已解决
Discourse 如何在 header 上添加 HTML
来自网友在路上 160860提问 提问时间:2023-11-09 10:12:03阅读次数: 60
最佳答案 问答题库608位专家为你答疑解惑
虽然现在大部分网站都开始支持使用 CDN 的网站校验了。
但还有些网站在你需要他们提供服务的时候要求使用 header 的 meta 数据校验。
Discourse 是可以轻松的实现上面的功能的。
添加方法
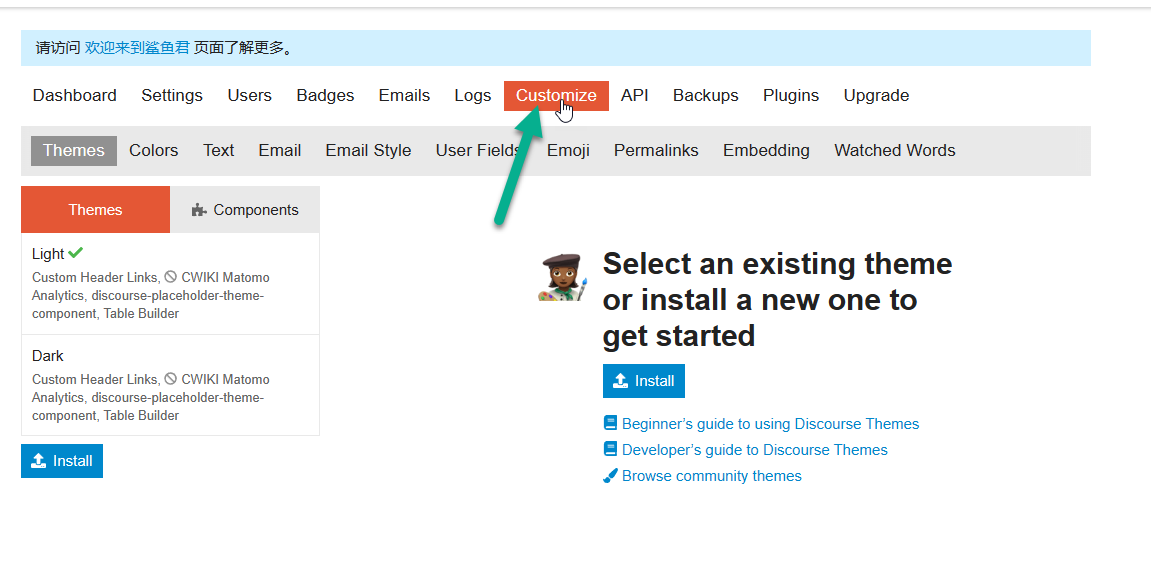
选择你的 Discourse 网站下的自定义。

然后在左侧选择你需要添加的主题。
为了方便,最好所有的主题都添加一下。
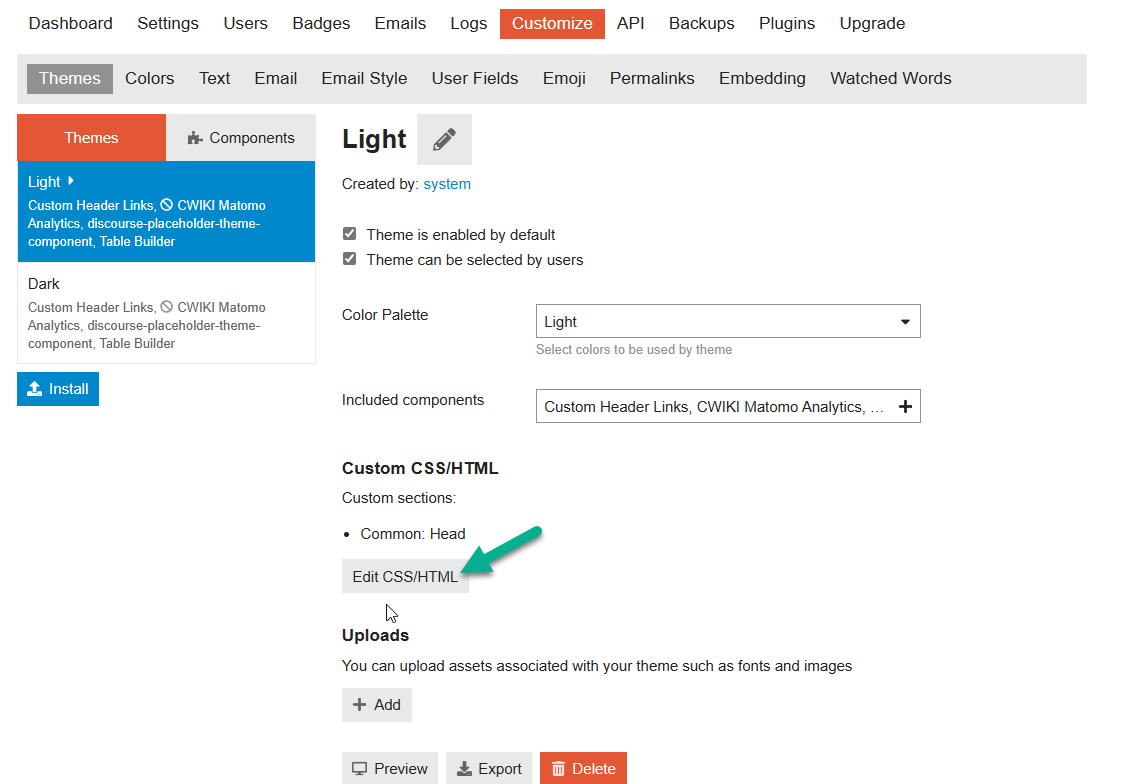
然后选择编辑 CSS/HTML 这个选择项。

