已解决
模块化之CJS, AMD, UMD 和 ESM
来自网友在路上 164864提问 提问时间:2023-11-08 16:10:23阅读次数: 64
最佳答案 问答题库648位专家为你答疑解惑
[[toc]]
模块化优点
- 防止命名冲突
- 代码复用
- 高维护性
CJS, AMD, UMD 和 ESM
历史
- ES6之前,JS一直没有自己的模块体系
- 后来社区出现了CommonJS和AMD,
- CommonJS 主要用于服务器(Node)
- AMD 主要用于浏览器
- ES6引入了ESM
- 到此,JS终于有了自己的模块体系,基本上可以完全取代CJS和AMD
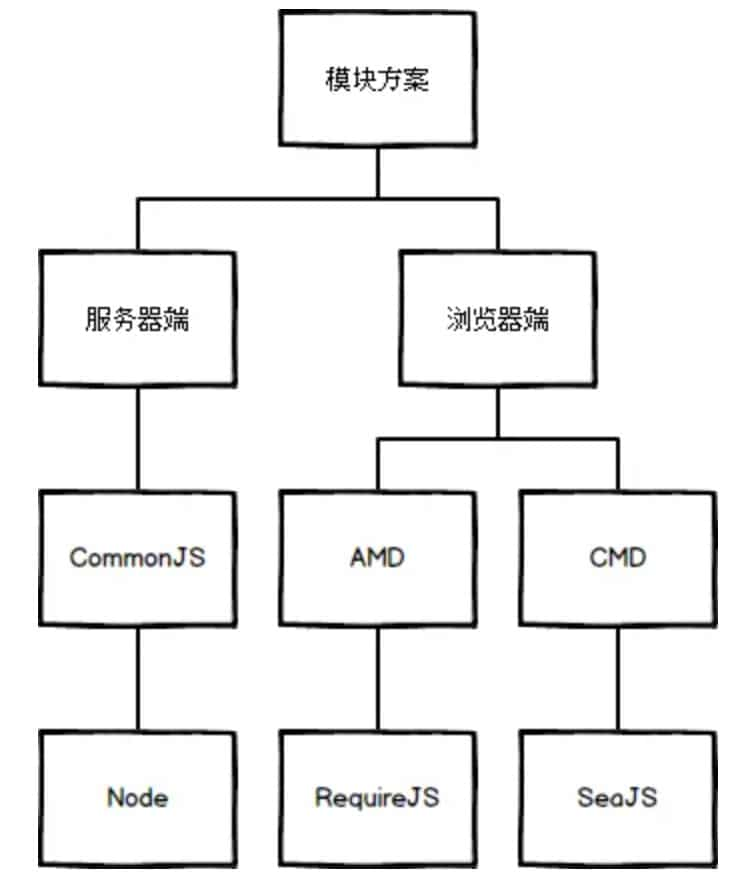
服务端:
- 同步加载模块
- CommonJS => NodeJS、Browserify
客户端
- 异步加载模块
- AMD => requireJS
- CMD => seaJS

CJS:server
- CJS 是 CommonJS 的缩写。
- 针对环境: 服务器端,2009年,Node 就是使用 CJS 模块
- 如何识别:
module.exports和require()
特点:
- CJS 不能在浏览器中工作,它必须经过转换和打包,Browserify 工具,我们可以在浏览器端使用采用CommonJS规范的js文件
- 运行: 同步导入模块
- 加载: 动态,被加载的时候运行
- 输出: 值的浅拷贝
- CJS 模块加载 ESM 模块: 不能使用require命令,而要使用import()函数
// 1. CJS 基本使用
// 定义模块
const obj = {a: 1};
module.exports = obj;
// 使用模块
const obj = require('./test.js');
// 2. CJS 输出值拷贝
/*************** a.js**********************/
let count = 0
exports.count = count; // 输出值的拷贝
exports.add = ()=>{//这里改变count值,并不会将module.exports对象的count属性值改变count++;
}
/*************** b.js**********************/
const { count, add } = require('./a.js')
console.log(count) //0
add();
console.log(count)//0
AMD:client
- 英文名: Asynchronous Module Definition
- 中文名: 异步模块化定义方案
- 针对环境: web浏览器,异步适合浏览器
- 项目目标: JavaScript生态的模块化解决方案
- 如何识别:
define(id?, dependencies?, factory)+require
查看全文
99%的人还看了
相似问题
- go语言实现高性能自定义ip管理模块(ip黑名单)
- 【Django使用】4大模块50页md文档,第4篇:Django请求与响应和cookie与session
- 【python学习】基础篇-常用模块-pickle模块:序列化和反序列化
- #gStore-weekly | gAnswer源码解析 调用NE模块流程
- 【前端知识】Node——events模块的相关方法
- 使用Python的turtle模块绘制玫瑰花图案(含详细Python代码与注释)
- 【ES6标准入门】JavaScript中的模块Module语法的使用细节:export命令和imprt命令详细使用,超级详细!!!
- SpringBoot学习笔记-配置MySQL与实现注册登录模块(中)
- 一个奇怪的蓝牙模块分析记录
- 前端JS模块化对外暴露的三种方法
猜你感兴趣
版权申明
本文"模块化之CJS, AMD, UMD 和 ESM":http://eshow365.cn/6-35470-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!