已解决
vue3实现el-table表格单选功能以及默认选中某一行数据
来自网友在路上 156856提问 提问时间:2023-11-08 12:06:43阅读次数: 56
最佳答案 问答题库568位专家为你答疑解惑
要实现效果如下:

实现思路如下:
1.使用elemplent-plus组件的el-table组件实现。
2.使用select方法和select-all方法进行数据绑定方法。
3.使用toggleRowSelection方法进行校验数据默认选中以及切换某一行的状态。(详细见Table 表格 | Element Plus (element-plus.org))
具体代码截图如下:
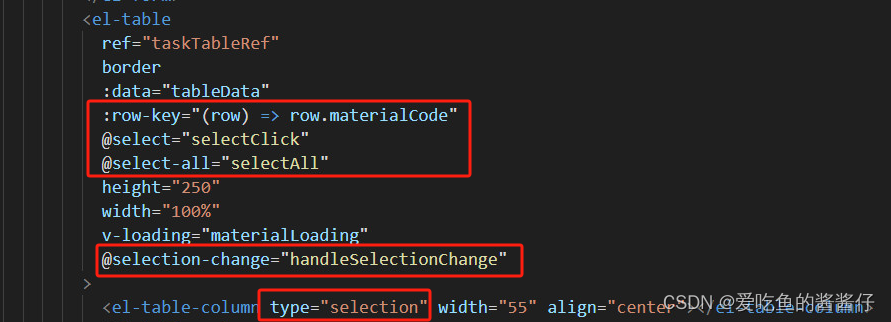
1.el-table组件
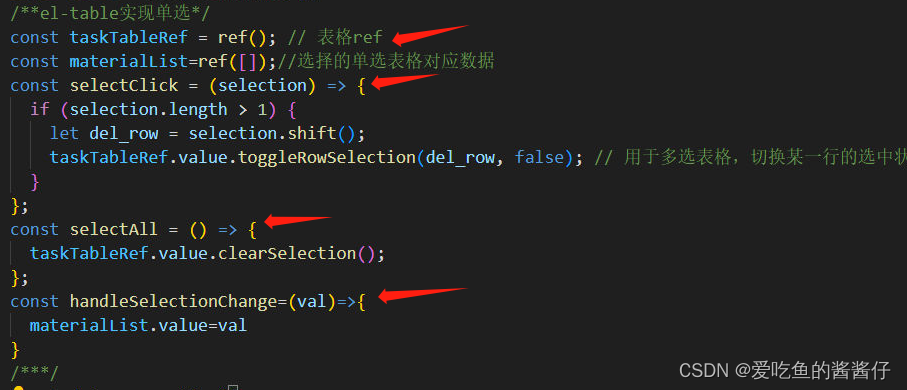
 2.select方法和select-all方法
2.select方法和select-all方法

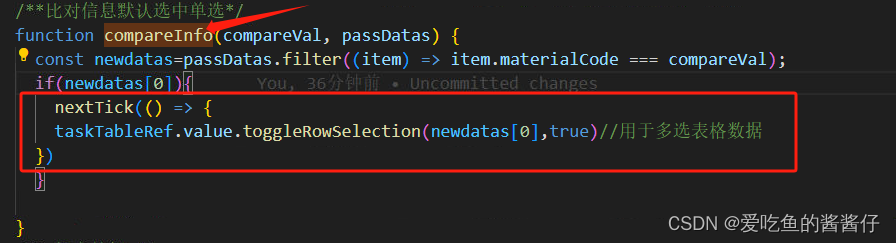
3.点击编辑按钮找到某个id相同的数据,默认选中那行数据

这样就ok了,效果实现了!!!有神马不懂的可以评论区或者私信我哦![]()
查看全文
99%的人还看了
相似问题
- Kotlin学习——kt里的集合,Map的各种方法之String篇
- Office文件在线预览大全-Word文档在线预览的实现方法-OFD文档在线预览-WPS文件在线预览
- composer切换全局镜像源的方法
- Python通过selenium调用IE11浏览器报错解决方法
- 测试用例的设计方法(全):正交实验设计方法|功能图分析方法|场景设计方发
- Java8新特性 ----- Lambda表达式和方法引用/构造器引用详解
- C#中抽象类、抽象方法和接口暨内联临时变量的精彩表达
- ChatGLM2 大模型微调过程中遇到的一些坑及解决方法(更新中)
- 类方法,静态方法和实例方法的区别及应用场景
- 【链表的说明、方法---顺序表与链表的区别】
猜你感兴趣
版权申明
本文"vue3实现el-table表格单选功能以及默认选中某一行数据":http://eshow365.cn/6-35323-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 软信天成:如何做好数据治理?这三点必不可少
- 下一篇: 在直播系统中使用RTSP协议传递视频