已解决
前端框架Vue学习 ——(七)Vue路由(Vue Router)
来自网友在路上 161861提问 提问时间:2023-11-06 22:39:07阅读次数: 61
最佳答案 问答题库618位专家为你答疑解惑
文章目录
- Vue路由使用场景
- Vue Router 介绍
- Vue Router 使用
Vue路由使用场景
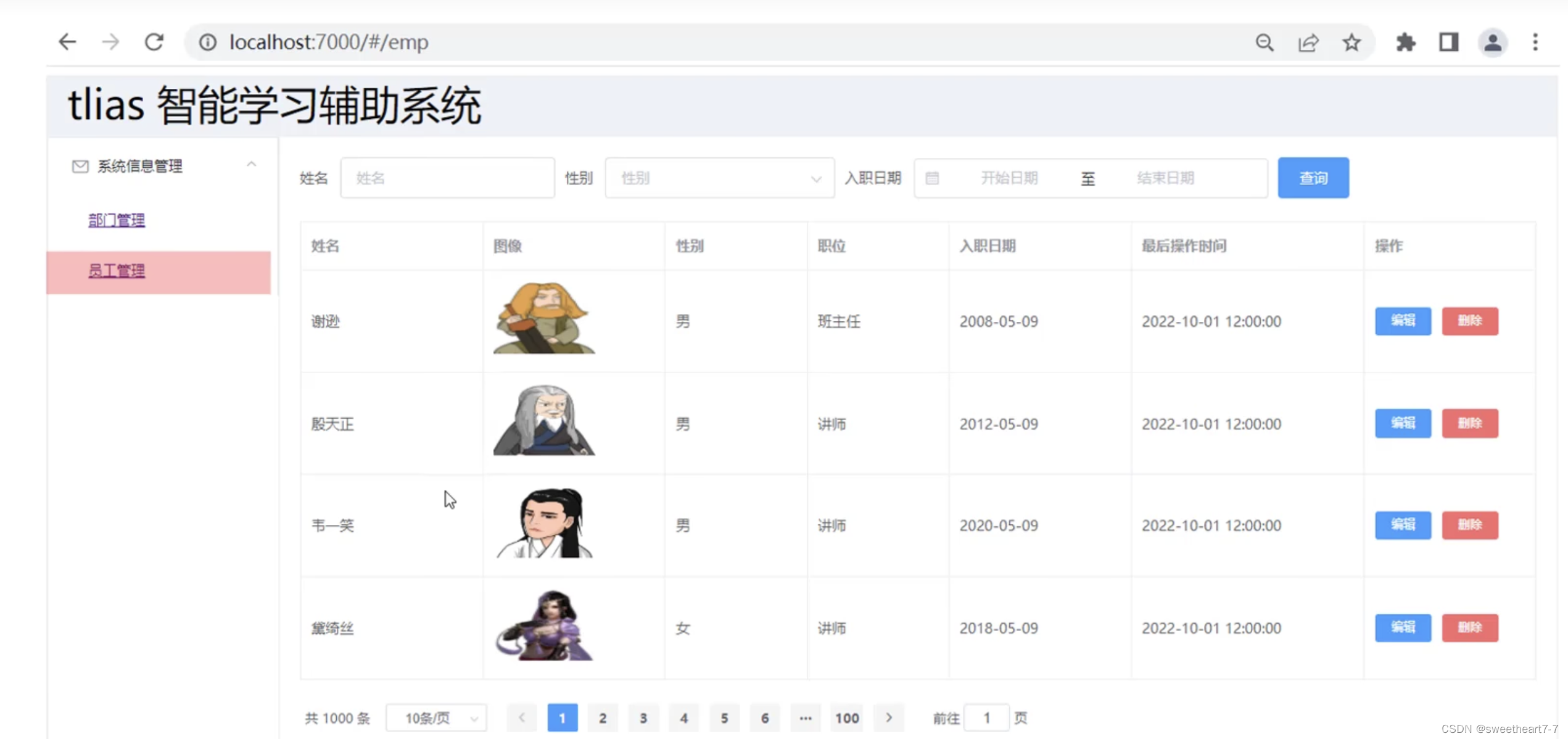
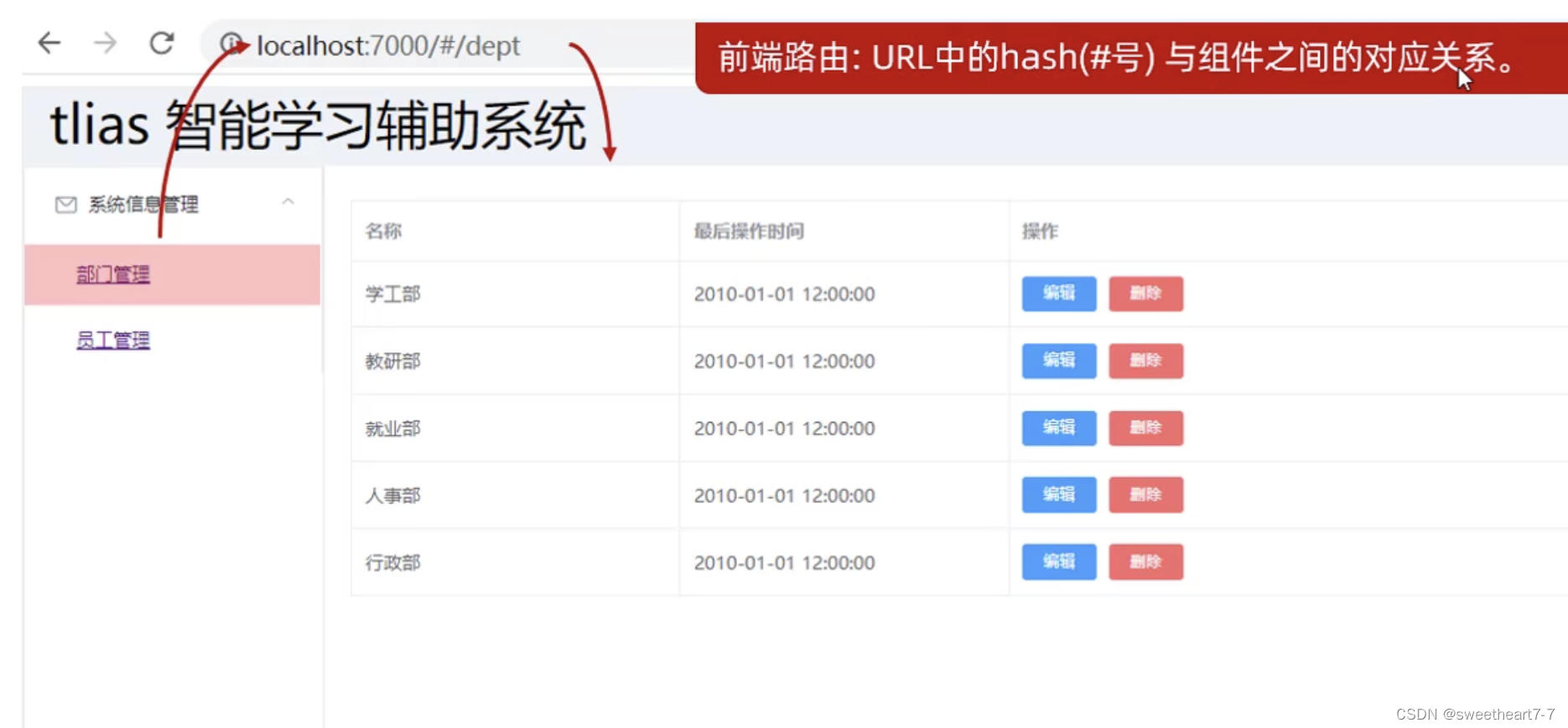
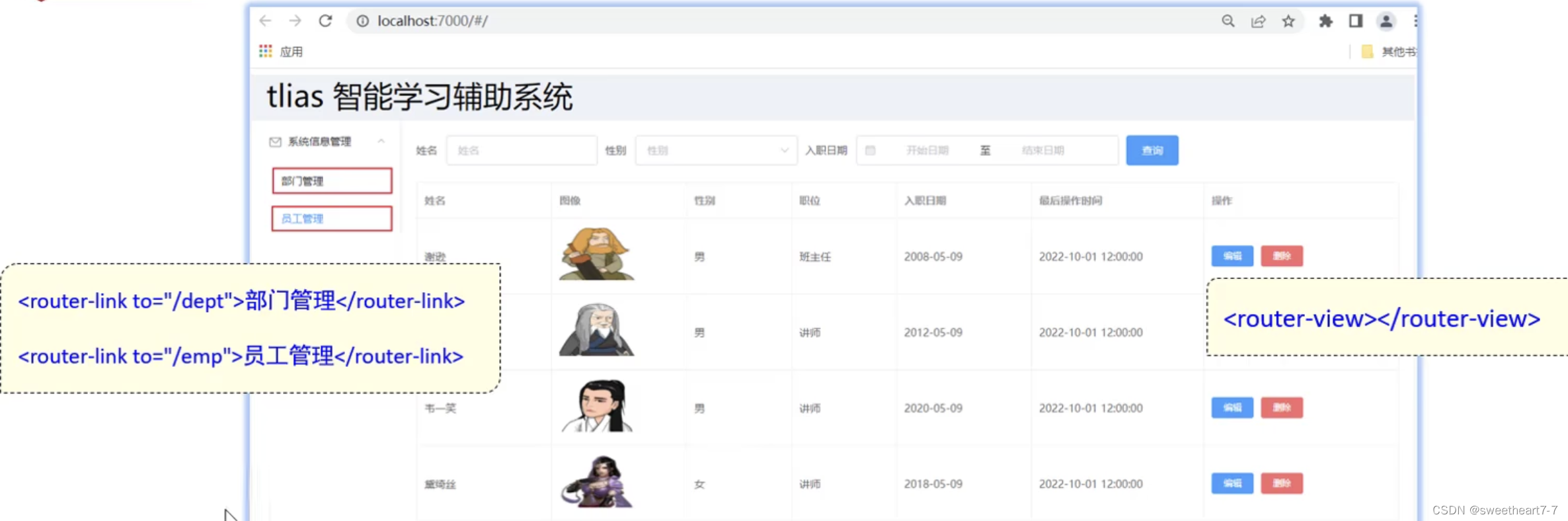
