1-前端基本知识-JavaScript
最佳答案 问答题库758位专家为你答疑解惑
1-前端基本知识-JavaScript
文章目录
- 1-前端基本知识-JavaScript
- 总体概述
- JS基础
- JS特点
- JS组成部分
- JS的引入方式
- JS的数据类型
- 基本数据类型
- 引用数据类型
- JS的变量
- JS的运算符
- 算数运算符
- 复合算数运算符
- 关系运算符
- 逻辑运算符
- 条件运算符
- 位运算符
- JS的流程控制语句和函数
- 流程控制-分支结构
- 流程控制-循环结构
- 函数
- JS的对象和JSON
- JS对象声明-1
- JS对象声明-2
- JSON格式介绍
- JS常见对象
- 数组
- Boolean对象
- Date对象
- Math
- Number
- String
- JS事件的绑定
- 什么是事件
- 常见事件
- 鼠标事件
- 键盘事件
- 表单事件
- 事件的绑定
- 通过属性绑定
- 通过DOM编程绑定
- 事件的触发
- 行为触发
- DOM编程触发
- BOM编程
- 什么是BOM?
- window对象的常见属性(了解)
- window对象的常见方法(了解)
- 通过BOM编程控制浏览器行为演示
- 三种弹窗方式
- 页面跳转
- 通过BOM编程实现会话级和持久级数据存储
- DOM编程
- 什么是DOM编程
- 获取页面元素的几种方式
- 在整个文档范围内查找元素结点
- 在具体元素节点范围内查找子节点
- 查找指定子元素节点的父节点
- 查找指定元素节点的兄弟节点
- 改查元素属性值
- 属性操作方法
- 内部文本操作方法
- 增删元素
- 正则表达式
总体概述
JS基础
JS特点
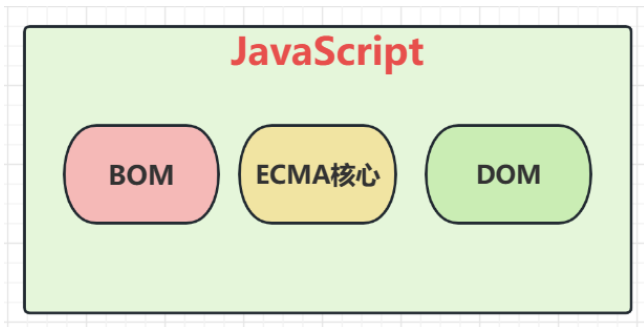
JS组成部分

- BOM和DOM在下边详细介绍
ECMA
是一种由欧洲计算机制造商协会(ECMA)通过ECMA-262标准化的脚本程序语言
ECMAScript描述了语法、类型、语句、关键字、保留字、运算符和对象,定义了脚本语言的所有属性、方法和对象
DOM
DOM编程就是使用document对象的API完成对网页HTML文档进行动态修改,以实现网页数据和样式动态变化效果的编程.
JS的引入方式
内部脚本方式引入
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>小标题</title><style>/* 通过选择器确定样式的作用范围 */.btn1 {display: block;width: 150px; height: 40px; background-color: rgb(245, 241, 129); color: rgb(238, 31, 31);border: 3px solid rgb(238, 23, 66);font-size: 22px;font-family: '隶书';line-height: 30px;border-radius: 5px;}</style><script>function suprise(){alert("Hello,我是惊喜")}</script></head><body><button class="btn1" onclick="suprise()">点我有惊喜</button></body>
</html>
- 注意:
- 在页面中,通过一对script标签引入JS代码
- script代码放置位置具备一定的随意性,一般放在head标签中居多
- 缺点:
- 内部脚本仅能在当前页面上使用,代码复用度不高
外部脚本方式引入
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>小标题</title><style>/* 通过选择器确定样式的作用范围 */.btn1 {display: block;width: 150px; height: 40px; background-color: rgb(245, 241, 129); color: rgb(238, 31, 31);border: 3px solid rgb(238, 23, 66);font-size: 22px;font-family: '隶书';line-height: 30px;border-radius: 5px;}</style><script src="js/button.js" type="text/javascript"></script></head><body><button class="btn1" onclick="suprise()">点我有惊喜</button></body>
</html>
- 特点:
- 一个html文档中,可以有多个script标签
- 一对script标签要么用于定义内部脚本,要么用于引入外部js文件,不能混用
JS的数据类型
基本数据类型
- 基本数据类型都有其对应的封装对象
- Null是基本数据类型还是引用数据类型?
