已解决
uniapp 关于 video 组件的缩放比例问题
来自网友在路上 11008100提问 提问时间:2023-11-02 15:25:42阅读次数: 100
最佳答案 问答题库1008位专家为你答疑解惑
在 container 样式的 padding-bottom 设置比例值
9/16 比例值:56.25%
3/4 比例值:75%
<view class="container"><video class="video-box" src="xxx.mp4" />
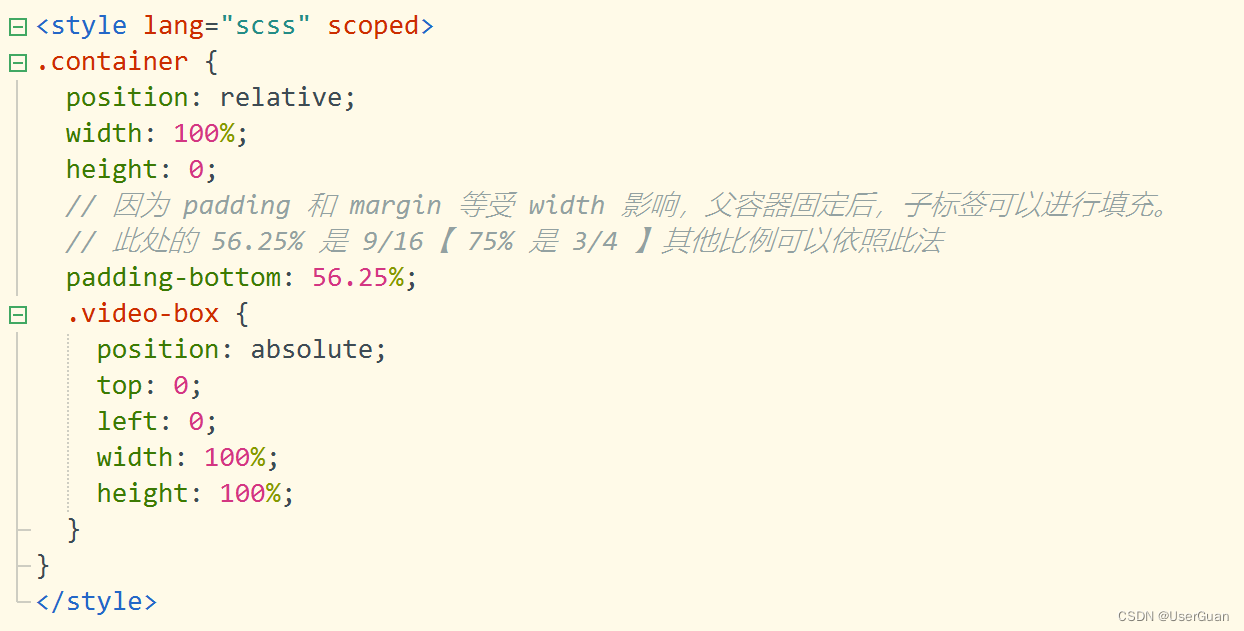
</view>.container {position: relative;width: 100%;height: 0;// 因为 padding 和 margin 等受 width 影响,父容器固定后,子标签可以进行填充。// 此处的 56.25% 是 9/16【 75% 是 3/4 】其他比例可以依照此法padding-bottom: 56.25%;.video-box {position: absolute;top: 0;left: 0;width: 100%;height: 100%;}
}
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"uniapp 关于 video 组件的缩放比例问题":http://eshow365.cn/6-30275-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: Vue2实现掷色子(多个色子)
- 下一篇: oracle创建视图 并分配用户