已解决
Selenium3-获取元素的css属性
来自网友在路上 165865提问 提问时间:2023-11-02 08:37:47阅读次数: 65
最佳答案 问答题库658位专家为你答疑解惑
来个元素CSS值

代码1:
通过javaScript执行脚本获取css值
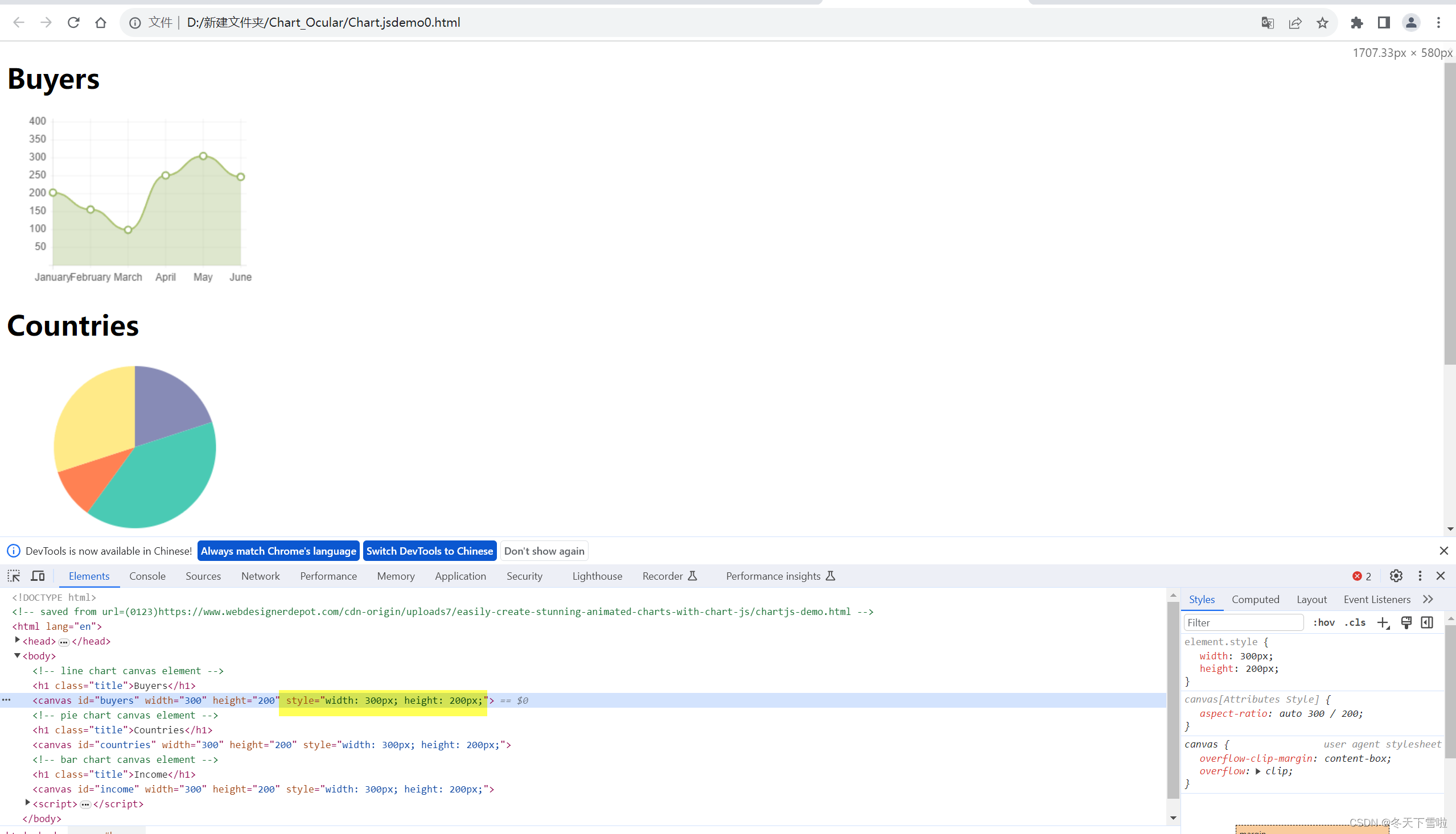
String jsStr = "return document.getElementById(\"buyers\").style.getPropertyValue('width')";
Object o = ((JavascriptExecutor) driver).executeScript(jsStr);
System.out.println(o.toString());代码2:
通过内置API获取元素属性值
//获取元素属性值WebElement element=page.Buyers;String original_style = element.getAttribute("style");System.out.println(original_style);查看全文
99%的人还看了
相似问题
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- CSS中常用的伪元素选择器
- XmlElement注解在Java的数组属性上,以产生多个相同的XML元素
- Web 自动化神器 TestCafe(二)—元素定位篇
- 代码随想录算法训练营第一天|数组理论基础,704. 二分查找,27. 移除元素
- 代码随想录算法训练营第五十九天 | LeetCode 739. 每日温度、496. 下一个更大元素 I
- JAXB:用XmlElement注解复杂类型的Java属性,来产生多层嵌套的xml元素
- Arcgis js Api日常天坑问题3——加载geojson图层,元素无属性
- 〖大前端 - 基础入门三大核心之JS篇㊳〗- DOM访问元素节点
- 力扣.82删除链表中的重复元素(java语言实现)
猜你感兴趣
版权申明
本文"Selenium3-获取元素的css属性":http://eshow365.cn/6-30028-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!