引用数据类型
JS的变量
声明
- 标识符的命名规则参照Java,变量标识符严格区分大小写
- 弱类型变量,可以统一声明成var,且var声明的变量可以再次被声明
- 如果使用了 一个没有声明的变量,那么运行时会报uncaught ReferenceError: *** is not defined at index.html:行号:列号
赋值
- 如果一个变量只声明,没赋值,那么值是undefined
- 变量可以使用不同的数据类型多次赋值
- JS的语句可以以; 结尾,也可以不用;结尾
JS的运算符
学习链接:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators
算数运算符
复合算数运算符
关系运算符
‘123’ 这种字符串可以转换成数字
true会被转换成1;false会被转换成0===如果两端数据类型不一致,直接返回false,数据类型一致在比较是否相同
逻辑运算符
- 直接就是短路的逻辑运算符,单个的 | 和 & 以及 ^ 是位运算符
条件运算符
条件 ? 值1 : 值2
位运算符
JS的流程控制语句和函数
流程控制-分支结构
if结构
-
几乎和JAVA中的一样,需要注意的是:
-
if()中的非空字符串会被认为是true
-
if()中的非零数字会被认为是true
-
switch结构
- 几乎和JAVA的语法一致
var monthStr=prompt("请输入月份","例如:10 ");
var month= Number.parseInt(monthStr)
switch(month){case 3:case 4:case 5:console.log("春季");break;case 6:case 7:case 8:console.log("夏季");break;case 9:case 10:case 11:console.log("秋季");break;case 1:case 2:case 12:console.log("冬季");break;default :console.log("月份有误")
}
流程控制-循环结构
while结构
- 几乎和JAVA一致
/* 打印99 乘法表 */
var i = 1;
while(i <= 9){var j = 1;while(j <= i){document.write(j+"*"+i+"="+i*j+" ");j++;}document.write("<hr/>");i++;
}
for循环
- 几乎和JAVA一致
/* 打印99 乘法表 */
for( var i = 1;i <= 9; i++){for(var j = 1;j <= i;j++){document.write(j+"*"+i+"="+i*j+" ");}document.write("<hr/>");
}
foreach循环
- 多数情况一致,迭代数组时,和java不一样:
- 括号中的临时变量表示的是元素的索引,不是元素的值,
- ()中也不在使用: 分隔,而是使用 in 关键字
var cities =["北京","上海","深圳","武汉","西安","成都"]
document.write("<ul>")
for(var index in cities){document.write("<li>"+cities[index]+"</li>")
}
document.write("</ul>")
函数
JS中的方法,多称为函数,函数的声明语法和JAVA中有较大区别
- 函数没有权限控制符
- 不用声明函数的返回值类型,需要返回在函数体中直接return即可,也无需void关键字
- 参数列表中,无需数据类型
- 调用函数时,实参和形参的个数可以不一致
- 声明函数时需要用function关键字
- J函数没有异常列表
/*
语法1 function 函数名 (参数列表){函数体}
*/
function sum(a, b){return a+b;
}
var result =sum(10,20);
console.log(result)/*
语法2var 函数名 = function (参数列表){函数体}
*/
var add = function(a, b){return a+b;
}
var result = add(1,2);
console.log(result);
JS的对象和JSON
JS对象声明-1
通过new Object()直接创建对象
var person =new Object();
// 给对象添加属性并赋值
person.name="张小明";
person.age=10;
person.foods=["苹果","橘子","香蕉","葡萄"];
// 给对象添加功能函数
person.eat= function (){console.log(this.age+"岁的"+this.name+"喜欢吃:")for(var i = 0;i<this.foods.length;i++){console.log(this.foods[i])}
}
//获得对象属性值
console.log(person.name)
console.log(person.age)
//调用对象方法
person.eat();
JS对象声明-2
通过{}创建对象
var person ={"name":"张小明","age":10,"foods":["苹果","香蕉","橘子","葡萄"],"eat":function (){console.log(this.age+"岁的"+this.name+"喜欢吃:")for(var i = 0;i<this.foods.length;i++){console.log(this.foods[i])} }
}
//获得对象属性值
console.log(person.name)
console.log(person.age)
//调用对象方法
person.eat();
JSON格式介绍
JSON(JavaScript Object Notation,JS对象简谱)是一种轻量级的数据交换格式,
简单来说,JSON 就是一种字符串格式,这种格式无论是在前端还是在后端,都可以很容易的转换成对象,所以常用于前后端数据传递
JSON语法
var obj="{'属性名':'属性值','属性名':{'属性名':'属性值'},'属性名':['值1','值1','值3']}"
JSON方法
- JSON.parse()方法可以将一个JSON串转换成对象
- JSON.stringify()方法可以将一个对象转换成一个JSON格式的字符串
定义一个JSON串
/* 定义一个JSON串 */
var personStr ='{"name":"张小明","age":20,"girlFriend":{"name":"铁铃","age":23},"foods":["苹果","香蕉","橘子","葡萄"],"pets":[{"petName":"大黄","petType":"dog"},{"petName":"小花","petType":"cat"}]}'
