已解决
金山文档轻维表做数据库结合油猴脚本检索
来自网友在路上 170870提问 提问时间:2023-11-01 12:17:22阅读次数: 70
最佳答案 问答题库708位专家为你答疑解惑

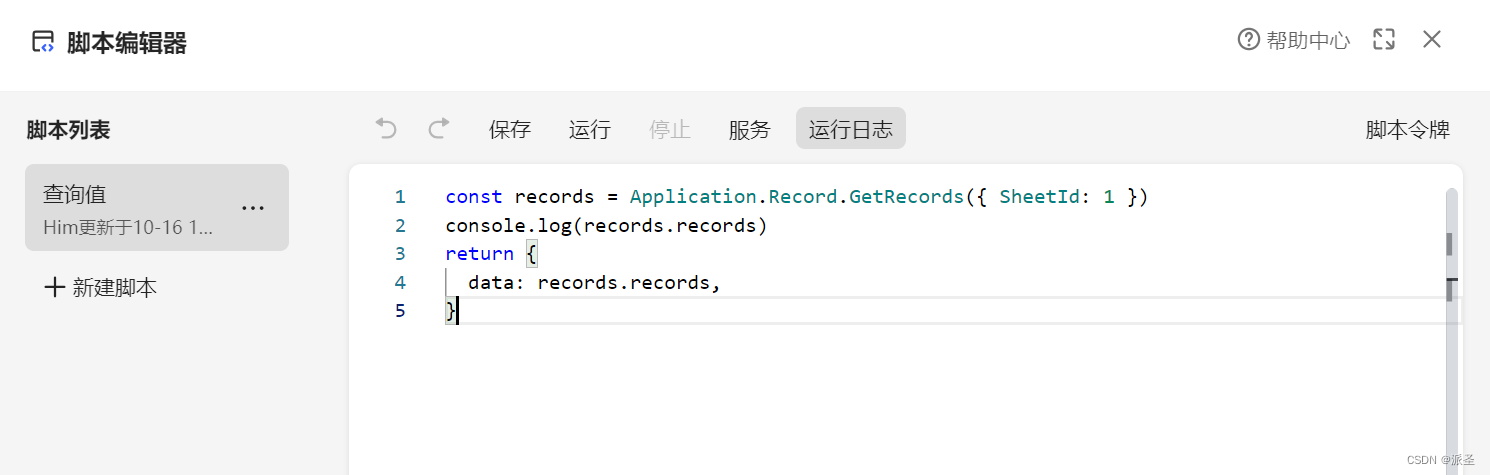
脚本里面新建查询脚本(记录脚本webhook和脚本令牌)
const records = Application.Record.GetRecords({ SheetId: 1 })
console.log(records.records)
return {data: records.records,
}油猴脚本
// ==UserScript==
// @name 油猴辅助器
// @namespace hearts
// @version 版本号
// @description 描述
// @match 响应网站
// @grant GM_xmlhttpRequest
// @connect *
// ==/UserScript==
(function() {'use strict';//提醒框function notice(txt) {var alertElement = document.createElement('div');alertElement.innerHTML = txt;alertElement.style.position = 'fixed';alertElement.style.top = '50%';alertElement.style.left = '50%';alertElement.style.transform = 'translate(-50%, -50%)';alertElement.style.backgroundColor = '#f9d5e5';alertElement.style.padding = '10px 10px';alertElement.style.borderRadius = '5px';alertElement.style.boxShadow = '0 2px 5px rgba(0, 0, 0, 0.3)';alertElement.style.zIndex = '9999';document.body.appendChild(alertElement);setTimeout(function() {document.body.removeChild(alertElement);}, 1000);}//按钮function createQueryButton(name, hanshu, topOffset, rightOffset) {var button = document.createElement('button');button.innerHTML = name;button.style.position = 'fixed';button.style.top = topOffset + 'px';button.style.right = rightOffset + 'px';button.style.transform = 'translateY(-50%)';button.style.backgroundColor = '#007bff';button.style.color = '#FFF';button.style.border = 'none';button.style.borderRadius = '5px';button.style.padding = '10px 20px';button.style.fontSize = '16px';button.style.fontWeight = 'bold';button.style.boxShadow = '2px 2px 5px rgba(0, 0, 0, 0.2)';button.style.cursor = 'pointer';button.addEventListener('click', hanshu);document.body.appendChild(button);}//金山文档数据库查询(我这个案例是根据姓名查询值)function queryData() {var nameInput = document.querySelector('input[name="fdName"][subject="姓名"]');var name = nameInput.value;if (name.length < 2) {console.log("nameInput为空");notice('请先放卡,点击"读取身份证"后使用此功能,并且确保已经扫码填写了资料')} else {console.log("nameInput不为空,值为:" + name);var data = JSON.stringify({"Context": {"argv": {}}});console.log(data);GM_xmlhttpRequest({method: "POST",url: "这里填写webhook",anonymous: true,headers: {"Content-Type": "application/json","AirScript-Token": "这里填写脚本令牌"},data: data,onload: function(response) {//console.log(response.responseText); //打印所有响应var result = JSON.parse(response.responseText);var data = result.data.result.data;var matchDict = null;for (var i = 0; i < data.length; i++) {var person = data[i];if (person.fields.姓名 === name) {matchDict = person.fields;console.log('找到匹配的姓名');break;}}if (matchDict) {notice(JSON.stringify(matchDict));console.log(matchDict);//取值方法,例如 matchDict.最高学历for (var key in matchDict) {console.log(matchDict[key]);}};window.addEventListener('load', function() {// recover按钮var button = document.createElement('button');button.innerHTML = '修复';button.style.position = 'fixed';button.style.left = '5px';button.style.bottom = '5px';button.style.fontSize = '5px';// 修改字体大小button.style.color = 'lightgray';// 修改字体颜色button.onclick = function() {sessionStorage.removeItem('lastCancelledTime');console.log('已清除记录');}document.body.appendChild(button);//2小时封禁var lastCancelledTime = sessionStorage.getItem('lastCancelledTime');if (lastCancelledTime) {console.log(lastCancelledTime);var currentTime = new Date().getTime();var elapsedMilliseconds = currentTime - lastCancelledTime;var elapsedHours = Math.floor(elapsedMilliseconds / (1000 * 60 * 60));console.log(elapsedHours);if (elapsedHours < 2) {return;}}var confirmLoad = confirm("\n🤖是否需要加载辅助脚本?");if (confirmLoad) {notice("辅助脚本已经开启");createQueryButton("检索数据库", queryData, 105, 10);} else {sessionStorage.setItem('lastCancelledTime', new Date().getTime());}});
})();查看全文
99%的人还看了
相似问题
- shell 脚本的函数和数组
- shell脚本三
- 二百零六、Flume——Flume1.9.0单机版部署脚本(附截图)
- Linux 启动停止重启jar包shell脚本
- shell脚本用法参数
- ES索引数据清理脚本示例
- hadoop 编写开启关闭集群脚本, hadoop hdfs,yarn开启关闭脚本。傻瓜式hadoop脚本 hadoop(九)
- 暖阳脚本_ 将Agent技术的灵活性引入RPA,清华等发布自动化智能体ProAgent
- Apache Airflow (九) :Airflow Operators及案例之BashOperator及调度Shell命令及脚本
- Redis学习笔记14:基于spring data redis及lua脚本ZSET有序集合实现环形结构案例及lua脚本如何发送到redis服务器
猜你感兴趣
版权申明
本文"金山文档轻维表做数据库结合油猴脚本检索":http://eshow365.cn/6-29328-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: DrawerLayout的点击事件会穿透到底部,如何拦截?
- 下一篇: 公司上网行为监控能监控到什么