已解决
微信小程序获取剪切板的内容到输入框中
来自网友在路上 187887提问 提问时间:2023-11-05 03:10:42阅读次数: 87
最佳答案 问答题库878位专家为你答疑解惑
xml代码
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<view><input placeholder="请输入内容" name="content" type="text" bindfocus="getClipboard" value="{{ code }}"/>
</view>js代码
Page({data: {code:''},getClipboard:function(){var that = thiswx.getClipboardData({success:function(res){wx.showToast({title: '剪贴板内容是:'+res.data,icon:'none'})that.setData({code:res.data})},})return that.data.code},})
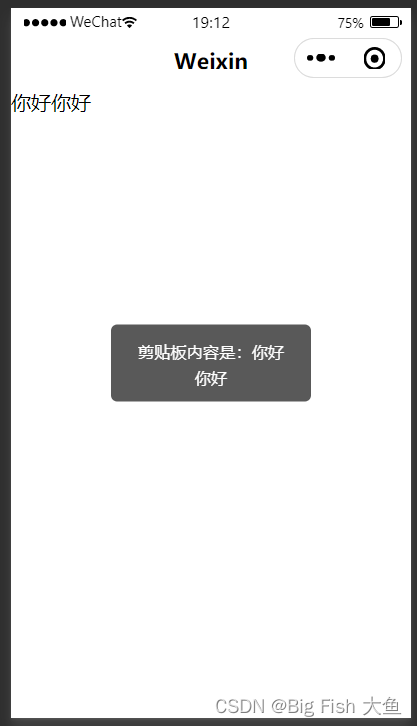
效果展示

查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"微信小程序获取剪切板的内容到输入框中":http://eshow365.cn/6-32346-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 【随手记】聚簇索引、二级索引和联合索引
- 下一篇: selenium自动化测试入门 —— 操作浏览器!