已解决
WPF布局控件之DockPanel布局
来自网友在路上 170870提问 提问时间:2023-11-05 15:38:32阅读次数: 70
最佳答案 问答题库708位专家为你答疑解惑
前言:博主文章仅用于学习、研究和交流目的,不足和错误之处在所难免,希望大家能够批评指出,博主核实后马上更改。
概述:
DockPanel 位置子控件基于子 Dock 属性,你有 4 个选项停靠,左 (默认) ,右,上,下。 如果希望添加到 DockPanel 的最后一项填充剩余空间,可以将 DockPanel LastChildFill 属性设置为 true。
一、DockPanel
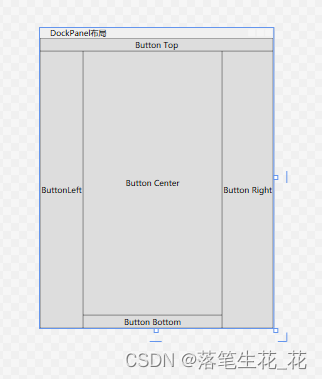
LastChildFill=“True” 默认全部填充
<DockPanel LastChildFill="True"><Button DockPanel.Dock="Top" Content="Button Top"/><Button DockPanel.Dock="Left" Content="ButtonLeft"/><Button DockPanel.Dock="Right" Content="Button Right"/><Button DockPanel.Dock="Bottom" Content="Button Bottom"/><Button Content="Button Center"/></DockPanel>

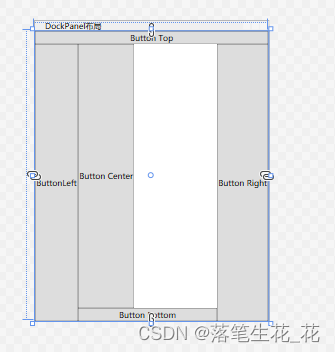
LastChildFill=“False”
<DockPanel LastChildFill="False"><Button DockPanel.Dock="Top" Content="Button Top"/><Button DockPanel.Dock="Left" Content="ButtonLeft"/><Button DockPanel.Dock="Right" Content="Button Right"/><Button DockPanel.Dock="Bottom" Content="Button Bottom"/><Button Content="Button Center"/>
</DockPanel>

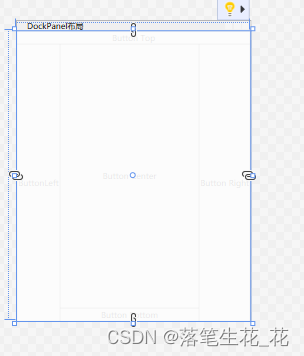
Opacity=“0.1”
<DockPanel Opacity="0.1"><Button DockPanel.Dock="Top" Content="Button Top"/><Button DockPanel.Dock="Left" Content="ButtonLeft"/><Button DockPanel.Dock="Right" Content="Button Right"/><Button DockPanel.Dock="Bottom" Content="Button Bottom"/><Button Content="Button Center"/></DockPanel>

Margin=“20”
<DockPanel Margin="20"><Button DockPanel.Dock="Top" Content="Button Top"/><Button DockPanel.Dock="Left" Content="ButtonLeft"/><Button DockPanel.Dock="Right" Content="Button Right"/><Button DockPanel.Dock="Bottom" Content="Button Bottom"/><Button Content="Button Center"/>
</DockPanel>

总结
在实际工作中,我们可以使用DockPanel、HorizontalAlignment、VerticalAlignment,LastChildFill 这四个个属性组合各种排列和对齐方式。
查看全文
99%的人还看了
相似问题
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- CSS中常用的伪元素选择器
- XmlElement注解在Java的数组属性上,以产生多个相同的XML元素
- Web 自动化神器 TestCafe(二)—元素定位篇
- 代码随想录算法训练营第一天|数组理论基础,704. 二分查找,27. 移除元素
- 代码随想录算法训练营第五十九天 | LeetCode 739. 每日温度、496. 下一个更大元素 I
- JAXB:用XmlElement注解复杂类型的Java属性,来产生多层嵌套的xml元素
- Arcgis js Api日常天坑问题3——加载geojson图层,元素无属性
- 〖大前端 - 基础入门三大核心之JS篇㊳〗- DOM访问元素节点
- 力扣.82删除链表中的重复元素(java语言实现)
猜你感兴趣
版权申明
本文"WPF布局控件之DockPanel布局":http://eshow365.cn/6-32788-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!