使用场景:如下图,点击部门管理的时候显示部门管理的组件,员工管理的时候显示员工管理的组件。

前端路由:指的是 URL 中的 hash(#号)与组件之间的对应关系。

Vue Router 介绍
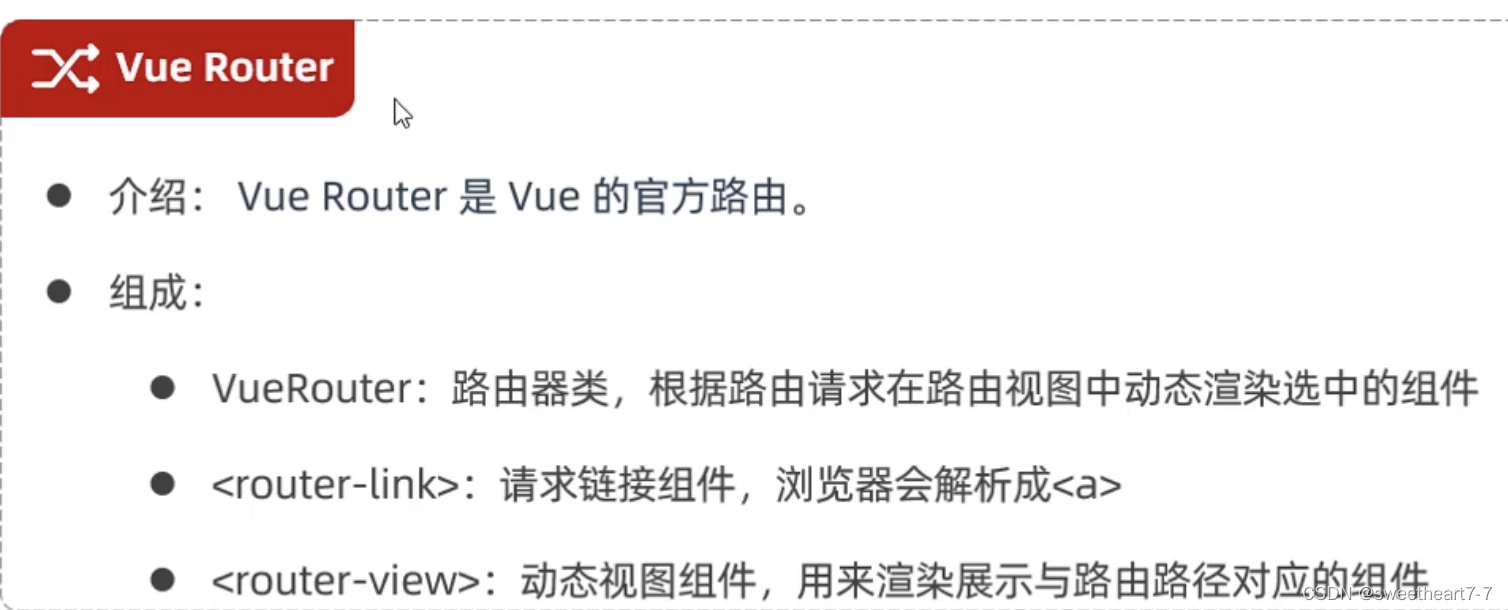