console.log(personStr)
console.log(typeof personStr)/* 将一个JSON串转换为对象 */
var person =JSON.parse(personStr);
console.log(person)
console.log(typeof person)/* 获取对象属性值 */
console.log(person.name)
console.log(person.age)
console.log(person.girlFriend.name)
console.log(person.foods[1])
console.log(person.pets[1].petName)
console.log(person.pets[1].petType)
定义一个对象
/* 定义一个对象 */
var person={'name':'张小明','age':20,'girlFriend':{'name':'铁铃','age':23},'foods':['苹果','香蕉','橘子','葡萄'],'pets':[{'petName':'大黄','petType':'dog'},{'petName':'小花','petType':'cat'}]
}/* 获取对象属性值 */
console.log(person.name)
console.log(person.age)
console.log(person.girlFriend.name)
console.log(person.foods[1])
console.log(person.pets[1].petName)
console.log(person.pets[1].petType)/* 将对象转换成JSON字符串 */
var personStr =JSON.stringify(person)
console.log(personStr)
console.log(typeof personStr)
JS常见对象
数组
创建数组的四种方式
数组的常见API
- 在JS中,数组属于Object类型,其长度是可以变化的,更像JAVA中的集合
Boolean对象
Date对象
- 和JAVA中的Date类比较类似
var today = new Date(); var UTCstring = today.toUTCString();UTC()根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。valueOf()返回 Date 对象的原始值。
Math
- 和JAVA中的Math类比较类似
Number
- Number中准备了一些基础的数据处理函数
String
- 和JAVA中的String类似
JS事件的绑定
什么是事件
HTML 事件可以是浏览器行为,也可以是用户行为。 当这些一些行为发生时,可以自动触发对应的JS函数的运行,我们称之为事件发生
JS的事件驱动指的就是行为触发代码运行的这种特点
常见事件
鼠标事件
键盘事件
表单事件
事件的绑定
通过属性绑定
<head><meta charset="UTF-8"><title>小标题</title><script>function testDown1(){console.log("down1")}function testDown2(){console.log("down2")}function testFocus(){console.log("获得焦点")}function testBlur(){console.log("失去焦点")}function testChange(input){console.log("内容改变")console.log(input.value);}function testMouseOver(){console.log("鼠标悬停")}function testMouseLeave(){console.log("鼠标离开")}function testMouseMove(){console.log("鼠标移动")}</script>
</head><body><input type="text" onkeydown="testDown1(), testDown2()"onfocus="testFocus()" onblur="testBlur()" onchange="testChange(this)"onmouseover="testMouseOver()" onmouseleave="testMouseLeave()" onmousemove="testMouseMove()" />
</body>
-
通过事件属性绑定函数,在行为发生时会自动执行函数
-
一个事件可以同时绑定多个函数
-
一个元素可以同时绑定多个事件
-
方法中可以传入 this对象,代表当前元素
通过DOM编程绑定
- 下边介绍DOM
<head><meta charset="UTF-8"><title>小标题</title><script>// 页面加载完毕事件,浏览器加载完整个文档行为window.onload=function(){var in1 =document.getElementById("in1");// 通过DOM编程绑定事件in1.onchange=testChange}function testChange(){console.log("内容改变")console.log(event.target.value);}</script>
</head><body><input id="in1" type="text" />
</body>
事件的触发
行为触发
- 发生行为时触发
DOM编程触发
- 通过DOM编程,用代码触发,执行某些代码相当于发生了某些行为
<head><meta charset="UTF-8"><title>小标题</title><script>// 页面加载完毕事件,浏览器加载完整个文档行为window.onload=function(){var in1 =document.getElementById("in1");// 通过DOM编程绑定事件in1.onchange=testChangevar btn1 =document.getElementById("btn1");btn1.onclick=function (){console.log("按钮点击了")// 调用事件方法触发事件in1.onchange()}}function testChange(){console.log("内容改变")console.log(event.target.value);}</script>
</head><body><input id="in1" type="text" /><br><button id="btn1">按钮</button>
</body>
BOM编程
什么是BOM?
