已解决
uniapp 开发微信小程序 v-bind给子组件传递函数,该函数中的this不是父组件的二是子组件的this
来自网友在路上 168868提问 提问时间:2023-11-01 14:10:16阅读次数: 68
最佳答案 问答题库688位专家为你答疑解惑
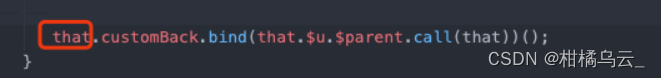
解决办法:子组件通过缓存子组件this然后,用bind改写this

这个方法因为定义了全局变量that 那么该变量就只能用一次,不然会有赋值覆盖的情况。
要么就弃用v-bind传入函数,改为emit传入自定义事件
[uniapp] uview(1.x) 二次封装u-navbar 导致 :custom-back函数this.$emit / this.$props失效问题处理_iOSTianNan的博客-CSDN博客
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"uniapp 开发微信小程序 v-bind给子组件传递函数,该函数中的this不是父组件的二是子组件的this":http://eshow365.cn/6-29384-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 无忧企业文档2.1.8版本新增文档级权限控制
- 下一篇: 【T3】畅捷通T3软件关闭服宝窗口