已解决
echart宽度100px原因(解决el-tabs里的echarts图表宽度不自适应,只有100px问题)
来自网友在路上 199899提问 提问时间:2023-11-09 12:29:57阅读次数: 99
最佳答案 问答题库998位专家为你答疑解惑
目录
- 问题描述
- 产生原因
- 处理方法
- 1.使用echart 的API —— resize()
- 2.使用 v-if
- 总结
问题描述
项目中在el-tabs下面使用了图表,发现图表的宽度始终只有100px
产生原因
首先echart初始化的组件宽度设置了width: 100%,那么本来这个时候,echart图表会根据父级自适应宽度。但因为el-tabs标签页,一开始的状态是display:none,也就是没有宽度,这个时候ehcart获取不到父级宽度,就会默认的给一个100px的宽度
处理方法
1.使用echart 的API —— resize()
这也是我使用到的解决方法,自我感觉比其他好用,就不会遇见一些如dom还未渲染就使用的问题。
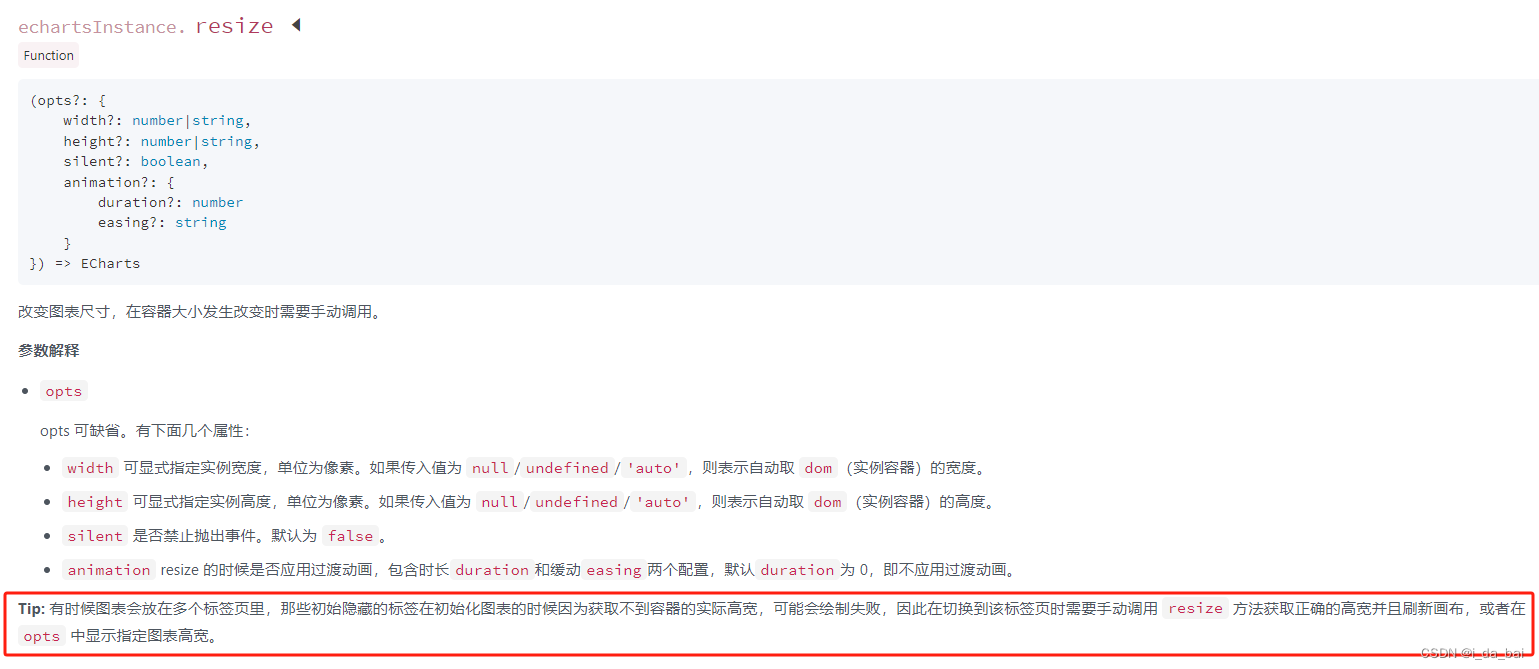
其实对于这个宽度问题,在echart官网上也有说明(有时候图表会放在多个标签页里,那些初始隐藏的标签在初始化图表的时候因为获取不到容器的实际高宽,可能会绘制失败,因此在切换到该标签页时需要手动调用 resize 方法获取正确的高宽并且刷新画布,或者在 opts 中显示指定图表高宽。)

部分代码如下:
// 父组件html代码
<el-tabs @tab-click="tabClick" v-model="activeName" type="border-card" style="height: 100%"><el-tab-pane label="1" name="1"><work-status-echart ref="startWorkRef" type="start"></work-status-echart></el-tab-pane><el-tab-pane label="2" name="2"><work-status-echart ref="endWorkRef" type="end"></work-status-echart></el-tab-pane>
</el-tabs>
/*第一次默认的标签页显示,如果图表宽度为100px,可以选择在适当的时候调用子组件的自适应,即直接调用一次this.tabClick()我是在数据接口请求,.finally(() => {})里进行调用,成功解决
*/
// 父组件调用,在tab标签页切换时,让图表进行宽度自适应
tabClick() {this.$nextTick(() => {if(this.workName === '1') {this.$refs.startWorkRef.resize();} else {this.$refs.endWorkRef.resize();}})
},
// work-status-echart
// 图表组件中写好所有图表宽度自适应方法
resize() {this.currentChart && this.currentChart.resize();this.voltageChart && this.voltageChart.resize();this.TotWChart && this.TotWChart.resize();this.TotVarChart && this.TotVarChart.resize();},//
2.使用 v-if
<el-tabs @tab-click="tabClick" v-model="activeName" type="border-card" style="height: 100%"><el-tab-pane label="1" name="1"><work-status-echart v-if="activeName === '1'" type="start"></work-status-echart></el-tab-pane><el-tab-pane label="2" name="2"><work-status-echart v-if="activeName === '2'" type="end"></work-status-echart></el-tab-pane>
</el-tabs>
总结
我是用的resize() 解决的问题,当然,在某些特定的情况下,如果你方法都用尽了都不行,那就得好好剖析一下你的代码逻辑了。
总而言之,echart自带的API resize(),能够解决大部分的这种问题
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"echart宽度100px原因(解决el-tabs里的echarts图表宽度不自适应,只有100px问题)":http://eshow365.cn/6-36182-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 虚幻5.3打包Windows失败
- 下一篇: rust从0开始写项目-03-多样话错误处理