BOM是Browser Object Model的简写,即浏览器对象模型
- BOM比DOM更大,包含DOM
-
BOM由一系列对象组成,是访问、控制、修改浏览器的属性和方法
-
BOM没有统一的标准(每种客户端都可以自定标准)。
-
BOM编程是将浏览器窗口的各个组成部分抽象成各个对象,通过各个对象的API操作组件行为的一种编程
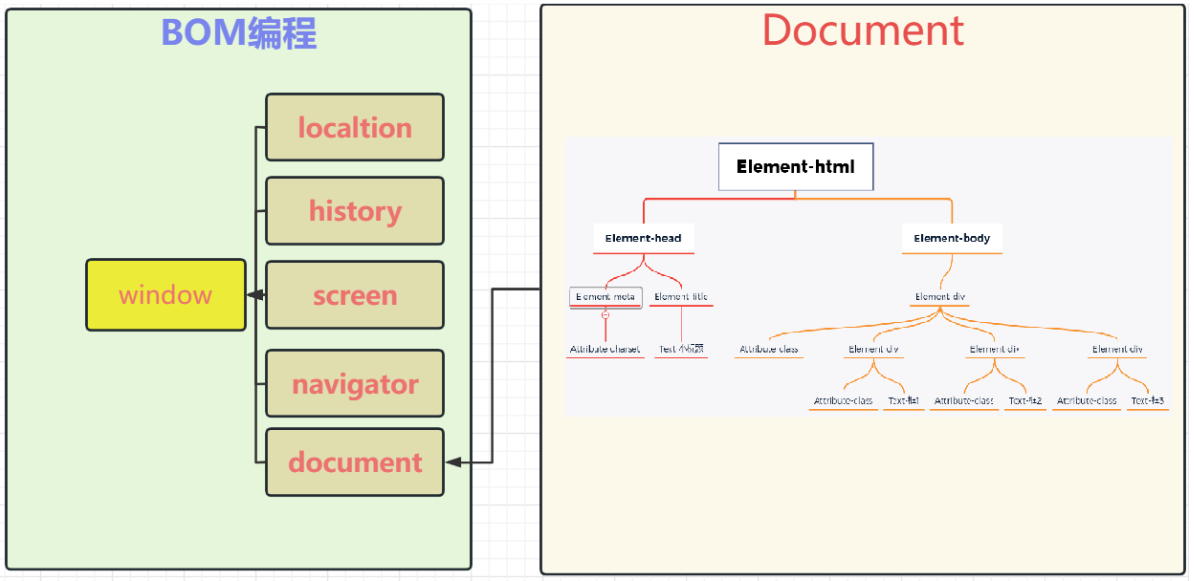
BOM编程的对象结构如下:
-
window 顶级对象,代表整个浏览器窗口
对象 解释 locationwindow对象的属性之一,代表浏览器的地址栏historywindow对象的属性之一,代表浏览器的访问历史screenwindow对象的属性之一,代表屏幕navigatorwindow对象的属性之一,代表浏览器软件本身documentwindow对象的属性之一,代表浏览器窗口目前解析的html文档consolewindow对象的属性之一,代表浏览器开发者工具的控制台localStoragewindow对象的属性之一,代表浏览器的本地数据持久化存储sessionStoragewindow对象的属性之一,代表浏览器的本地数据会话级存储
window对象的常见属性(了解)
window对象的常见方法(了解)
通过BOM编程控制浏览器行为演示
三种弹窗方式
<head><meta charset="UTF-8"><title>小标题</title><script>function testAlert(){//普通信息提示框window.alert("提示信息");}function testConfirm(){//确认框var con =confirm("确定要删除吗?");if(con){alert("点击了确定")}else{alert("点击了取消")}}function testPrompt(){//信息输入对话框var res =prompt("请输入昵称","例如:张三");alert("您输入的是:"+res)}</script></head><body><input type="button" value="提示框" onclick="testAlert()"/> <br><input type="button" value="确认框" onclick="testConfirm()"/> <br><input type="button" value="对话框" onclick="testPrompt()"/> <br></body>
页面跳转
<head><meta charset="UTF-8"><title>小标题</title><script>function goAtguigu(){var flag =confirm("即将跳转到尚硅谷官网,本页信息即将丢失,确定吗?")if(flag){// 通过BOM编程地址栏url切换window.location.href="http://www.atguigu.com"}}</script>
</head><body><input type="button" value="跳转到尚硅谷" onclick="goAtguigu()"/> <br>
</body>
通过BOM编程实现会话级和持久级数据存储
会话级数据
- 内存型数据,是浏览器在内存上临时存储的数据,浏览器关闭后,数据失去,通过window的sessionStorge属性实现
持久级数据
- 磁盘型数据,是浏览器在磁盘上持久存储的数据,浏览器关闭后,数据仍在,通过window的localStorge实现
可以用于将来存储一些服务端响应回来的数据,比如:token令牌,或者一些其他功能数据,根据数据的业务范围我们可以选择数据存储的会话/持久级别
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>function saveItem(){// 让浏览器存储一些会话级数据window.sessionStorage.setItem("sessionMsg","sessionValue")// 让浏览器存储一些持久级数据window.localStorage.setItem("localMsg","localValue")console.log("haha")}function removeItem(){// 删除数据sessionStorage.removeItem("sessionMsg")localStorage.removeItem("localMsg")}function readItem(){console.log("read")// 读取数据console.log("session:"+sessionStorage.getItem("sessionMsg"))console.log("local:"+localStorage.getItem("localMsg"))}</script>
</head>