介绍:Vue Router 是 Vue 的官方路由
组成:
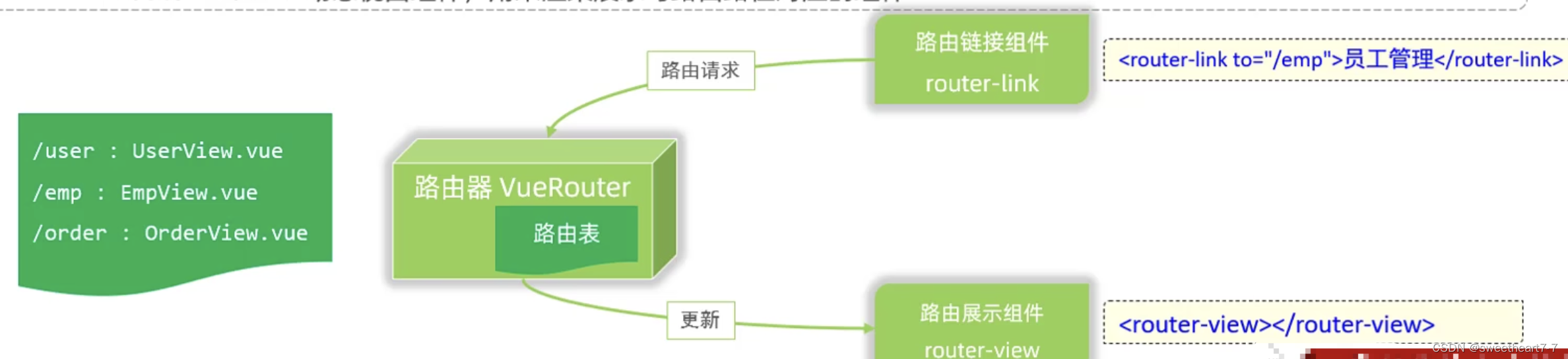
- VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
<router-link>:请求链接组件,浏览器会解析成<a><