已解决
Vue elemen ui 移除上次校验与部分清除上次校验
来自网友在路上 171871提问 提问时间:2023-11-05 09:14:37阅读次数: 71
最佳答案 问答题库718位专家为你答疑解惑
场景:
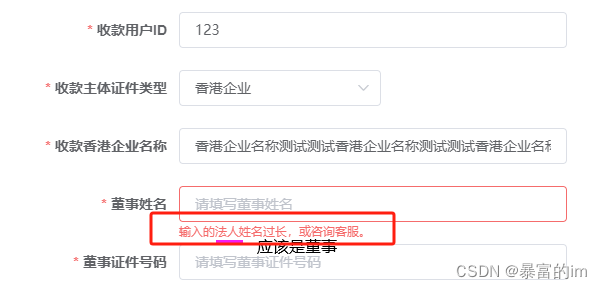
可以切换类型,下面的输入框参数也会随着改变。


如果不清除上次的校验就会出现,之前的大陆企业的校验还会出现在香港企业的校验中

方法:
watch:{'ruleForm.paymentSubjectType':{ 通过监听表单的类型来调用 clearValidate方法handler(val,oldVal){if (val != oldVal) {this.$nextTick(() => {this.$refs.payForm.clearValidate();});}}}}也可以在这里动态修改表单的校验信息的提示语
可以在这获取到自定义ref的表单的各种属性,这里的情况是参数名一样但是提示语要不一样
watch:{
'ruleForm.paymentSubjectType':{handler(val, oldVal) {if (val == "HK-ENTERPRISE") {this.$refs.payForm.rules.paymentSubjectName[0].message =" 请输入收款香港企业名称";this.$refs.payForm.rules.paymentSubjectName[1].message ="输入的收款香港企业名称过长";} else {this.$refs.payForm.rules.paymentSubjectName[0].message =" 请输入收款企业名称";this.$refs.payForm.rules.paymentSubjectName[1].message ="输入的收款企业名称过长";}}}部分清除校验就是在item里面绑定不同的key,或者隐藏的item的父级div上
<el-form-item key="unque"></el-form-item>
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"Vue elemen ui 移除上次校验与部分清除上次校验":http://eshow365.cn/6-32586-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: Android性能优化--Perfetto用SQL性能分析
- 下一篇: 强化学习的动态规划三