已解决
node之模块化
来自网友在路上 137837提问 提问时间:2023-11-01 14:20:48阅读次数: 37
最佳答案 问答题库378位专家为你答疑解惑
一、介绍
1.1 什么是模块化与模块?
将一个复杂的程序文件依据一定规则(规范)拆分成多个文件的过程称之为 模块化
其中拆分出的 每个文件就是一个模块 ,模块的内部数据是私有的,不过模块可以暴露内部数据以便其他模块使用
1.2 什么是模块化项目?
编码时是按照模块一个一个编码的, 整个项目就是一个模块化的项目
1.3 模块化好处
下面是模块化的一些好处:
- 防止命名冲突
- 高复用性
- 高维护性
二、模块化初体验
function testFuc(params) {console.log('test……')
}module.exports = testFuc
const test = require('./test')test() //test……
三、模块暴露数据
模块暴露数据的方式有两种:
- module.exports = value
- export.name = value
使用时有几点需要注意:
- module.exports 可以暴露
任意数据- 不能使用 exports = value 的形式暴露数据,模块内部 module 与 exports 的影式关系
exports = module.exports = {},require 返回的是目标模块中module.exports的值
function testFuc(params) {console.log('test……')
}function niejiao(params) {console.log('捏脚')
}// 1. module.exports = xxx
// module.exports = {
// testFuc,
// niejiao
// }// 2. exports.xxx = xxx
exports.testFuc = testFuc
exports.niejiao = niejiao// 3. exports = module.exports = {}
四、导入模块
在模块中使用 require 传入文件路径即可引入文件
const test = require('./me.js');
require 使用的一些注意事项:
1.1 导入文件
- 对于自己创建的模块,导入时路径建议写
相对路径,且不能省略./和../ js和json文件导入时可以不用写后缀,c/c++编写的node扩展文件也可以不写后缀,但是一般用不到(同名,优先js 文件 => json)- 如果导入其他类型的文件,会以
js文件进行处理(其它类型文件,如果有后缀名,导入时不能省略)
1.2 导入文件夹
- 如果导入的路径是个文件夹,则会
首先检测该文件夹下package.json文件中main属性对应的文件,如果存在则导入,反之如果文件不存在会报错。
如果 main 属性不存在,或者 package.json 不存在,则会尝试导入文件夹下的index.js和
index.json,
如果还是没找到,就会报错 - 导入 node.js 内置模块时,直接 require 模块的名字即可,无需加
./和../
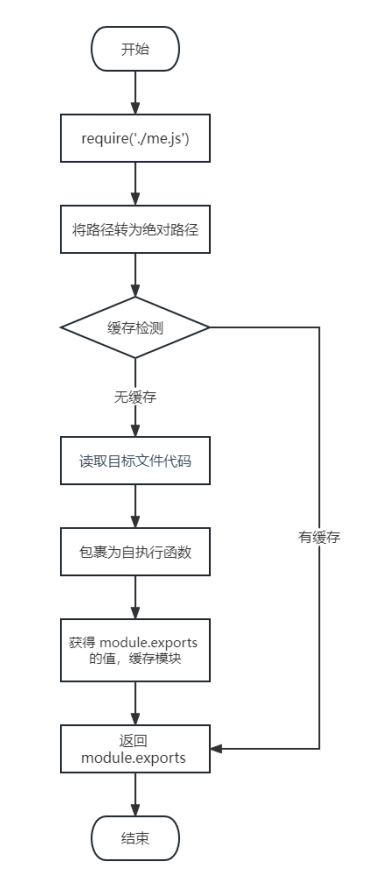
五、require 导入的基本流程
这里我们介绍一下 require 导入 自定义模块 的基本流程
- 将相对路径转为绝对路径,定位目标文件
- 缓存检测
- 读取目标文件代码
- 包裹为一个函数并执行(自执行函数)。通过
arguments.callee.toString()查看自执行函数 - 缓存模块的值
- 返回
module.exports的值

/*** 伪代码*/function require(file){//1. 将相对路径转为绝对路径,定位目标文件let absolutePath = path.resolve(__dirname, file);//2. 缓存检测if(caches[absolutePath]){return caches[absolutePath];}//3. 读取文件的代码let code = fs.readFileSync(absolutePath).toString();//4. 包裹为一个函数 然后执行let module = {};let exports = module.exports = {};(function (exports, require, module, __filename, __dirname) {const test = {name: '尚硅谷'}module.exports = test;//输出console.log(arguments.callee.toString());})(exports, require, module, __filename, __dirname)//5. 缓存结果caches[absolutePath] = module.exports;//6. 返回 module.exports 的值return module.exports;
}const m = require('./me.js');六、CommonJS 模块化规范
module.exports 、 exports 以及 require 这些都是 CommonJS 模块化规范中的内容。
而 Node.js 是实现了 CommonJS 模块化规范,二者关系有点像 JavaScript 与 ECMAScript
查看全文
99%的人还看了
相似问题
- go语言实现高性能自定义ip管理模块(ip黑名单)
- 【Django使用】4大模块50页md文档,第4篇:Django请求与响应和cookie与session
- 【python学习】基础篇-常用模块-pickle模块:序列化和反序列化
- #gStore-weekly | gAnswer源码解析 调用NE模块流程
- 【前端知识】Node——events模块的相关方法
- 使用Python的turtle模块绘制玫瑰花图案(含详细Python代码与注释)
- 【ES6标准入门】JavaScript中的模块Module语法的使用细节:export命令和imprt命令详细使用,超级详细!!!
- SpringBoot学习笔记-配置MySQL与实现注册登录模块(中)
- 一个奇怪的蓝牙模块分析记录
- 前端JS模块化对外暴露的三种方法
猜你感兴趣
版权申明
本文"node之模块化":http://eshow365.cn/6-29399-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!