已解决
Spring Boot整合Swagger
来自网友在路上 177877提问 提问时间:2023-11-05 06:44:01阅读次数: 77
最佳答案 问答题库778位专家为你答疑解惑
🙈作者简介:练习时长两年半的Java up主
🙉个人主页:程序员老茶
🙊 ps:点赞👍是免费的,却可以让写博客的作者开心好久好久😎
📚系列专栏:Java全栈,计算机系列(火速更新中)
💭 格言:种一棵树最好的时间是十年前,其次是现在
🏡动动小手,点个关注不迷路,感谢宝子们一键三连
目录
- 课程名:Java
- 内容/作用:知识点/设计/实验/作业/练习
- 学习:Java
- Spring Boot整合Swagger
- 1. 添加依赖
- 2. 创建Swagger配置类
- 3. 访问Swagger UI页面
课程名:Java
内容/作用:知识点/设计/实验/作业/练习
学习:Java
Spring Boot整合Swagger
Swagger是一款开源的API文档生成工具,可以自动扫描项目中的接口并生成API文档。在Spring Boot项目中,我们可以很方便地整合Swagger,为我们的API接口生成详细的文档。本文将介绍如何在Spring Boot项目中整合Swagger。
1. 添加依赖
首先,我们需要在项目的pom.xml文件中添加Swagger的依赖:
<dependencies><!-- Swagger --><!-- https://doc.xiaominfo.com/knife4j/documentation/get_start.html--><dependency><groupId>com.github.xiaoymin</groupId><artifactId>knife4j-spring-boot-starter</artifactId><version>3.0.3</version></dependency><!-- 其他依赖 -->
</dependencies>
2. 创建Swagger配置类
接下来,我们需要创建一个Swagger配置类,用于配置Swagger的相关参数。在这个类中,我们将定义一个Docket实例,用于配置API的基本信息、扫描路径等。同时,我们还需要定义一个@Bean方法,用于返回Docket实例。代码如下:
package com.jzj.scanner.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.annotation.Profile;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;/*** @description Knife4j 接口文档配置* https://doc.xiaominfo.com/knife4j/documentation/get_start.html* 访问地址:http://localhost:8080/doc.html* @author */
