【Web】在前端中,HTML<meta>标签
最佳答案 问答题库728位专家为你答疑解惑
<meta>实例
<head><meta name="description" content="免费在线教程"><meta name="keywords" content="HTML,CSS,XML,JAVASCRIPT"><meta name="author" content="runoob"><meta charset="UTF-8">
</head>标签定义及使用说明
目前所有的主流浏览器基本都支持<meta>标签。
<meta>标签提供了HTML文档的元数据。元数据不会显示在客户端,但是会被浏览器解析。
也就是说,这个meta是给浏览器用的,但是用户可以借助程序员在meta设置的信息来检索到这个网页。
META通常是用于指定网页的描述,关键词,文件的最后修改时间,作者及其其他元数据。
元数据可以被使用浏览器(如何显示内容或者重新加载页面) ,搜索引擎(关键词),或其他Web服务调用。
小知识点注意
- <meta>标签通常位于<head>区域内。
- 元数据通常以名、值对出现。
- 如果没有提供name属性,那么名称、值对中的名称会采用http-equiv属性的值。
HTML4.01与HTML5之间的差异
HTML5不支持scheme属性。
在HTML5中,有一个新的charset(charset n.字符集)属性,它使字符集的定义更加容易。例如:
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<meta charset="UTF-8">equivalent n.值
charset n.字符集
UTF-8:(8位元,Universal Character Set/Unicode Transformation Format) 是针对Unicode的一种可变长度字符编码。可以表示Unicode标准中的任何字符,而且编码中的第一个字符仍与ASCII码相容,使得原来处理ASCII字符的软件无须或只进行少部分的修改之后,便可以继续使用。因此,逐它渐成为电子邮件、网页及其他存储或传送文字的应用中,优先采用的编码。Unicode的编码方式有三种:UTF-8、UTF-16、UTF-32。由于UTF-8与字节序无关(无需BOM),同时兼容ASCII编码,使得UTF-8编码成为现今互联网信息编码标准被广泛使用。
HTML与XHTML之间的差异
在HTML中<meta>标签没有结束标签。
在XHTML中<meta>标签必须包含结束标签。
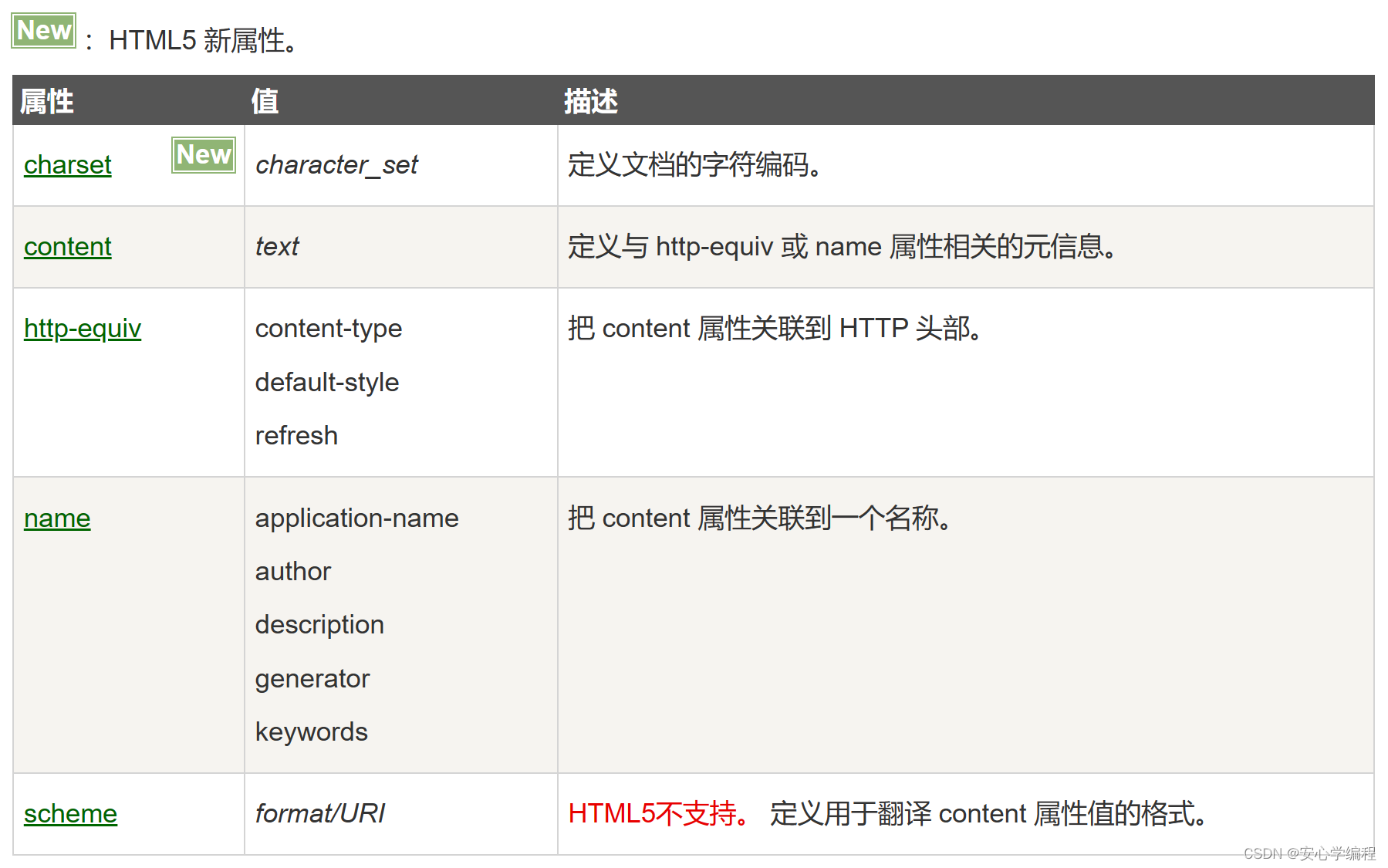
<meta>的属性总结
<meta>实例详解
实例一:keywords
keywords:定义文档关键词,用于搜索引擎。
<meta name="keywords" content="HTML,CSS,XML,XHTML,JAVASCRIPT">实例二:description
description:定义web页面描述
<meta name="description" content="Free Web tutorials on HTML and CSS">实例三:author
name:定义页面作者
<meta name="author" content="Hege Refsnes">实例四:refresh
refresh:每30秒刷新页面
<meta http:equiv="refresh" content="30"><meta>的HTML5新属性

99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"【Web】在前端中,HTML<meta>标签":http://eshow365.cn/6-34577-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 用自己的数据集训练YOLO-NAS目标检测器
- 下一篇: 福建地区等保测评怎么做