vue2.0 打包,nginx部署
最佳答案 问答题库648位专家为你答疑解惑
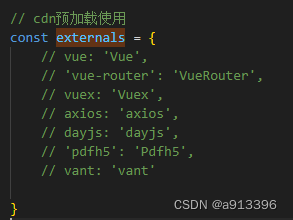
1、修改这里为空


否则报错:vue is undefined
2、修改为hash,重点:打包dist文件运行,必须这样

3、安装ngnix,重点:使用node的包:httpserve,失败


4、重点:配置代理转发

前端请求后端接口,用api前缀区分。
重点:后端地址很重要,因为没有加api,返回404,淘宝找两人解决问题,花了200rmb。
错误的配置:
location /api {
proxy_pass http://test.abc.com//;#注意这里/和不加/区别很大哟
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
正确的配置:
location /api {
proxy_pass http://test.abc.com/api/;#注意这里/和不加/区别很大哟
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
使用正确的配置后多了api的后缀,然后就不报404,成功部署。
到此耗时两天。
有点厌倦程序员的生活了,永远做不完的事情,解决不完的bug。
但是也要努力,奋斗。

99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"vue2.0 打包,nginx部署":http://eshow365.cn/6-33565-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: Vscode LinuxC++环境配置
- 下一篇: 鸿蒙应用开发取消标题栏