router-view>:动态视图组件,用来渲染展示与路由路径对应的组件


Vue Router 使用
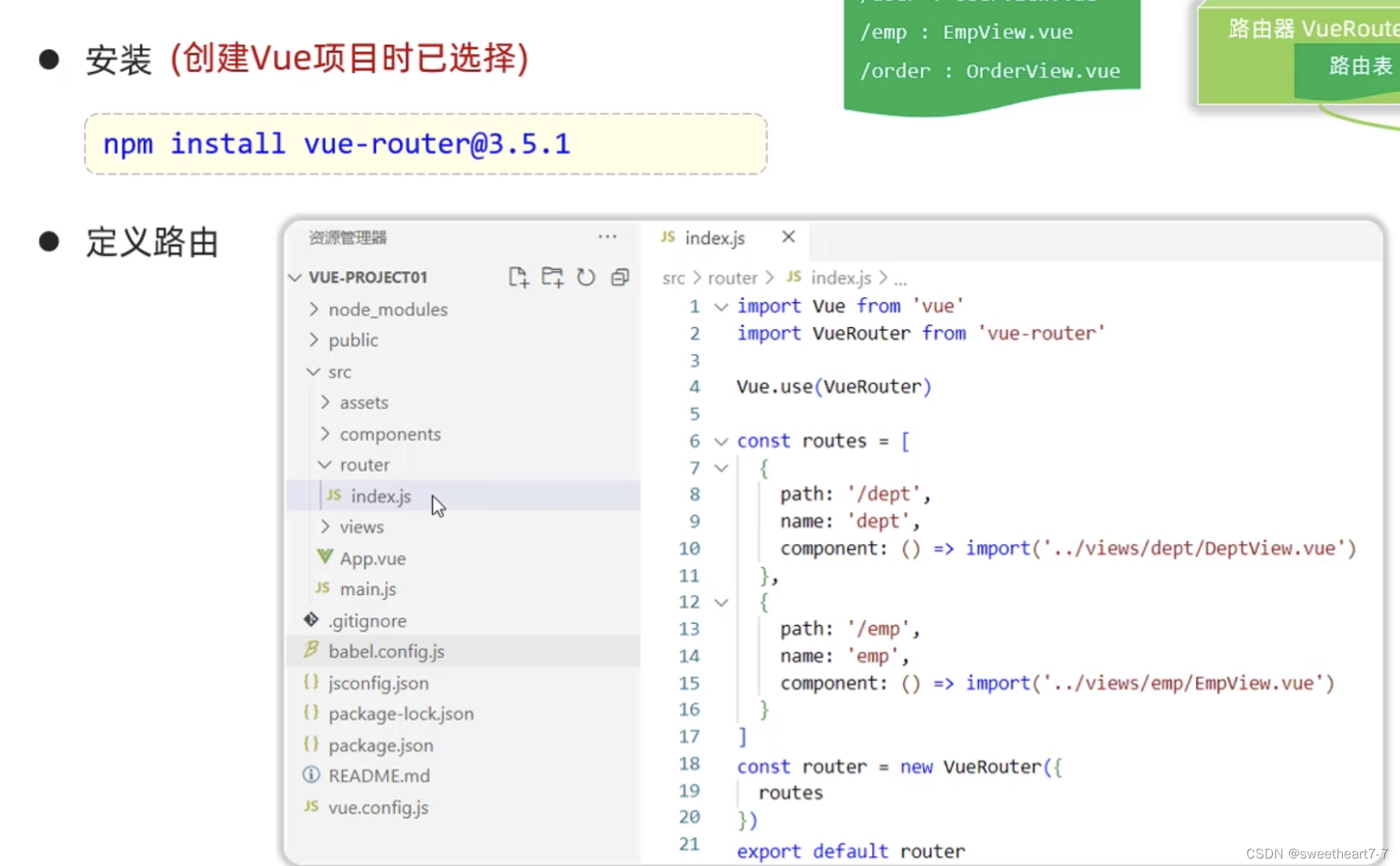
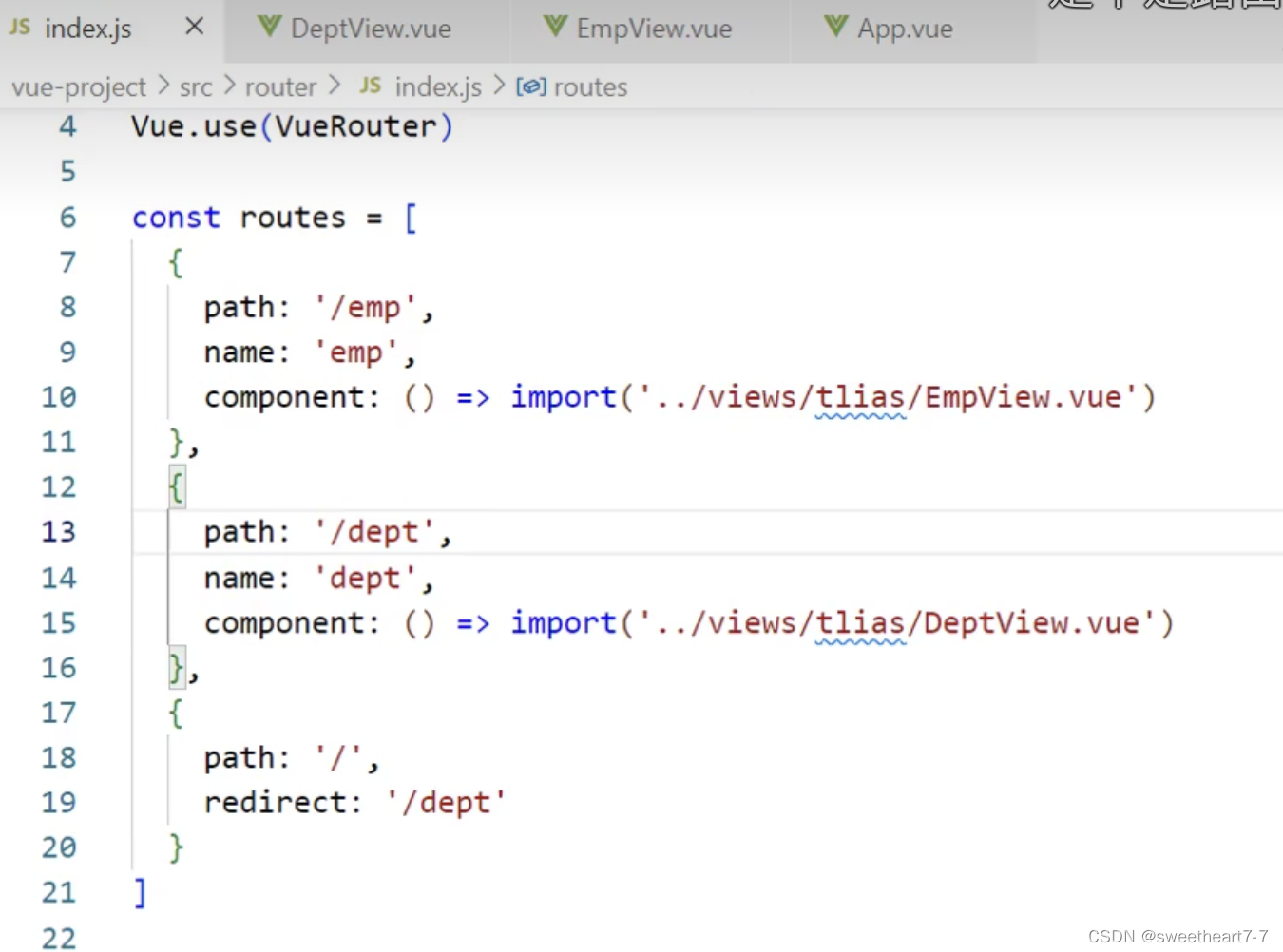
