已解决
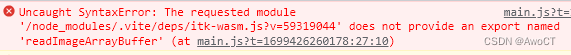
vite + electron引入itk报错
来自网友在路上 159859提问 提问时间:2023-11-09 12:01:21阅读次数: 59
最佳答案 问答题库598位专家为你答疑解惑

代码
import { readImageArrayBuffer } from 'itk-wasm'
console.log(readImageArrayBuffer)
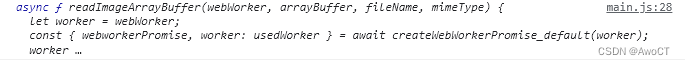
通过itk-wasm官网,创建新的项目vite+vue(vue2或者vue3),都没问题。加入electeon后包此错。通过排查,意外找到原因,正确打印结果如下:

itk-wasm其他配置和官网保持一致即可。
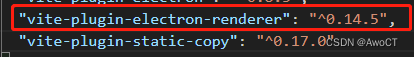
最后发现是vite+electron缺少一个插件

npm install vite-plugin-electron-renderer -D
查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"vite + electron引入itk报错":http://eshow365.cn/6-36165-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: uniapp的几种跳转方式
- 下一篇: 支持向量机 (SVM):初学者指南