<body><button onclick="saveItem()">存储数据</button><button onclick="removeItem()">删除数据</button><button onclick="readItem()">读取数据</button></body>
</html>
- 测试,存储数据后,再读取数据,然后关闭浏览器,获取数据,发现sessionStorge的数据没有了,localStorge的数据还在
- 通过removeItem可以将这些数据直接删除
- 在F12开发者工具的应用程序栏,可以查看数据的状态
DOM编程
什么是DOM编程
DOM(Document Object Model)编程就是使用document对象的API完成对网页HTML文档进行动态修改,以实现网页数据和样式动态变化效果的编程
- document对象代表整个html文档,可用来访问页面中的所有元素,是最复杂的一个dom对象,可以说是学习好dom编程的关键所在。
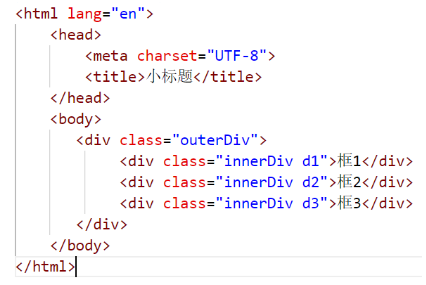
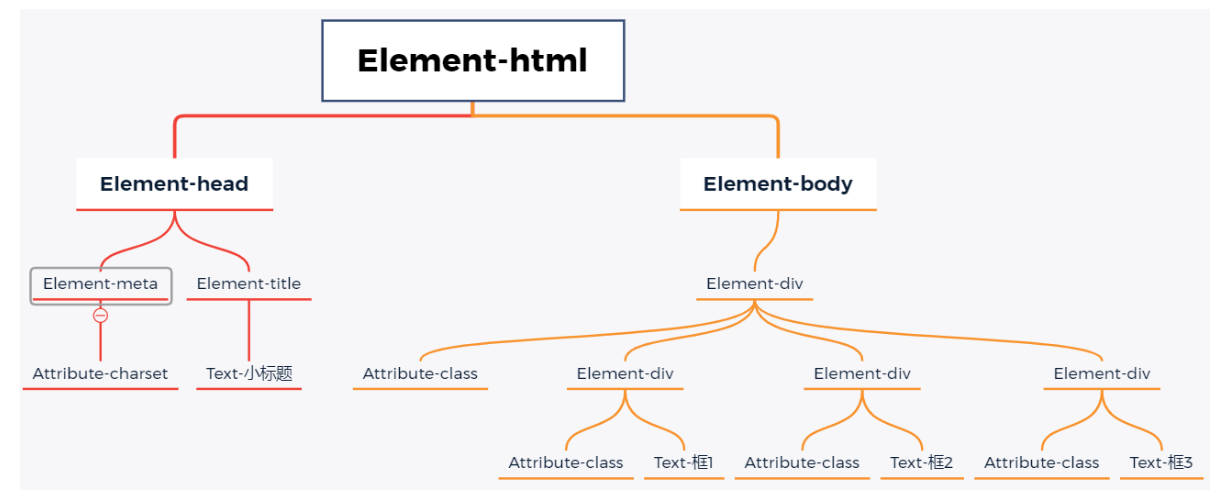
- 根据HTML代码结构特点,document对象本身是一种树形结构的文档对象。

- 上面的代码生成的树如下

- DOM编程其实就是用window对象的document属性的相关API完成对页面元素的控制的编程

-
dom树中节点的类型
节点 解释 访问 node其他所有节点的父类型element(node子节点)用于表示HTML文档的结构,它们可以包含其他节点作为子节点,形成DOM树的层次关系<div>、<p>attribute(node子节点)用于提供元素节点的额外信息,如样式、标识符等class、idtext(node子节点)用于包含元素节点中的纯文本内容,如段落中的文字comment(node子节点)用于向开发者添加注释或临时禁用代码<!-- -->document(node子节点)代表整个HTML文档,它是DOM树的根节点,提供了对整个文档的访问document.body
获取页面元素的几种方式
在整个文档范围内查找元素结点
在具体元素节点范围内查找子节点
查找指定子元素节点的父节点
查找指定元素节点的兄弟节点
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>/* 1 获得document dom树window.document2 从document中获取要操作的元素1. 直接获取var el1 =document.getElementById("username") // 根据元素的id值获取页面上唯一的一个元素var els =document.getElementsByTagName("input") // 根据元素的标签名获取多个同名元素var els =document.getElementsByName("aaa") // 根据元素的name属性值获得多个元素var els =document.getElementsByClassName("a") // 根据元素的class属性值获得多个元素2. 间接获取var cs=div01.children // 通过父元素获取全部的子元素var firstChild =div01.firstElementChild // 通过父元素获取第一个子元素var lastChild = div01.lastElementChild // 通过父元素获取最后一个子元素var parent = pinput.parentElement // 通过子元素获取父元素var pElement = pinput.previousElementSibling // 获取前面的第一个元素var nElement = pinput.nextElementSibling // 获取后面的第一个元素3 对元素进行操作1. 操作元素的属性2. 操作元素的样式3. 操作元素的文本4. 增删元素 */function fun1(){//1 获得document//2 通过document获得元素var el1 =document.getElementById("username") // 根据元素的id值获取页面上唯一的一个元素console.log(el1)}function fun2(){var els =document.getElementsByTagName("input") // 根据元素的标签名获取多个同名元素for(var i = 0 ;i<els.length;i++){console.log(els[i])}}function fun3(){var els =document.getElementsByName("aaa") // 根据元素的name属性值获得多个元素console.log(els)for(var i =0;i< els.length;i++){console.log(els[i])}}function