已解决
java后端响应结果Result
来自网友在路上 141841提问 提问时间:2023-11-04 10:34:14阅读次数: 41
最佳答案 问答题库418位专家为你答疑解惑
目录
- 一、Result
- 1-1、响应代码
- 1-2、调用响应
- 1-3、在前端vue页面使用方法
一、Result
1-1、响应代码
package com.aaa.common;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@AllArgsConstructor
@NoArgsConstructor
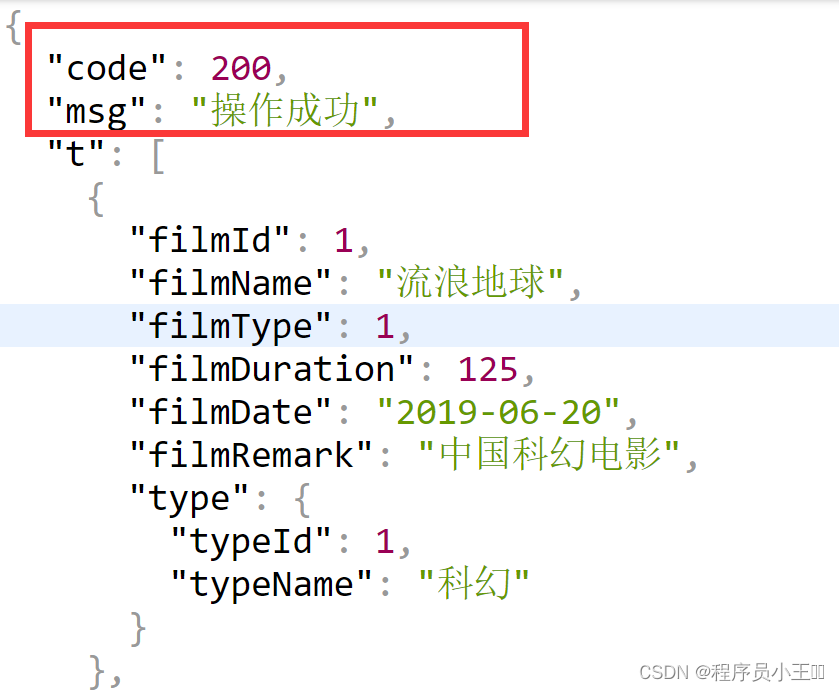
public class Result<T> {/**** 编码*/private Integer code=200;/*** 消息*/private String msg="操作成功";/*** 具体数据* 自定义的t*/private T t;/*** 操作成功的静态方法*/public static <T> Result success(T t) {return new Result<>(200,"操作成功",t);}public static <T> Result <T> fail() {return new Result<>(500,"操作失败",null);}public static <T> Result <T> forbidden() {return new Result<>(403,"权限不允许",null);}}1-2、调用响应
在控制器controller中调用响应
package com.aaa.controller;@RestController
@RequestMapping("/info")
public class InfoController {// @Autowired@Resourceprivate InfoService infoService;/*** 查询全部数据*/@GetMapping("/all")public Result queryAll(){return Result.success(infoService.queryAll());}

不调用响应
package com.aaa.controller;@RestController
@RequestMapping("/info")
public class InfoController {// @Autowired@Resourceprivate InfoService infoService;/*** 查询全部数据*/@GetMapping("/all")public List<Info> queryAll(){return infoService.queryAll();}

1-3、在前端vue页面使用方法
调用响应:this.tableData = response.data.t;
不调用响应:this.tableData = response.data;
这两个就多了个t
<script>import axios from 'axios'export default {name: "Home",data() {return{tableData: [] // 存储从数据库中获取的数据}},mounted() {axios.get('http://localhost:8080/info/all') // 发送HTTP GET请求到服务器端的接口.then(response => {this.tableData = response.data.t; // 将获取的数据存储到data属性中console.log(this.tableData)}).catch(error => { // 请求失败时执行的回调函数console.error(error); // 打印错误信息到控制台});},}
</script>
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"java后端响应结果Result":http://eshow365.cn/6-31738-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!