asp.net core mvc之路由
最佳答案 问答题库788位专家为你答疑解惑
一、默认路由 (Startup.cs文件)
routes.MapRoute(name: "default",template: "{controller=Home}/{action=Index}/{id?}"
);默认访问可以匹配到
https://localhost:44302/home/index/1
https://localhost:44302/home/index
https://localhost:44302/home
https://localhost:44302
也可以匹配到
https://localhost:44302/course/learn/1
1、创建 course 控制器
Controllers文件夹下右键-,添加控制器->![]()
-》CourseController.cs
->
2、创建learn视图
在Views文件夹下,新建 Course 文件夹,然后右键 。 添加-》视图-》learn.cshtml
@{ViewData["Title"]= "学习";
}<h1>学习页面内容</h1>二、案例博客路由
1、在 Startup.cs 文件下配置博客路由
//防止输入https://localhost:44302/home跳到博客专用路由
routes.MapRoute(name: "home",template: "home", //https://localhost:44302/home,跳到Home控制器中Index方法defaults: new { controller = "Home", action = "Index" });//博客专用路由
routes.MapRoute(name:"blog",template:"{name}", //https://localhost:44302/博客名,跳到Blog控制器中Index方法defaults: new { controller ="Blog",action="Index"});2、Controllers文件夹右键,添加-》控制器 BlogController.cs
public class BlogController : Controller{public IActionResult Index(string name){ViewData["BlogName"] = name;return View();}}3.Views文件夹下添加Blog文件夹右键,添加-》视图 Index.cshtml
<h1>@ViewData["BlogName"]博客</h1>三、特性路由
特性路由:在Action添加标注,来指定路由规则
1、Startup.cs 文件中 app.UseMvc(删除全部路由);
2、在Action添加标注
public class HomeController : Controller
{[Route("")][Route("home")][Route("home/index")]public IActionResult Index(){return View();}[Route("home/abc")]//https://localhost:44302/home/abcpublic IActionResult About(){ViewData["Message"] = "Your application description page.";return View();}
}注意:
A、如果2个方法有相同标注,为防止冲突,可以这样做
[HttpPost("home/abc")]
B、特性路由参数
//学习
[Route("course/learn/{id}")] //https://localhost:44302/course/learn/1
public IActionResult learn(int id)
{return View();
}四、组合路由
组合路由:在 Controller 和Action 上添加路由标注
//课程
[Route("c")]
public class CourseController : Controller
{[Route("index")] // https://localhost:44302/c/index[Route("/idd")] // 以/开头的不是组合路由 https://localhost:44302/iddpublic IActionResult Index(){return View();}
}五、路由模板中使用标记替换
在路由模板中使用
[controller] 表示和控制器同名的名称
[action] 表示和Action同名的名称
[area] 表示和区域同名的名称
[Route("[controller]")]
public class CourseController : Controller
{[Route("[action]")] // https://localhost:44302/course/indexpublic IActionResult Index(){return View();}
}还可以在控制器上面使用多个路由特性,实现多个地址匹配一个控制器
[Route("[controller]")]
[Route("more")] // https://localhost:44302/more/index
public class CourseController : Controller
{[Route("[action]")] // https://localhost:44302/course/indexpublic IActionResult Index(){return View();}
}还可以这样写
[Route("[controller]/[action]")] //https://localhost:44302/course/index
//也可以放到方法上
public class CourseController : Controller
{public IActionResult Index(){return View();}
}六、自定义路由特性
通过创建一个实现了IRouteTemplateProvider的类。然后在类里面配置Template和Order还有Name这三个属性就可以实现特性标注了。
只要那个类或者Action增加了这个自定义标注就可以自动设置上面的Template特性。
1、在项目下添加 core 文件夹,然后添加 MyRouteAttribute.cs 类,实现 IRouteTemplateProvider
namespace FirstCoreMvc.core
{public class MyRouteAttribute : Attribute, IRouteTemplateProvider{public string Template => "www/[controller]/[action]";public int? Order {get;set;}public string Name { get; set; }}
}2、调用
public class BlogController : Controller{[MyRoute] //https://localhost:44302/www/blog/indexpublic IActionResult Index(string name){ViewData["BlogName"] = name;return View();}}七、生成Url
生成url,实际应用在视图中生成链接的地址
public IActionResult Index()
{//return Content(Url.Action("index")); // /home//return Content(Url.Action("index", "home")); // /homereturn Content(Url.Action("index", "course", new { id = 1, name = "lili" }));// /course/index/1?name=lili 和我想像/course/index?id=1&1name=lili不一样,有人知道吗?}八、区域的使用
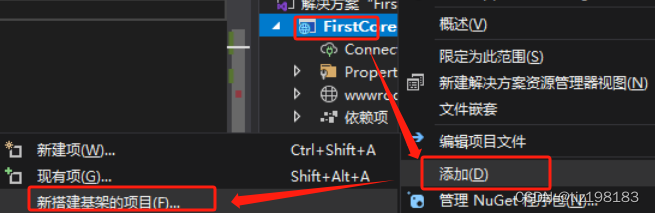
1、点击项目右键-》添加-》新搭建基架的项目-》MVC区域-》添加-》区域名称:Manage

2、添加控制器视图
namespace FirstCoreMvc.Areas.Manage.Controllers
{[Area("Manage")] //需要添加区域注释,否则会和外边路由冲突public class HomeController : Controller{public IActionResult Index(){return View();}}
}注意:[Area("Manage")] 需要添加区域注释,否则会和外边路由冲突
3、startup.cs文件中路由设置
//区域路由 放到上面routes.MapAreaRoute("mange_area","Manage","manage/{controller=Home}/{action=Index}/{id?}");99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"asp.net core mvc之路由":http://eshow365.cn/6-36029-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!