已解决
vuecli3 批量打印二维码
来自网友在路上 199899提问 提问时间:2023-11-07 19:14:48阅读次数: 99
最佳答案 问答题库998位专家为你答疑解惑
安装以个命令:
npm install qrcode --save npm install print-js --save页面使用:
import qrcode from 'qrcode'
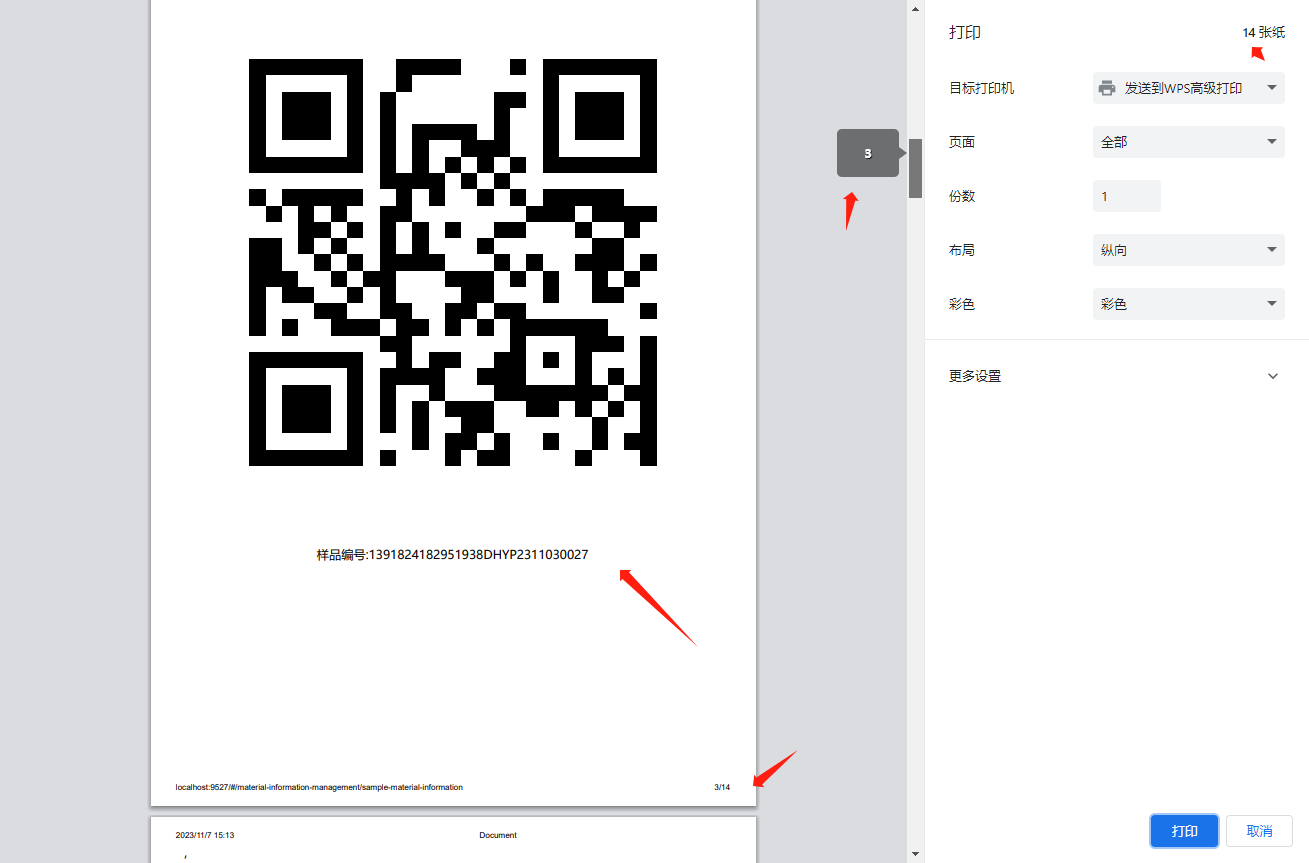
import printJS from 'print-js' <el-button type="primary" @click="handleBulkPrint">批量打印</el-button>methods: {// 批量打印handleBulkPrint () {// 选中数据if (this.multipleSelection.length == 0) {return this.$message.warning('请选择要打印的数据!')}// 创建一个空的打印任务数组const printContents = []const qrCodeData = this.multipleSelection// 循环生成二维码并打印for (let i = 0; i < qrCodeData.length; i++) {const { entityCode } = qrCodeData[i]// 生成二维码图片qrcode.toDataURL(entityCode, (err, qrCodeImage) => {if (err) {this.$message.error('错误打印!', err)}// 创建一个包含要打印的内容的div元素const content = document.createElement('div')content.innerHTML = `<img src='${qrCodeImage}'><p>样品编号:${entityCode}</p>`printContents.push(content)// 将图片添加到文档中document.body.appendChild(content)// 如果是最后一个二维码,则进行打印操作if (i === qrCodeData.length - 1) {printJS({printable: printContents.map((content) => content.innerHTML),type: 'raw-html',style:'@media print { img { width: 100%; } p{text-align: center;}}'})// 移除所有的图片元素printContents.forEach((content) =>document.body.removeChild(content))}})}},}

查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"vuecli3 批量打印二维码":http://eshow365.cn/6-34680-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 基于单片机智能加湿器控制系统仿真设计
- 下一篇: 抢购狂欢:跨境电商的区域购物节