注意: 路由信息在 src/router/index.js 中配置
安装 Vue Router

要实现的效果

- 在
router/index.js中配置路由信息

- 在相应的
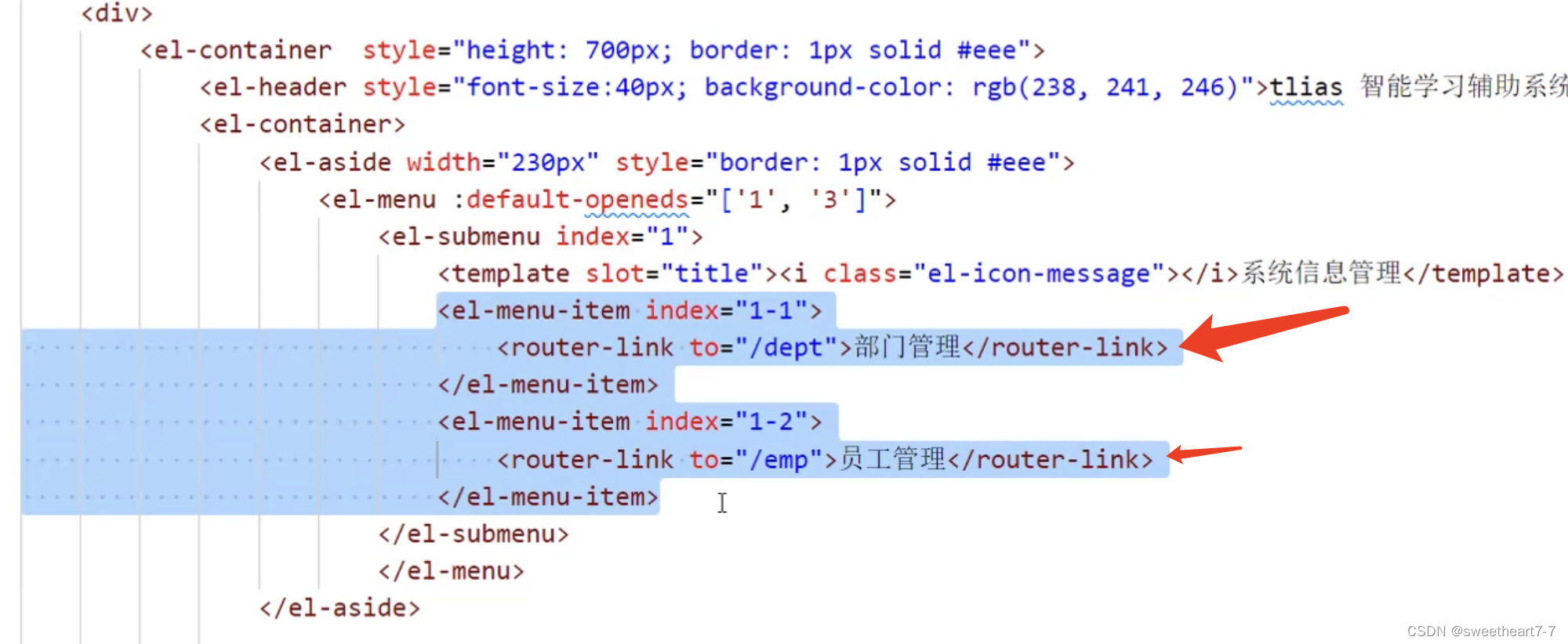
views/tlias/DeptView.vue和EmpView.vue中加路由链接组件

