span>车:</span><el-selectsize="small"v-model="item.car"placeholder="请选择"@change="chageValue"><el-optionv-for="e in person.optionsCar":value="e.value":key="e.value":label="e.label":disabled="e.disabled"></el-option></el-select></div></div></div>
</template><script setup>
import { reactive } from "vue";
const person = reactive({model: {selectList: [{ name: "", car: "" },{ name: "", car: "" },{ name: "", car: "" },{ name: "", car: "" },],},optionsName: [{value: "1",label: "张三",},{value: "2",label: "李四",},{value: "4",label: "王五",},{value: "5",label: "李六",},],optionsCar: [{value: "6",label: "玛莎",disabled: false,},{value: "7",label: "保时捷",disabled: false,},{value: "8",label: "法拉利",disabled: false,},{value: "9",label: "劳斯莱斯",disabled: false,},],
});
function chageValue() {console.log(person.model.selectList);person.optionsCar.forEach((v) => {v.disabled = false;person.model.selectList.forEach((i) => {if (i.car == v.value) {v.disabled = true;}});});
}
</script>查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"Vue 循环el-select 并且不能重复选择相同数据":http://eshow365.cn/6-36819-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!