已解决
解决uniapp的video标签和transition属性使用时出现错位的问题
来自网友在路上 173873提问 提问时间:2023-11-04 03:41:43阅读次数: 73
最佳答案 问答题库738位专家为你答疑解惑
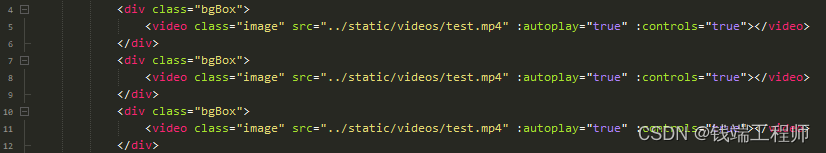
template:三个视频都每个占满屏幕,点击按钮滚动最外层bgBox元素,

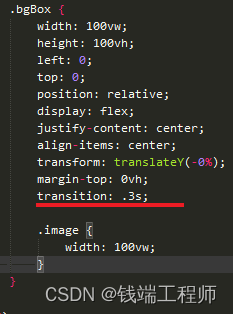
style: 想要加上动画过渡效果:

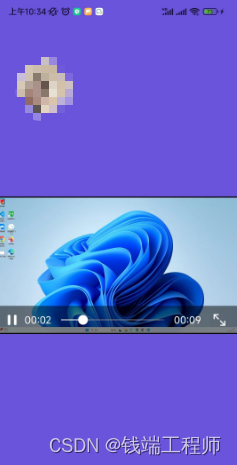
这是显示第一个视频:

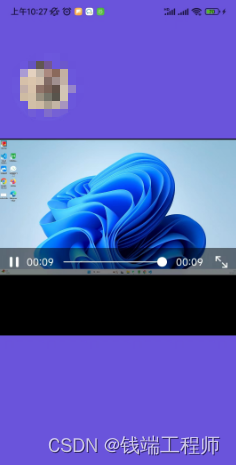
点按钮向上滑动滚动到第二个视频时:

视频错位了 ,因为视频消失又出现的时候transition过渡还没结束,所以错位了,这时候在点击按钮向上滚动的时候给控制视频消失/显示的样式延后0.3秒就行了,如(v-if)
<div class="bgBox"><video v-if="videoStep == 1" src="../static/video.mp4" :autoplay="true"></video>
</div>
<div class="bgBox"><video v-if="videoStep == 2" src="../static/video.mp4" :autoplay="true"></video>
</div>
<div class="bgBox"><video v-if="videoStep == 3" src="../static/video.mp4" :autoplay="true"></video>
</div>点击按钮向上滑动的时候
let temNum = this.videoStep;
this.videoStep = 0;//视频消失
setTimeout(()=>{this.videoStep = temNum + 1;//过0.3秒再出现就没有错位的问题了
},300)注意:具体定时器设置几秒根据transition设置的几秒而定
查看全文
99%的人还看了
相似问题
- 视频云存储EasyCVR平台国标接入获取通道设备未回复是什么原因?该如何解决?
- 短视频账号矩阵系统saas管理私信回复管理系统
- 剪辑视频怎么把说话声音转成文字?
- 互动直播 之 视频帧原始数据管理
- 音视频项目—基于FFmpeg和SDL的音视频播放器解析(十六)
- 【腾讯云 HAI域探秘】高性能服务器引领AI革新浪潮:从AI绘画、知识问答到PyTorch图像分类、视频检测的全方位探索
- 计算机毕业设计 基于SpringBoot的企业内部网络管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
- 智能驾驶汽车虚拟仿真视频数据理解(一)
- HandBrake :MacOS专业视频转码工具
- opencv将32位深图片合成视频跳帧解决办法
猜你感兴趣
版权申明
本文"解决uniapp的video标签和transition属性使用时出现错位的问题":http://eshow365.cn/6-31480-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!