已解决
grid布局中grid-row和grid-column
来自网友在路上 139839提问 提问时间:2023-11-02 11:50:21阅读次数: 39
最佳答案 问答题库398位专家为你答疑解惑
目录
一、grid-row
二、grid-column
三、实例
一、grid-row
grid-row属性定义了网格元素行的开始和结束位置。结合了grid-row-start和grid-row-end
grid-row: 1 / 3;//表示行线从第一行线到第三行线为止二、grid-column
grid-column属性定义了网格元素列的开始和结束位置。结合了grid-column-start和grid-column-end
grid-column: 1 / 3;//表示列线从第一列线到第三列线为止三、实例

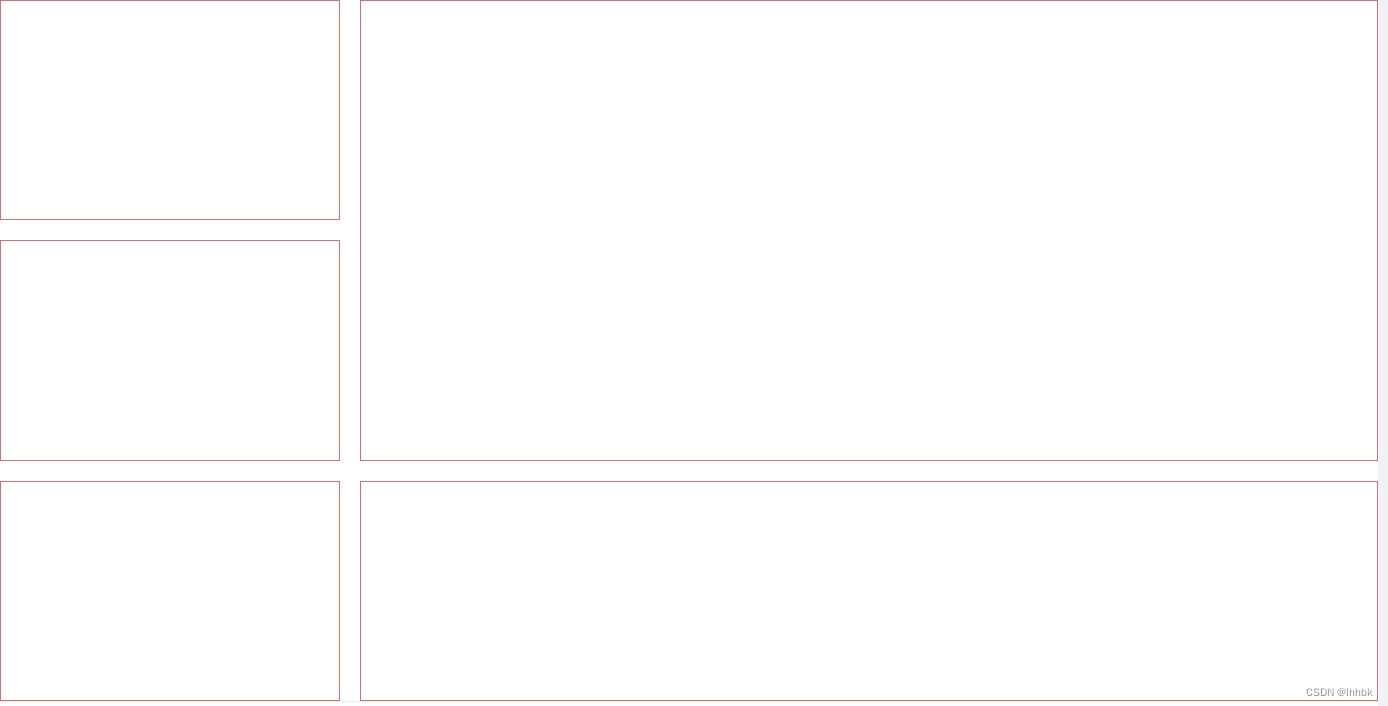
.content {display: grid;grid-template-columns: 1fr 3fr;grid-template-rows: 1fr 1fr 1fr;width: 100%;height: 100%;gap: 20px;.item {min-width: 100%;min-height: 100%;border: 1px solid #cc7373;}.item_last {grid-row: 1 / 3;grid-column: 2 / 3;}
} <div class="view"><div class="content"><div class="item"></div><div class="item"></div><div class="item item_last"></div><div class="item"></div><div class="item"></div></div></div>查看全文
99%的人还看了
相似问题
- 2023-11-22 LeetCode每日一题(网格中的最小路径代价)
- 动态规划:2304. 网格中的最小路径代价
- CSS3 多媒体查询、网格布局
- JavaFX入门和网格布局面板的使用,Dao层交互,舞台与场景切换以及其他控件的使用
- 基于OCC+OSG集成框架下的GMSH之二阶网格划分探索
- 【计算系统】5分钟了解超算,高性能计算,并行计算,分布式计算,网格计算,集群计算以及云计算的区别
- 从入门到精通:深入了解CSS中的Grid网格布局技巧和应用!
- 通过引入插件Grid Masschange实现批量修改交互网格数据
- 【Qt】盒子布局、网格布局、表单布局和堆栈布局
- 【AIGC核心技术剖析】用于高效 3D 内容创建生成(从单视图图像生成高质量的纹理网格)
猜你感兴趣
版权申明
本文"grid布局中grid-row和grid-column":http://eshow365.cn/6-30140-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!