fun4(){var els =document.getElementsByClassName("a") // 根据元素的class属性值获得多个元素for(var i =0;i< els.length;i++){console.log(els[i])}}function fun5(){// 先获取父元素var div01 = document.getElementById("div01")// 获取所有子元素var cs=div01.children // 通过父元素获取全部的子元素for(var i =0;i< cs.length;i++){console.log(cs[i])}console.log(div01.firstElementChild) // 通过父元素获取第一个子元素console.log(div01.lastElementChild) // 通过父元素获取最后一个子元素}function fun6(){// 获取子元素var pinput =document.getElementById("password")console.log(pinput.parentElement) // 通过子元素获取父元素}function fun7(){// 获取子元素var pinput =document.getElementById("password")console.log(pinput.previousElementSibling) // 获取前面的第一个元素console.log(pinput.nextElementSibling) // 获取后面的第一个元素}</script>
</head>
<body><div id="div01"><input type="text" class="a" id="username" name="aaa"/><input type="text" class="b" id="password" name="aaa"/><input type="text" class="a" id="email"/><input type="text" class="b" id="address"/></div><input type="text" class="a"/><br><hr><input type="button" value="通过父元素获取子元素" onclick="fun5()" id="btn05"/><input type="button" value="通过子元素获取父元素" onclick="fun6()" id="btn06"/><input type="button" value="通过当前元素获取兄弟元素" onclick="fun7()" id="btn07"/><hr><input type="button" value="根据id获取指定元素" onclick="fun1()" id="btn01"/><input type="button" value="根据标签名获取多个元素" onclick="fun2()" id="btn02"/><input type="button" value="根据name属性值获取多个元素" onclick="fun3()" id="btn03"/><input type="button" value="根据class属性值获得多个元素" onclick="fun4()" id="btn04"/></body>
</html>
改查元素属性值
属性操作方法
内部文本操作方法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>/* 1 获得document dom树window.document2 从document中获取要操作的元素1. 直接获取var el1 =document.getElementById("username") // 根据元素的id值获取页面上唯一的一个元素var els =document.getElementsByTagName("input") // 根据元素的标签名获取多个同名元素var els =document.getElementsByName("aaa") // 根据元素的name属性值获得多个元素var els =document.getElementsByClassName("a") // 根据元素的class属性值获得多个元素2. 间接获取var cs=div01.children // 通过父元素获取全部的子元素var firstChild =div01.firstElementChild // 通过父元素获取第一个子元素var lastChild = div01.lastElementChild // 通过父元素获取最后一个子元素var parent = pinput.parentElement // 通过子元素获取父元素var pElement = pinput.previousElementSibling // 获取前面的第一个元素var nElement = pinput.nextElementSibling // 获取后面的第一个元素3 对元素进行操作1. 