已解决
【JavaScript】window 对象、location 对象、navigator 对象和 history 对象
来自网友在路上 187887提问 提问时间:2023-11-06 04:59:03阅读次数: 87
最佳答案 问答题库878位专家为你答疑解惑
1. window 对象

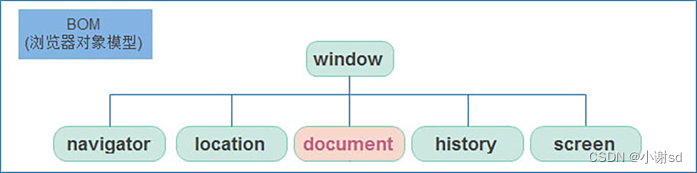
BOM (Browser Object Model ) 是浏览器对象模型:
- window对象是一个全局对象,也可以说是JavaScript中的顶级对象
- 像document、alert()、console.log()这些都是window的属性,基本BOM的属性和方法都是window的
- 所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
- window对象下的属性和方法调用的时候可以省略window
2. location 对象
location (地址) 它拆分并保存了 URL 地址的各个组成部分, 它是一个对象
<body><form><input type="text" name="search"> <button>搜索</button></form><a href="#/music">音乐</a><a href="#/download">下载</a><button class="reload">刷新页面</button><script>// location 对象 // 1. href属性 (重点) 得到完整地址,赋值则是跳转到新地址console.log(location.href)// location.href = 'http://www.itcast.cn'// 2. search属性 得到 ? 后面的地址 console.log(location.search) // ?search=笔记本// 3. hash属性 得到 # 后面的地址console.log(location.hash)// 4. reload 方法 刷新页面const btn = document.querySelector('.reload')btn.addEventListener('click', function () {// location.reload() // 页面刷新location.reload(true) // 强制页面刷新 ctrl+f5})</script>
</body>
3. navigator 对象
navigator是对象,该对象下记录了浏览器自身的相关信息。
常用属性和方法:
- 通过 userAgent 检测浏览器的版本及平台
// 检测 userAgent(浏览器信息)
(function () {const userAgent = navigator.userAgent// 验证是否为Android或iPhoneconst android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)// 如果是Android或iPhone,则跳转至移动站点if (android || iphone) {location.href = 'http://m.itcast.cn'}})();
4. histroy 对象
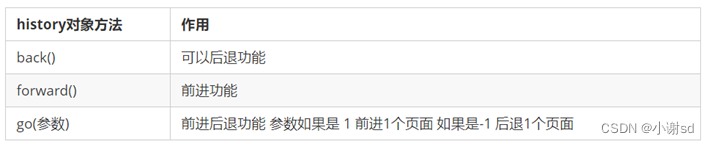
history (历史)是对象,主要管理历史记录, 该对象与浏览器地址栏的操作相对应,如前进、后退等。
history对象一般在实际开发中比较少用,但是会在一些OA 办公系统中见到。
常见方法:

<body><button class="back">←后退</button><button class="forward">前进→</button><script>// histroy对象// 1.前进const forward = document.querySelector('.forward')forward.addEventListener('click', function () {// history.forward() history.go(1)})// 2.后退const back = document.querySelector('.back')back.addEventListener('click', function () {// history.back()history.go(-1)})</script>
</body>查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"【JavaScript】window 对象、location 对象、navigator 对象和 history 对象":http://eshow365.cn/6-33332-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!