已解决
11、插件注入到vue实例中
来自网友在路上 165865提问 提问时间:2023-10-31 23:56:36阅读次数: 65
最佳答案 问答题库658位专家为你答疑解惑
新建插件
nuxt-demo2\plugins\vue-inject.js
import Vue from "vue"Vue.prototype.$test = function (str) {console.log(str)
}
配置插件
nuxt-demo2\nuxt.config.js
export default {...// Plugins to run before rendering page: https://go.nuxtjs.dev/config-pluginsplugins: ["./plugins/vue-inject.js"],...
}使用插件
nuxt-demo2\pages\plugin-vue.vue
<template><div></div>
</template><script>
export default {name: 'NuxtDemo2PluginVue',data() {return {};},mounted() {this.$test("中华小当家")},methods: {},
};
</script><style lang="scss" scoped></style>
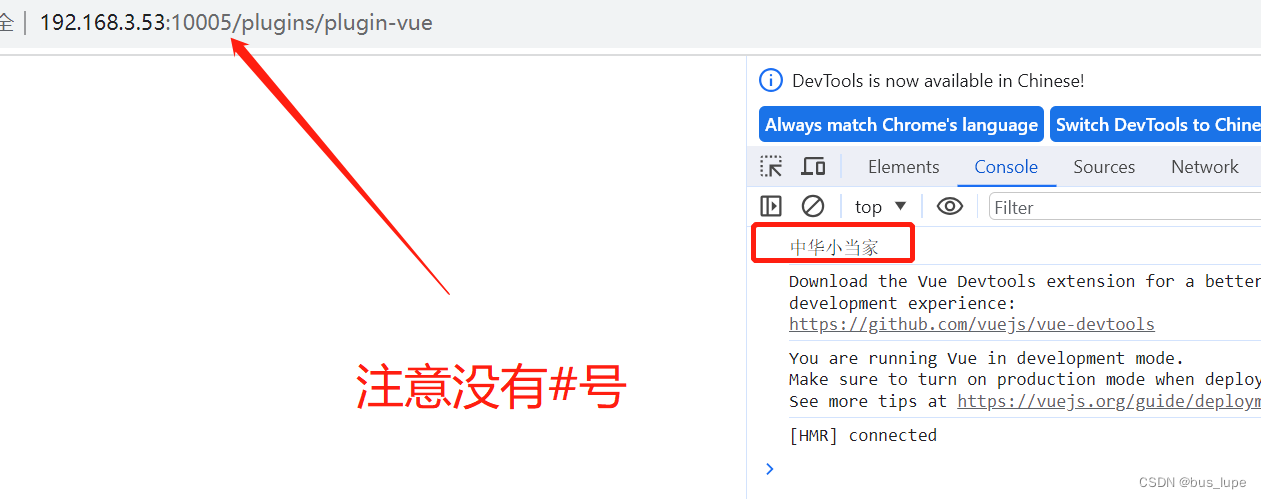
运行结果:

SSR渲染的路由访问的时候是不需要带#号的,跟vue-rouer的hash要注意区分
查看全文
99%的人还看了
相似问题
- IDEA中安装Docker插件实现远程访问Docker
- vscode使用插件KoroFileHeader添加注释
- Java实现的插件化策略模式
- WordPress画廊插件Envira Gallery v1.9.7河蟹版下载
- 【IDEA 使用easyAPI、easyYapi、Apifox helper等插件时,导出接口文档缺少代码字段注释的相关内容、校验规则的解决方法】
- Figma 插件学习(一)
- Portraiture2024PS/LR专用智能磨皮插件,AI算法美颜,提高P图效率
- 033-从零搭建微服务-日志插件(一)
- install YAPI MongoDB 备份mongo 安装yapi插件cross-request 笔记
- 验证码案例 —— Kaptcha 插件介绍 后端生成验证码,前端展示并进行session验证(带完整前后端源码)
猜你感兴趣
版权申明
本文"11、插件注入到vue实例中":http://eshow365.cn/6-29110-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!