操作元素的属性 元素名.属性名=""2. 操作元素的样式 元素名.style.样式名="" 样式名"-" 要进行驼峰转换3. 操作元素的文本 元素名.innerText 只识别文本元素名.innerHTML 同时可以识别html代码 4. 增删元素 */function changeAttribute(){var in1 =document.getElementById("in1")// 语法 元素.属性名=""// 获得属性值console.log(in1.type)console.log(in1.value)// 修改属性值in1.type="button"in1.value="嗨"}function changeStyle(){var in1 =document.getElementById("in1")// 语法 元素.style.样式名="" 原始样式名中的"-"符号 要转换驼峰式 background-color > backgroundColorin1.style.color="green"in1.style.borderRadius="5px"}function changeText(){var div01 =document.getElementById("div01")/* 语法 元素名.innerText 只识别文本元素名.innerHTML 同时可以识别html代码*/console.log(div01.innerText)div01.innerHTML="<h1>嗨</h1>"}</script><style>#in1{color: red;}</style>
</head>
<body><input id="in1" type="text" value="hello"><div id="div01">hello</div><hr><button onclick="changeAttribute()">操作属性</button><button onclick="changeStyle()">操作样式</button><button onclick="changeText()">操作文本</button></body>
</html>
增删元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>/* 1 获得document dom树window.document2 从document中获取要操作的元素1. 直接获取var el1 =document.getElementById("username") // 根据元素的id值获取页面上唯一的一个元素var els =document.getElementsByTagName("input") // 根据元素的标签名获取多个同名元素var els =document.getElementsByName("aaa") // 根据元素的name属性值获得多个元素var els =document.getElementsByClassName("a") // 根据元素的class属性值获得多个元素2. 间接获取var cs=div01.children // 通过父元素获取全部的子元素var firstChild =div01.firstElementChild // 通过父元素获取第一个子元素var lastChild = div01.lastElementChild // 通过父元素获取最后一个子元素var parent = pinput.parentElement // 通过子元素获取父元素var pElement = pinput.previousElementSibling // 获取前面的第一个元素var nElement = pinput.nextElementSibling // 获取后面的第一个元素3 对元素进行操作1. 操作元素的属性 元素名.属性名=""2. 操作元素的样式 元素名.style.样式名="" 样式名"-" 要进行驼峰转换3. 操作元素的文本 元素名.innerText 只识别文本元素名.innerHTML 同时可以识别html代码 4. 