【Unity编辑器扩展】艺术字/自定义图片字体生成工具
最佳答案 问答题库578位专家为你答疑解惑
艺术字在游戏中很常用,由于普通字体样式过于平淡,制作花里胡哨的文字图片作为游戏字体使用,这就是艺术字。
不依赖第三方工具,仅使用Unity自带的Custom Font + 一张艺术字图集就能实现这个功能,但是为了便于使用,还需要依赖自动化工具,自动化把字符映射到图片纹理坐标,一键生成字体文件。
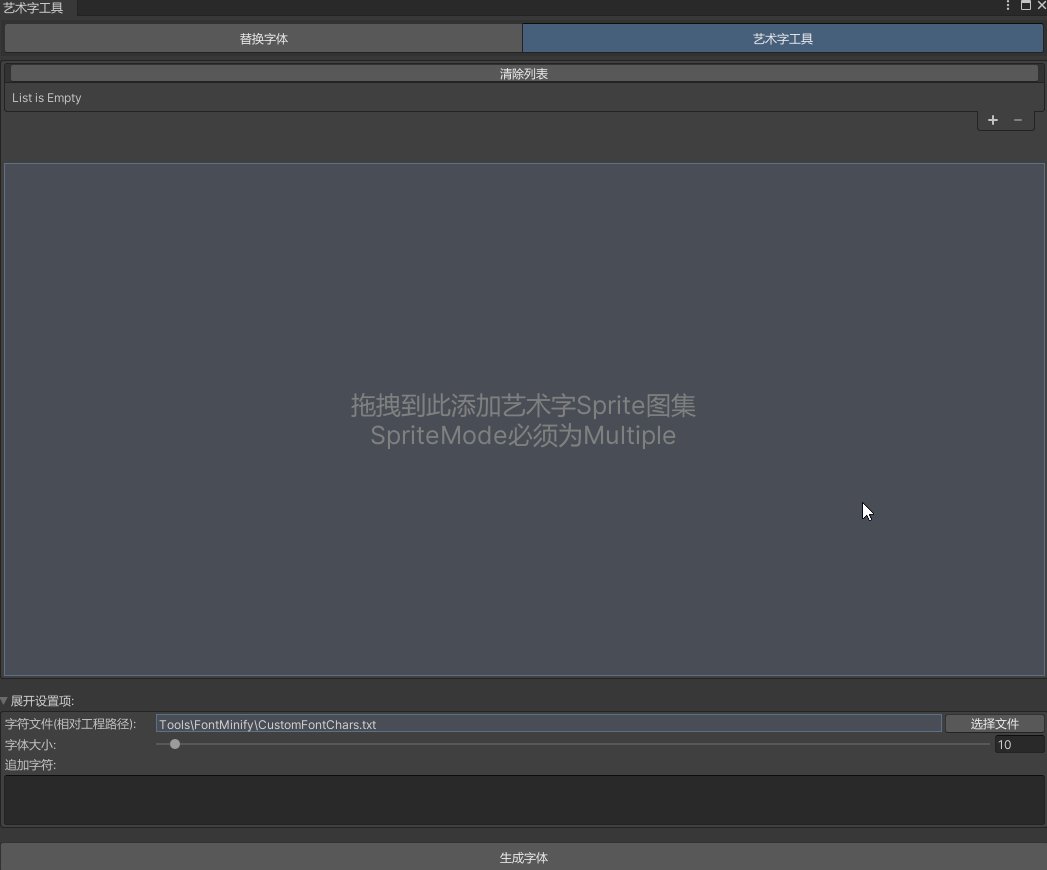
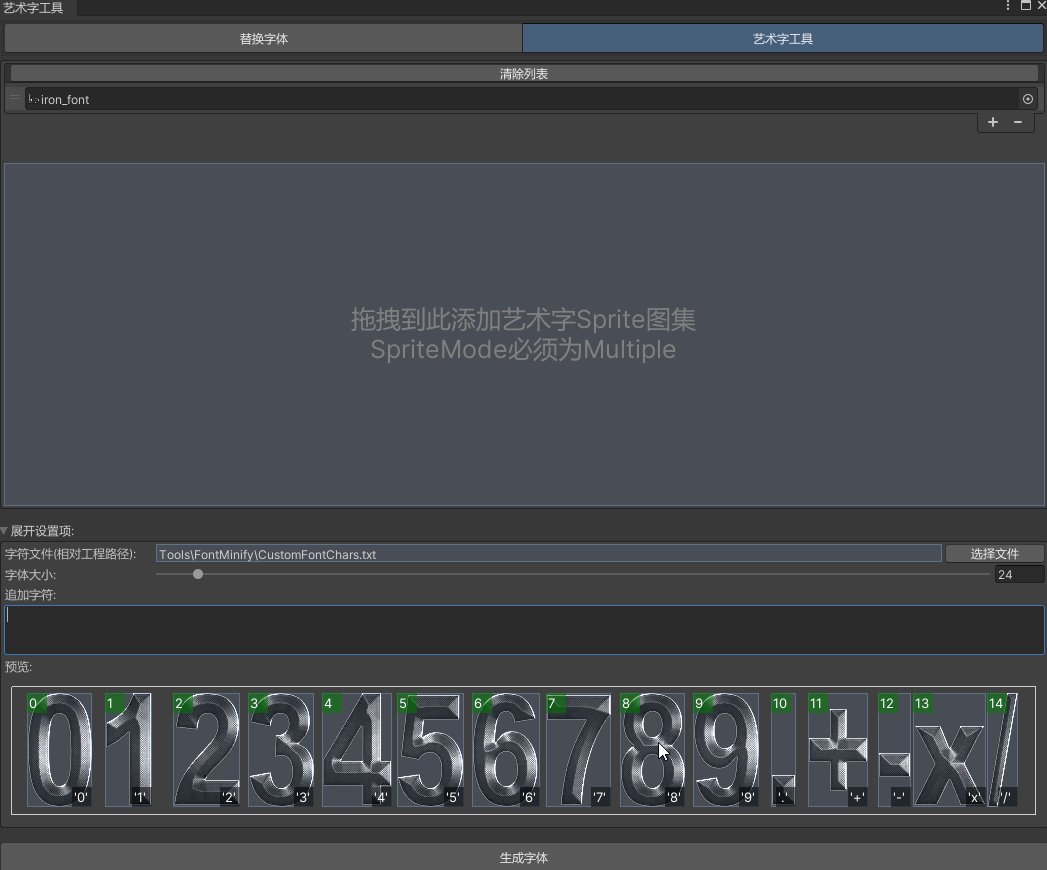
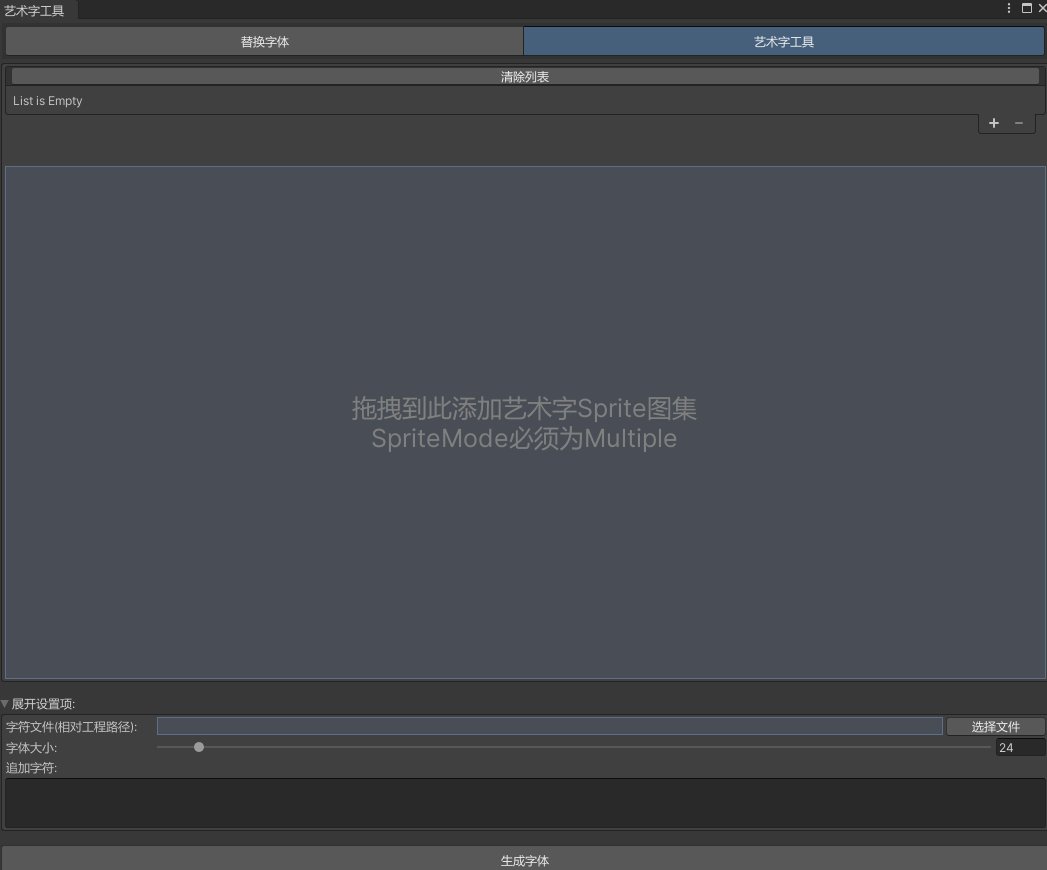
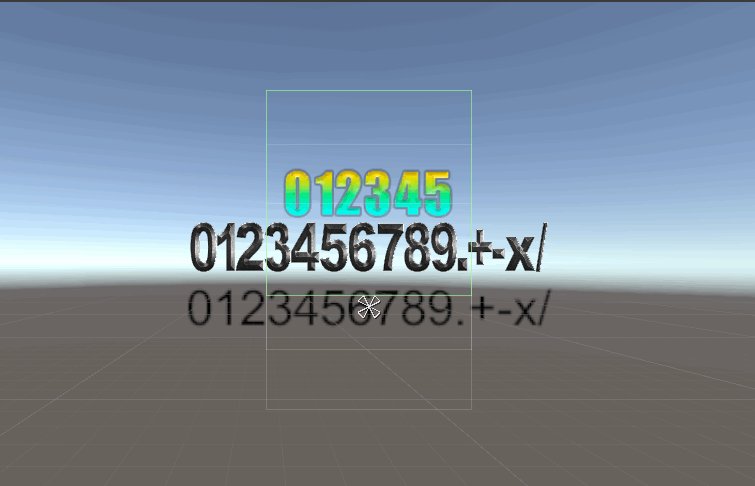
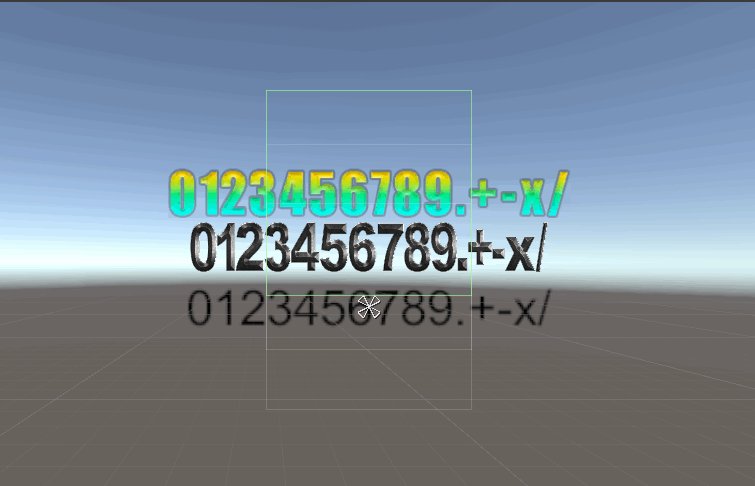
工具使用效果:

字符对齐图片:
艺术字使用效果:
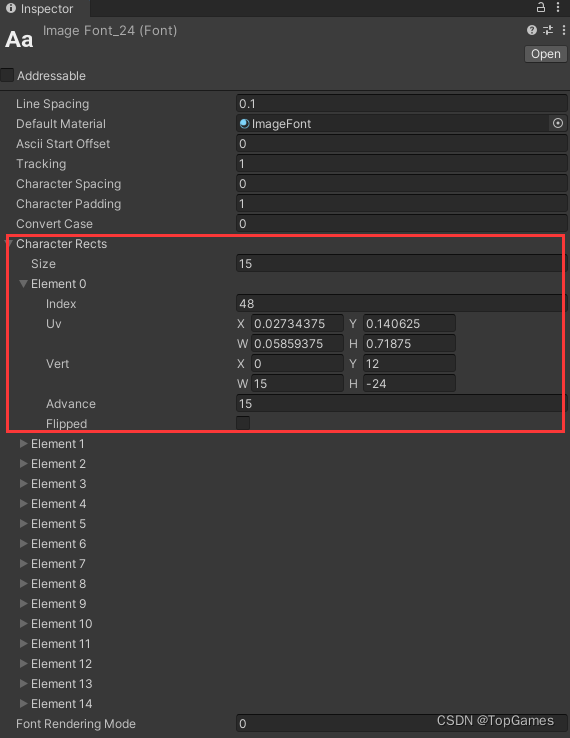
Unity自定义字体参数面板如下:

其中Character Rects数组是每个字符所在贴图的uv坐标系下的映射Rect:
Index:字符的Ascii码偏移值;字符真实ASCII码 = Ascii Start Offset + Index;这里建议把ASCII码起始值(Ascii Start Offset)设为0,把Index直接设置为字符的ASCII码。
Vert:字符的宽高信息, Y为高度的一半是为了垂直方向居中;
工具功能设计:
0. 首先,制作字符集图片,在Unity中用Sprite Editor进行自动Sprite碎图分割;
1. 拖拽添加字符图集;
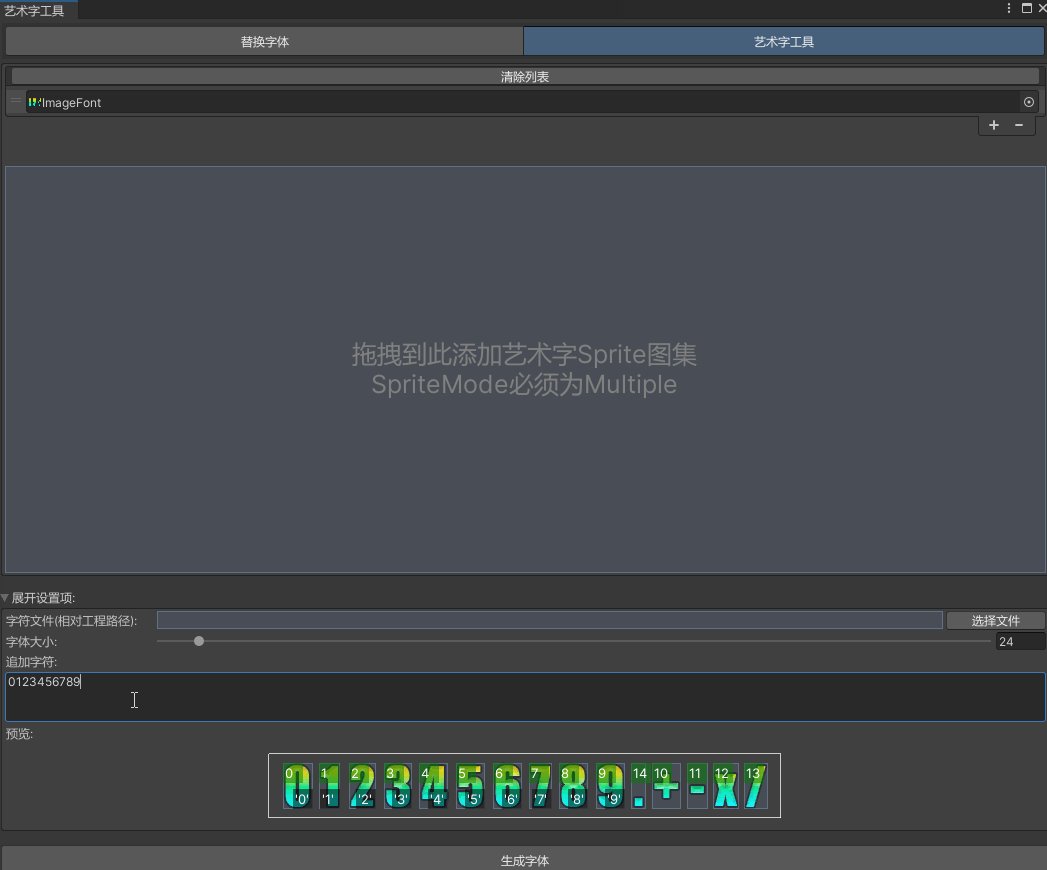
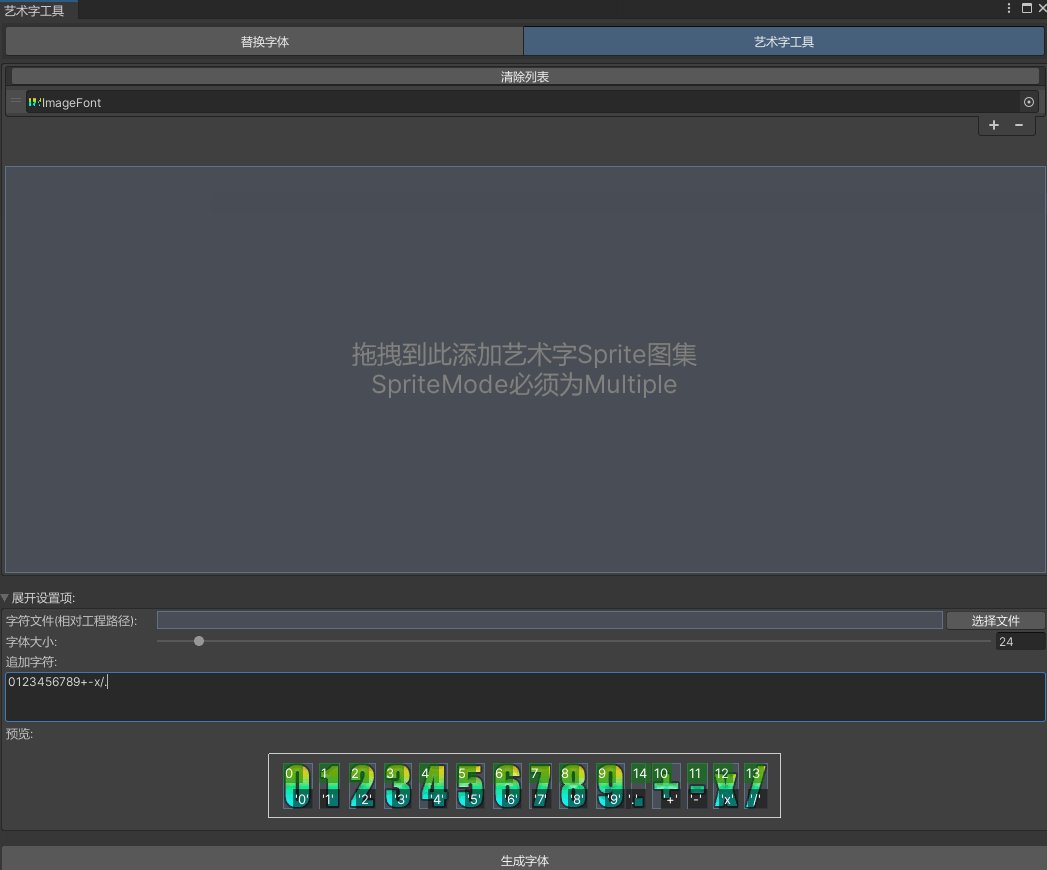
2. 设置字符文件或直接在输入框输入字符,两处字符将自动合并去重;
3. 支持设置字体大小;自定义字体无法通过Text组件动态修改字体大小,因此需要为不同字号生成单独的字体文件,但材质和贴图共用,只消耗一个DC;
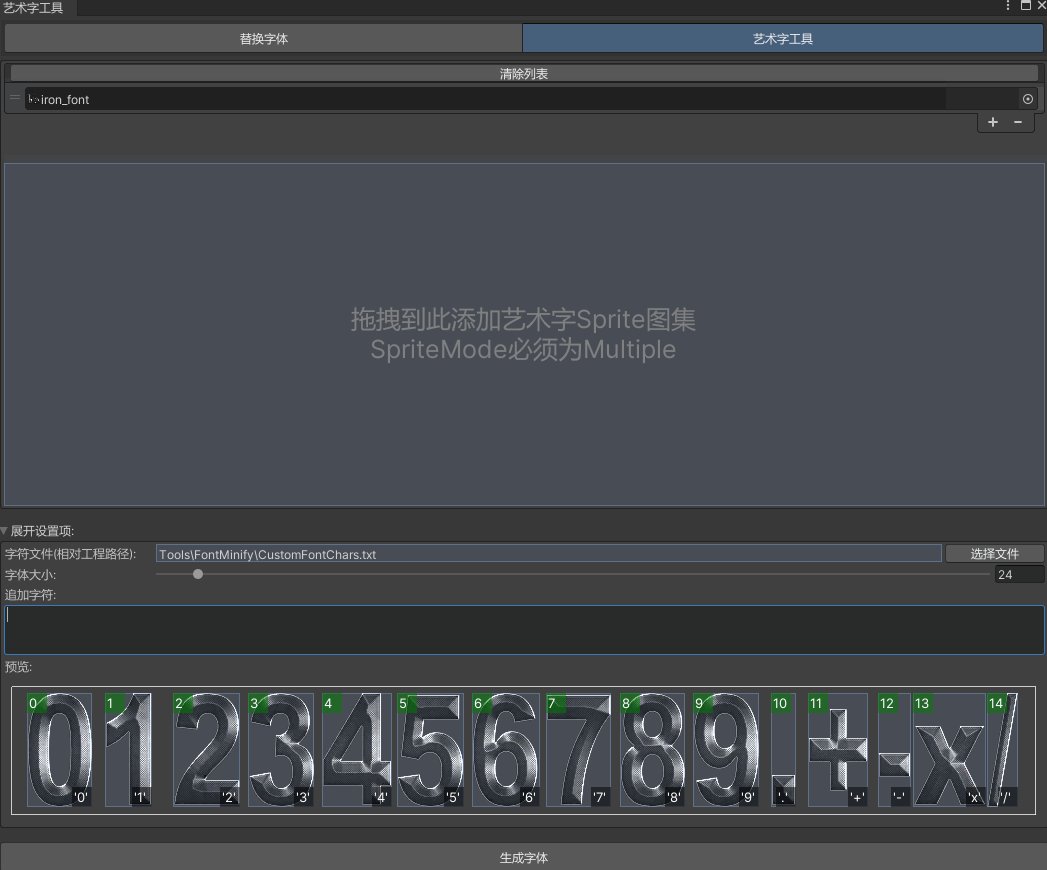
4.支持字符与图集对照预览;