@Configuration
@EnableSwagger2
@Profile({"dev", "test"})
public class Knife4jConfig {@Beanpublic Docket defaultApi2() {return new Docket(DocumentationType.SWAGGER_2).apiInfo(new ApiInfoBuilder().title("接口文档").description("项目名称").version("1.0").build()).select()// 指定 Controller 扫描包路径.apis(RequestHandlerSelectors.basePackage("com.jzj.项目包名.controller")).paths(PathSelectors.any()).build();}
}
3. 访问Swagger UI页面
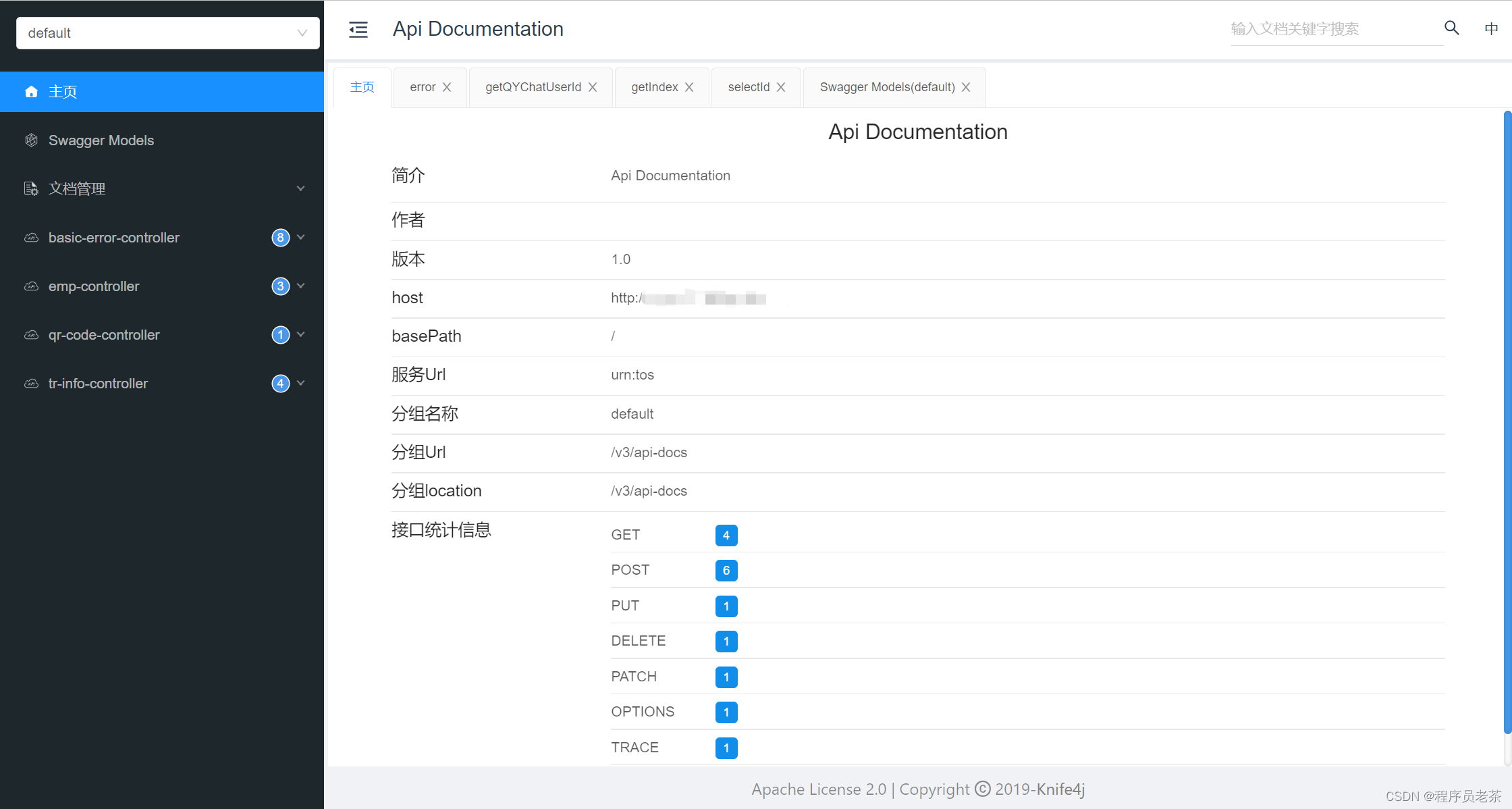
最后,我们可以启动项目并访问Swagger UI页面。默认情况下,Swagger UI页面的地址为:http://localhost:8080/doc.html。在这个页面上,我们可以查看到项目中所有API接口的详细信息,包括请求方式、参数、响应等信息。同时,我们还可以通过页面上的“Try it out”按钮对API接口进行测试。

查看全文
99%的人还看了
相似问题
- UniApp项目中 使用微信小程序原生语言 进行开发
- 在PyCharm中正确设置Python项目
- 基于springboot实现班级综合测评管理系统项目【项目源码+论文说明】
- 合肥中科深谷嵌入式项目实战——基于ARM语音识别的智能家居系统(三)
- 基于Springboot的美容院管理系统(有报告)。Javaee项目,springboot项目。
- 前后端分离项目跨域请求的问题与解决办法
- 普乐蛙VR航天航空巡展项目来到了第七站——绵阳科博会
- 计算机毕业设计选题推荐-家庭理财微信小程序/安卓APP-项目实战
- Springboot和Vue+MYSQL项目(基本介绍+前后端结合初步项目)+maven+mybatis
- ssm+vue的药店药品信息管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。
猜你感兴趣
版权申明
本文"Spring Boot整合Swagger":http://eshow365.cn/6-32499-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!