增删元素var element =document.createElement("元素名") // 创建元素父元素.appendChild(子元素) // 在父元素中追加子元素父元素.insertBefore(新元素,参照元素) // 在某个元素前增加元素父元素.replaceChild(新元素,被替换的元素) // 用新的元素替换某个子子元素元素.remove() // 删除当前元素*/function addCs(){// 创建一个新的元素// 创建元素var csli =document.createElement("li") // <li></li>// 设置子元素的属性和文本 <li id="cs">长沙</li>csli.id="cs"csli.innerText="长沙"// 将子元素放入父元素中var cityul =document.getElementById("city")// 在父元素中追加子元素cityul.appendChild(csli)}function addCsBeforeSz(){// 创建一个新的元素// 创建元素var csli =document.createElement("li") // <li></li>// 设置子元素的属性和文本 <li id="cs">长沙</li>csli.id="cs"csli.innerText="长沙"// 将子元素放入父元素中var cityul =document.getElementById("city")// 在父元素中追加子元素//cityul.insertBefore(新元素,参照元素)var szli =document.getElementById("sz")cityul.insertBefore(csli,szli)}function replaceSz(){// 创建一个新的元素// 创建元素var csli =document.createElement("li") // <li></li>// 设置子元素的属性和文本 <li id="cs">长沙</li>csli.id="cs"csli.innerText="长沙"// 将子元素放入父元素中var cityul =document.getElementById("city")// 在父元素中追加子元素//cityul.replaceChild(新元素,被替换的元素)var szli =document.getElementById("sz")cityul.replaceChild(csli,szli)}function removeSz(){var szli =document.getElementById("sz")// 哪个元素调用了remove该元素就会从dom树中移除szli.remove()}function clearCity(){var cityul =document.getElementById("city")/* var fc =cityul.firstChildwhile(fc != null ){fc.remove()fc =cityul.firstChild} */cityul.innerHTML=""//cityul.remove()}</script></head>
<body><ul id="city"><li id="bj">北京</li><li id="sh">上海</li><li id="sz">深圳</li><li id="gz">广州</li></ul><hr><!-- 目标1 在城市列表的最后添加一个子标签 <li id="cs">长沙</li> --><button onclick="addCs()">增加长沙</button><!-- 目标2 在城市列表的深圳前添加一个子标签 <li id="cs">长沙</li> --><button onclick="addCsBeforeSz()">在深圳前插入长沙</button><!-- 目标3 将城市列表的深圳替换为 <li id="cs">长沙</li> --><button onclick="replaceSz()">替换深圳</button><!-- 目标4 将城市列表删除深圳 --><button onclick="removeSz()">删除深圳</button><!-- 目标5 清空城市列表 --><button onclick="clearCity()">清空</button></body>
</html>
正则表达式
99%的人还看了
相似问题
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- CSS中常用的伪元素选择器
- XmlElement注解在Java的数组属性上,以产生多个相同的XML元素
- Web 自动化神器 TestCafe(二)—元素定位篇
- 代码随想录算法训练营第一天|数组理论基础,704. 二分查找,27. 移除元素
- 代码随想录算法训练营第五十九天 | LeetCode 739. 每日温度、496. 下一个更大元素 I
- JAXB:用XmlElement注解复杂类型的Java属性,来产生多层嵌套的xml元素
- Arcgis js Api日常天坑问题3——加载geojson图层,元素无属性
- 〖大前端 - 基础入门三大核心之JS篇㊳〗- DOM访问元素节点
- 力扣.82删除链表中的重复元素(java语言实现)
猜你感兴趣
版权申明
本文"1-前端基本知识-JavaScript":http://eshow365.cn/6-34713-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!