已解决
校验验证码是否过期(定时刷新验证码)
来自网友在路上 11028102提问 提问时间:2023-11-03 19:00:18阅读次数: 102
最佳答案 问答题库1028位专家为你答疑解惑
需求:
我们在登录的时候会遇到通过接口请求验证码的操作,这里的验证码会有过期的时间,当我们验证码过期了,我们要进行重新刷新验证码。


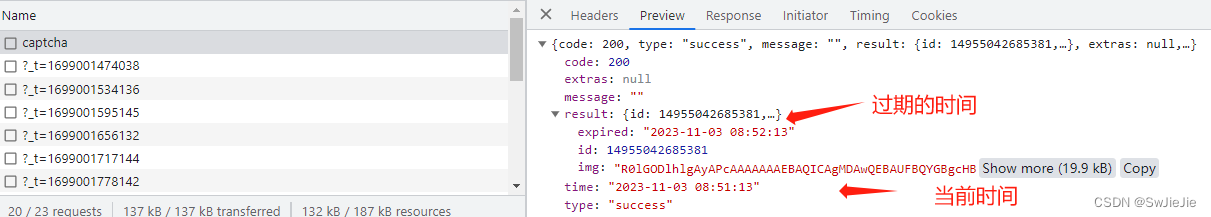
我们这里根据后端返回的当前时间和过期时间判断,过期的时间超过了当前时间的时候这里进行刷新验证码操作。
我们这里使用dayjs控件进行时间转换。day.js
具体实现逻辑如下:
vue3使用
utils/dayjs
import 'dayjs/locale/zh-cn'
import dayjs from 'dayjs'
dayjs.locale('zh-cn')
export default dayjs
login.vue
import Dayjs from '/@/utils/dayjs';
// 获取验证码
const getCaptcha = async () => {state.ruleForm.code = '';var res = await getAdminAPI(SysAuthApi).apiSysAuthCaptchaGet();state.captchaImage = 'data:text/html;base64,' + res.data.result?.img;captchaImageExpire = res.data.result?.expired;requestTime = res.data.time;state.ruleForm.codeId = res.data.result?.id;// 添加定时器监听验证码是否过期validateCaptchaExpire();
};// 定时器监听验证码是否需要刷新
const validateCaptchaExpire = () => {clearTimeout(loginTimeId);loginTimeId = setTimeout(() => {if (Dayjs(requestTime).add(6, 'second').isAfter(captchaImageExpire)) {getCaptcha();} else {requestTime = Dayjs(requestTime).add(1, 'second');validateCaptchaExpire();}}, 1000);
};
//在卸载之前清除验证码操作
onBeforeUnmount(() => {clearTimeout(loginTimeId);
});
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"校验验证码是否过期(定时刷新验证码)":http://eshow365.cn/6-31329-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!