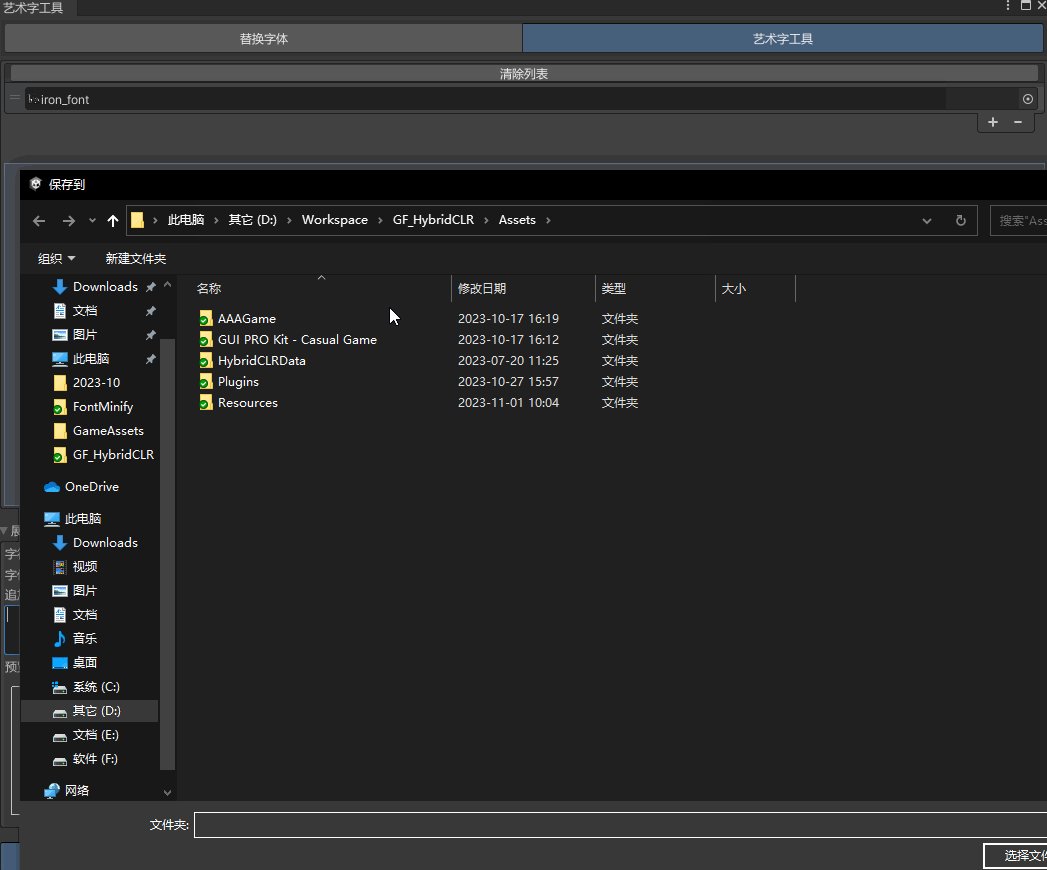
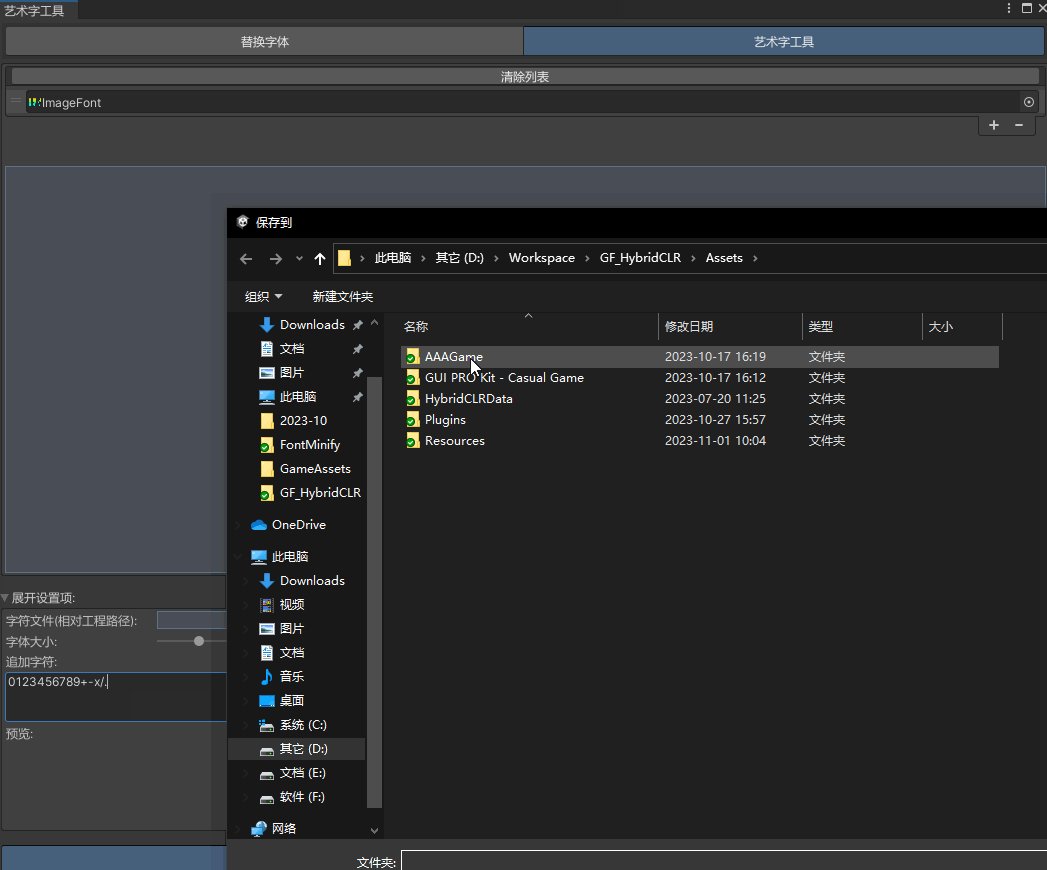
5. 点击生成,一键创建字体文件和对应材质;
代码实现:
代码实现非常简单,主要就是读取Sprite中的子图Rect信息,然后转换到字体所需的UV坐标系Rect等;
使用Unity 2022新版Sprite编辑器API读取碎图信息:
var texFact = new SpriteDataProviderFactories();texFact.Init();var texDataProvider = texFact.GetSpriteEditorDataProviderFromObject(texture2d);texDataProvider.InitSpriteEditorDataProvider();var spriteRects = texDataProvider.GetSpriteRects();生成字体文件的Character Rects:
private bool ParseCharsInfo(char[] chars, out CharacterInfo[] charInfoArr, out Texture2D charsTexture){charInfoArr = null;charsTexture = null;if (chars == null || chars.Length < 1){return false;}charsTexture = OwnerEditor.SelectObjectList[0] as Texture2D;var texSize = new Vector2Int(charsTexture.width, charsTexture.height);var texFact = new SpriteDataProviderFactories();texFact.Init();var texDataProvider = texFact.GetSpriteEditorDataProviderFromObject(charsTexture);texDataProvider.InitSpriteEditorDataProvider();var spRects = texDataProvider.GetSpriteRects();int count = Mathf.Min(chars.Length, spRects.Length);charInfoArr = new CharacterInfo[count];for (int i = 0; i < count; i++){var spRect = spRects[i].rect;var uvMin = spRect.min / texSize;var uvMax = spRect.max / texSize;float fontHeight = m_FontSize;float fontScale = m_FontSize / spRect.height;charInfoArr[i] = new CharacterInfo{index = chars[i],uvBottomLeft = uvMin,uvBottomRight = new Vector2(uvMax.x, uvMin.y),uvTopLeft = new Vector2(uvMin.x, uvMax.y),uvTopRight = uvMax,minX = 0,minY = -(int)(fontHeight * 