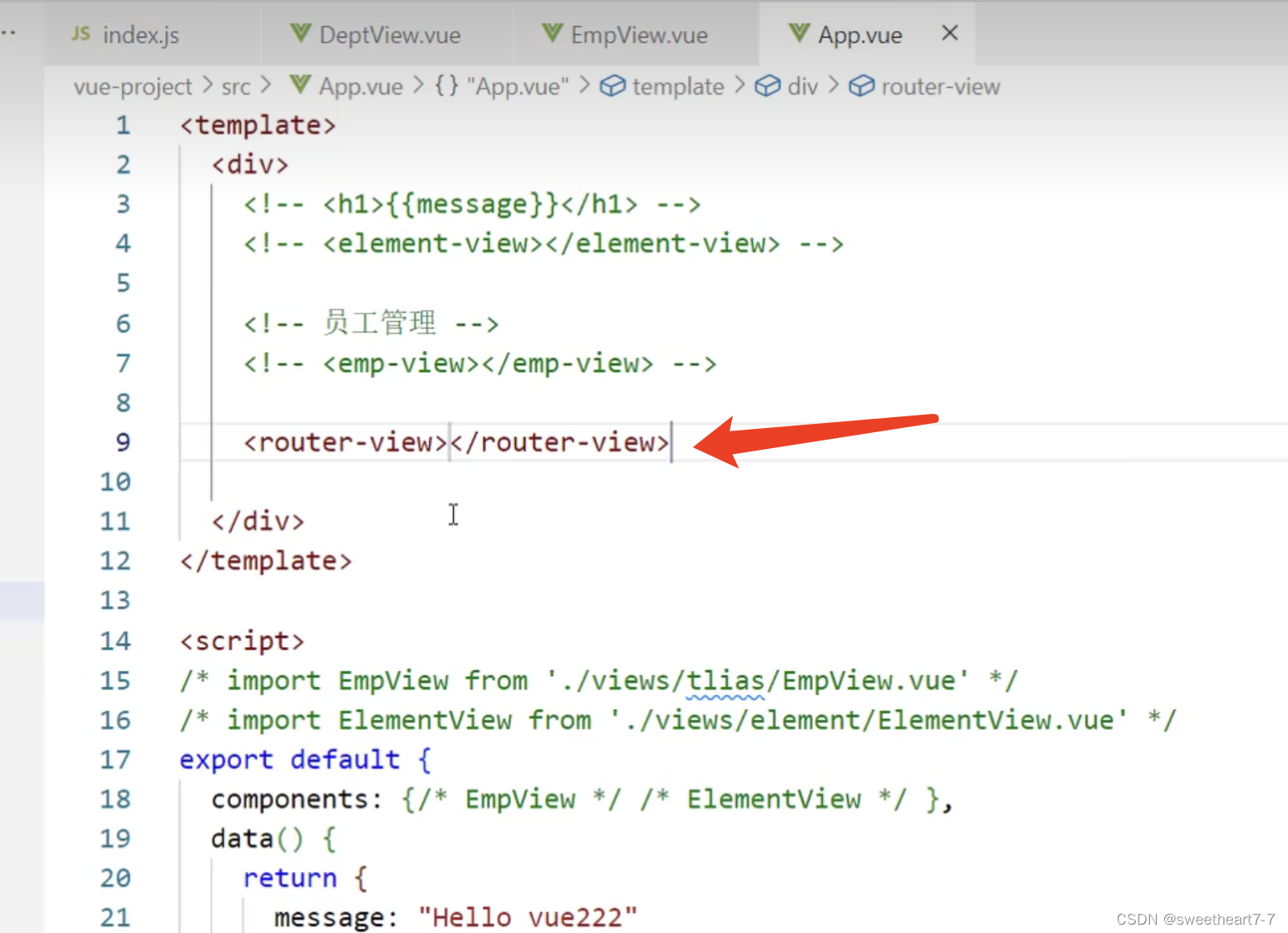
- 在
App.vue中加入路由展示组件

查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"前端框架Vue学习 ——(七)Vue路由(Vue Router)":http://eshow365.cn/6-33990-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: Docker数据管理、网络与Cgroup资源限制
- 下一篇: 微服务之初始微服务