已解决
【uniapp】uview1.x使用upload上传图片
来自网友在路上 175875提问 提问时间:2023-11-01 00:31:08阅读次数: 75
最佳答案 问答题库758位专家为你答疑解惑
和2.x不同的是,要用 action 来配置后端上传图片的接口地址;
再来一些配置项的命名有所不同,一般1.x的命名用 -,2.x的命名使用小驼峰;
1.x 的上传会自带删除时的提示框,2.x 没有;
重要的几个配置项有:
<u-upload :file-list="picList" :action="baseUrl" :before-upload="beforeUpload":before-remove="beforeRemove"
></u-upload>
picList 初始化为一个空数组,是用来保存图片的列表
baseUrl 为后端上传图片的接口
beforeUpload 为图片上传之前的回调
beforeRemove 为图片删除之前的回调
这两个回调函数的参数皆为:index 和 list,指当前的图片的下标和已有图片的列表
图片上传:
beforeUpload(index, list) {this.picList = []// console.log('list',list);list.map(async item => {this.picList.push({url: item.url})let result = await this.uploadFilePromise(item.url);console.log(result);})console.log('照片列表',this.picList);},// 上传图片uploadFilePromise(url) {return new Promise((resolve, reject) => {uni.uploadFile({// 仅为示例,非真实的接口地址url: `${BASE_URL}/api/pic/upload`,filePath: url,name: "file",formData: {typeEnum: "IMAGE",},success: (res) => {resolve(res.data);console.log(res);},});});},
照片列表打印结果:

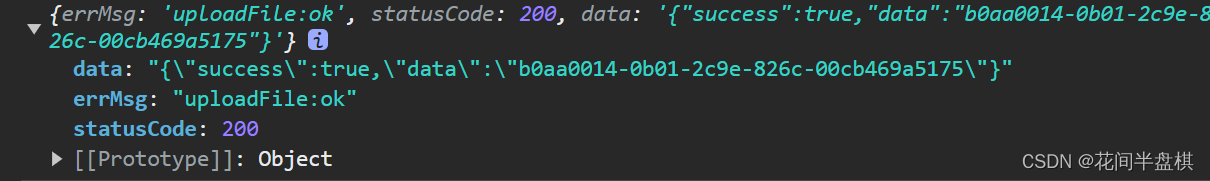
上传成功的返回结果:

补充比较常用的:
max-count="9":用来设置最大可上传图片数量
:max-size="5 * 1024 * 1024" :用来单张图片可上传的大小
查看全文
99%的人还看了
相似问题
- uniapp 微信小程序 uni-file-picker上传图片报错 chooseAndUploadFile
- React使用富文本CKEditor 5,上传图片并可设置大小
- 【uniapp】uview1.x使用upload上传图片
- c# .net linux ImageSharp+FastDFS+Base64上传图片,压缩图片大小,图像处理dcoker中使用也可以
- javascript原生态xhr上传多个图片,可预览和修改上传图片为固定尺寸比例,防恶意代码,加后端php处理图片
- 若依微服务上传图片文件代理配置
- uniapp v3+ts 使用 u-upload上传图片以及视频
- 超美!ChatGPT DALL-E 3已可用,另外GPT-4可上传图片进行问答
- layui在上传图片在前端处理图片压缩
猜你感兴趣
版权申明
本文"【uniapp】uview1.x使用upload上传图片":http://eshow365.cn/6-29139-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!