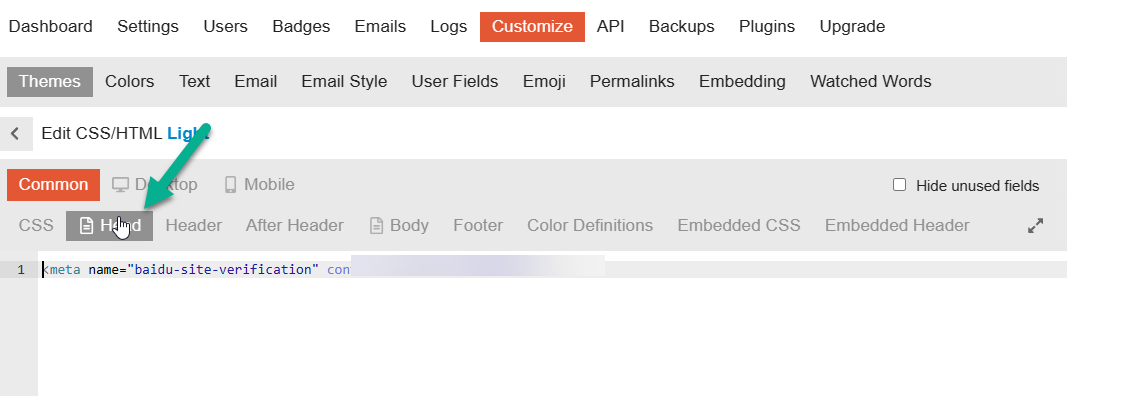
在随后的界面中,选择 Head。
然后在 Head 的对话框中,输入你需要添加或者运行的 HTML 代码。

这样,你的网站就完成了对所有页面中的 Header 添加需要的信息的操作。
如果你希望 Desktop 或者 Mobile 有不同的操作选项的话,还可以在后面针对每个展示的方式显示不同的代码。
Discourse 如何在 header 上添加 HTML - Discourse - iSharkFly
查看全文
99%的人还看了
相似问题
- Linux CentOS+宝塔面板工具结合内网穿透实现网站发布至公网可访问
- bootstarp+springboot基于Java的教学仪器设备商城销售网站_o9b00
- 下厨房网站月度最佳栏目菜谱数据获取及分析PLus
- 环境配置|GitHub——如何在github上搭建自己写的网站
- uniapp+vue+Springboot 公司网站0~1搭建 前端前期设计篇
- 网站监控的重要性及实施策略
- Java MVC亚马逊网站的仿制JSP+JavaBean+Servlet+DB
- Ubuntu本地快速搭建web小游戏网站,公网用户远程访问
- AI创作系统ChatGPT网站源码/支持DALL-E3文生图/支持最新GPT-4-Turbo模型+Prompt应用
- 编程刷题网站以及实用型网站推荐
猜你感兴趣
版权申明
本文"Discourse 如何在 header 上添加 HTML":http://eshow365.cn/6-36113-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!