0.5f),//居中偏移量advance = (int)(spRect.width * fontScale),glyphWidth = (int)(spRect.width * fontScale),glyphHeight = (int)fontHeight,};}return true;}生成字体文件:
string outputDir = EditorUtility.SaveFolderPanel("保存到", Application.dataPath, null);if (!string.IsNullOrWhiteSpace(outputDir) && Directory.Exists(outputDir)){outputDir = Path.Combine("Assets", Path.GetRelativePath(Application.dataPath, outputDir));string outputFont = Path.Combine(outputDir, $"{charsTexture.name}_{m_FontSize}.fontsettings");Font newFont;if (!File.Exists(outputFont)){newFont = new Font(charsTexture.name);AssetDatabase.CreateAsset(newFont, outputFont);}newFont = AssetDatabase.LoadAssetAtPath<Font>(outputFont);string outputFontMat = Path.Combine(outputDir, $"{charsTexture.name}.mat");if (!File.Exists(outputFontMat)){var tempFontMat = new Material(Shader.Find("UI/Default Font"));AssetDatabase.CreateAsset(tempFontMat, outputFontMat);}var fontMat = AssetDatabase.LoadAssetAtPath<Material>(outputFontMat);fontMat.shader = Shader.Find("UI/Default Font");fontMat.SetTexture("_MainTex", charsTexture);EditorUtility.SetDirty(fontMat);AssetDatabase.SaveAssetIfDirty(fontMat);newFont.material = fontMat;newFont.characterInfo = charInfoArr;EditorUtility.SetDirty(newFont);AssetDatabase.SaveAssetIfDirty(newFont);Selection.activeInstanceID = newFont.GetInstanceID();}99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"【Unity编辑器扩展】艺术字/自定义图片字体生成工具":http://eshow365.cn/6-29716-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 历年网规上午真题笔记(2016年)
- 下一篇: css-表格样式